HTML+CSS系列教程
HTML+CSS系列教程这里写目录标题
- 一、HTML+CSS系列导学
-
- 1.1拨云见日
- 1.2溯本求源
- 1.3风生水起
- 1.4巧夺天工
- 二、什么是HTML和CSS
-
- 2.1如何看到网站的原始代码呢?
- 2.2如何去写代码,写到哪里呢?
- 三、宇宙第一编辑器VS Code
-
- 3.1VSCode编辑器
- 3.2如何安装插件?
- 3.3学习编辑器基本使用?
- 四、chrome浏览器
-
- 4.1chrome浏览器?
- 五、深入了解网站开发
- 六、Web前端的三大核心技术
- 七、HTML基础结构与属性
-
- 7.1HTML:超文本 标记 语言
- 八、HTML初始代码
- 九、HTML中的注释
-
- 9.1写法
- 9.2意义
- 9.3快捷添加注释与删除注释
- 十、HTML语义化
-
- 10.1好处
- 十一、标题与段落
-
- 11.1标签
- 11.2段落
- 十二、文本修饰
-
- 12.1强调->双标签
- 12.2下标、上标
- 12.3删除与插入文本
- 十三、图片标签与图片属性
- 十四、 引入文件的地址路径
-
- 14.1相对路径
- 14.2绝对路径
- 十五、跳转链接
-
- 15.1< a >
- 15.2base
- 十六、跳转锚点
-
- 16.1实现一
- 16.2实现二
- 十七、特殊符号
- 十八、无序列表
- 十九、有序列表
- 二十、定义列表
一、HTML+CSS系列导学
1.1拨云见日
HTML、CSS、切图流程、PC企业站布局、PC游戏站布局
1.2溯本求源
扩展HTML、扩展CSS、HTML5新语法、CSS新语法、兼容与 hack
1.3风生水起
弹性布局、网格布局、移动端布局、响应式布局、Bootstrap
1.4巧夺天工
预编译CSS、postcss、CSS架构、高级功能、CSS与交互
二、什么是HTML和CSS
两种编程语言,一般需要配合使用,是网站开发的基础语言。
浏览器把代码解析后的样子就是我们看到的网站。
2.1如何看到网站的原始代码呢?
通过鼠标右键选择查看网页源代码。
2.2如何去写代码,写到哪里呢?
一个网站是由N多个网页组成的。 每一个网页 .html文件
电视剧,40集。 .mp4文件
三、宇宙第一编辑器VS Code
3.1VSCode编辑器
VS Code,全称Visual Studio Cosenza,来自微软,是一个开源的、基于Electron的轻量代码编辑器。
下载地址:https://code.visualstudio.com/
3.2如何安装插件?
语言包、open in browser、view in borwser
3.3学习编辑器基本使用?
设置:文件—>首选项—>设置(大小、是否换行)
创建文件、创建文件夹、重命名和删除
ctrl+s:保存
ctrl+a:全选
ctrl+x、ctrl+c、ctrl+v:剪辑、复制、粘贴
ctrl+z、ctrl+y:撤销、前进
shift+end:从头选中一行
shift+home:从尾部选中一行
shift+alt+↓:快速复制一行
alt+↑或↓:快速移动一行
tap:向后缩进
tap+shift:向前缩进
多光标:alt+鼠标左键
ctrl+d:选择相同元素的下一个
四、chrome浏览器
谷歌浏览器(Google Chrome)是一款可让你更快速、轻松且安全地使用网络的浏览器。
4.1chrome浏览器?
chrome下载地址:https://www.google.cn/intl/zh-CN/chrome/
百度统计浏览器市场份额:https://tongji.baidu.com/data/browser
五、深入了解网站开发
1.UI设计师:设计稿
2.web前端开发工程师(HS开发):
设计稿->代码
数据库里的数据->显示到页面
HTML+CSS(html:结构、CSS:样式)
3.web后端开发工程师
六、Web前端的三大核心技术
HTML:结构
CSS:样式
JavaScript:行为
<style>
div{color:red;font-style: italic;}
</style>
<div>HTML+CSS系列教程</div>
<script>
let div =document.querySelector('div');
let timer=null;
let flag=true;
div.onmouseover=function(){
timer=setInterval(()=>{
if(flag){
div.style.color='blue';
div.style.fontstyle='normol';
}
else{
div.style.color='red';
div.style.fontstyle='italic';
}
flag=!flag;
},500);
};
div.onmouseout=function(){
clearInterval(timer);
};
</script>
七、HTML基础结构与属性
超文本标记语言(HyperText Markup Language),标准通用标记语言下的一个应用。是网页制作必备的编辑语言。
7.1HTML:超文本 标记 语言
超文本:文本内+非文本内容(图片、视频、音频等)
标记:<单词>
语言:编辑语言
标记也叫标签:< header >< footer >
写法分成两种:
单标签 < header >
双标签 < header >< /header >
创建标签的快捷键:单词+tab键-><单词>
标签可以上下排列,也可以组合嵌套。
HTML常见标签:http://www.html5star.com/manual/html5label-meaning/
标签的属性:来修饰标签的,设置当前标签的一些功能。
<标签 属性=“值” 属性2=“值2”···>
八、HTML初始代码
每个.html文件都有的代码叫初始文件,要符合html文件的写法。
!+tab键:快速地创建html的初始代码
<!DOCTYPE html> (文档声明:告诉浏览器这是一个html文件)
<html lang="en"> (html文件的最外层标签:包裹着所有html标签代码)
(lang="en"表示是一个英文网站,lang="zh-CN"表示是一个中文网站)
<head> (头部显示的放在head当中)
<meta charset="UTF-8"> (元信息:是编写网页中的一些赋值信息 charset="UTF-8"国际编码,让网页不出现乱码现象)
<meta name="viewport"conteent="width=device-width,initial-scale=1.0">
<meta http-equiv="x-UA-Compatible" content="ie=eadge">
<title>Document</title> (title:设置网页的标题)
</head>
<body>
(页面显示的放在body当中)
</body>
</html>
九、HTML中的注释
注释的代码,只有在文件中看得到,但是浏览器显示不出来
9.1写法
9.2意义
1.把暂时不用的代码注释起来,方便以后使用
2.给开发人员起提示作用
...
<body>
<!--hello world-->
<!--登录-->
...
<!--列表-->
...
<!--留言信息-->
...
</body>
</html>
9.3快捷添加注释与删除注释
1.ctrl+/添加
2.ctrl+alt+a删除
十、HTML语义化
所谓HTML语义化指的是,根据网页中内容的结构,选择合适的HTML标签进行编写。
10.1好处
1.在没有CSS的情况下,页面也能呈现出很好的内容结构。
2.有利于SEO,让搜索引擎爬虫更好地理解网页。
3.方便其他设备解析(如屏幕阅读器,盲人阅读器)。
4.便于团队开发与维护。
十一、标题与段落
11.1标签
标题->双标签:< h1> …< h6>< /h6 >
...
<body>
<h1>标题</h1>
<h2>标题</h2>
<h3>标题</h3>
...
</body>
</html>
在一个网页中,h1标题最重要,并且一个.html文件中只能出现一次h1标签,其他标签可出现多个。
h5、h6标签在网页中不经常使用
11.2段落
段落->双标签:< p >…< /p >
...
<body>
...
<p>这是一个段落</p>
...
</body>
</html>
十二、文本修饰
12.1强调->双标签
1.< strong>…< /strong>
2.< em>…< /em>
区别:
1.写法和展示效果有区别的,一个加粗,一个斜体
2.strong的强调性强于em
12.2下标、上标
上标:< sup>< /sup>
下标:< sub>< /sub>
...
<p>
a<sup>2</sup>+b<sup>2</sup>=c<sup>2</sup>(等于a平方+b平方=c平方)
H<sub>2</sub>o(水的化学式)
</p>
...
12.3删除与插入文本
< del>、< ins>:删除文本,插入文本
注意:一般情况下,删除文本都是和插入文本配合使用的。
...
<p>
促销:原价<del>300</del>,现价<ins>100</ins>(横杆与300重叠,横杆加于100下方)
</p>
...
十三、图片标签与图片属性
img->单标签
src:引入图片地址。
alt:当图片出现问题的时候,可以显示一段有好的提示文字。
tiyle:提示信息
width、height:图片的大小
...
<body>
<img src="[http://pic-bucket.ws.126.net/photo/0005/2022-06-14/H9QSF0BQ4TM10005NOS.jpg](http://pic-bucket.ws.126.net/photo/0005/2022-06-14/H9QSF0BQ4TM10005NOS.jpg)" alt="维金斯26+13,库里16+8,勇士战胜凯尔特人"title="这是一张图片的提示信息"width="300"height="300">
</body>
...
十四、 引入文件的地址路径
14.1相对路径
.加粗样式在路径中表示当前路径
…在路径中表示上一级路径
14.2绝对路径
十五、跳转链接
15.1< a >
a->双标签< a>< /a>
href属性:链接地址
target属性:可以改变链接打开的方式,默认情况下:在当前页面打开_self 新窗口打开:_blank
<body>
<a href="http://www.baidu.com">访问百度</a>
<a href="http://www.qfedu.com">
<img src="./img/animal/dog.jpg"alt="">
</a>
</body>
15.2base
base->单标签:作用就是改变链接的默认行为的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"conteent="width=device-width,initial-scale=1.0">
<meta http-equiv="x-UA-Compatible" content="ie=eadge">
<title>Document</title>
<base target="_blank">
</head>
<body>
<a href="./html/list.html">列表页</a>
<img src="./images/1.png" alt="">
</body>
</html>
十六、跳转锚点
16.1实现一
#号
id属性
16.2实现二
#号
name属性(注意name属性加给的是a标签)
<h2 id="html">HTML超文本标记语言</h2>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<h2 id="CSS">CSS的层叠样式页</h2>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<h2 id="javascript">JS的脚本</h2>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
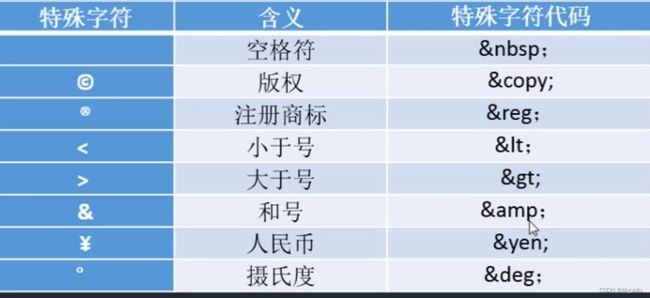
十七、特殊符号
1.&+字符
2.解决冲突 左右尖括号、添加多个空格的实现
3.<;>; ;
十八、无序列表
< ul>:列表的最外层容器
< li>:列表项
(注:ul和li必须是组合出现的,他们之间是不能有其他标签的)
type属性:改变前面标记的样式(一般都是用CSS去控制)
(http://www.w3school.com.cn/tags/att-ul-type.asp)
<ul>
<li><a href="#"><strong> </strong></a></li>
<li><a href="#"> </a></li>
<li><a href="#"> </a></li>
</ul>
十九、有序列表
< ol>:列表的最外层容器
< li>:列表项
注:有序列表用得非常少,经常用的是无序列表,无序列表可以去代替有序列表。
type属性:改变前面标记的样式(一般都是用CSS去控制)
(http://www.w3school.com.cn/tags/att-ul-type.asp)
二十、定义列表
< dl>:定义列表
< dt>:定义专业术语或名词
< dd>:对名词进行解释和描述
(列表项需要添加标题和对标题进行描述的内容)
eva