Flash小玩意图案创作:跟随的齿轮和太极
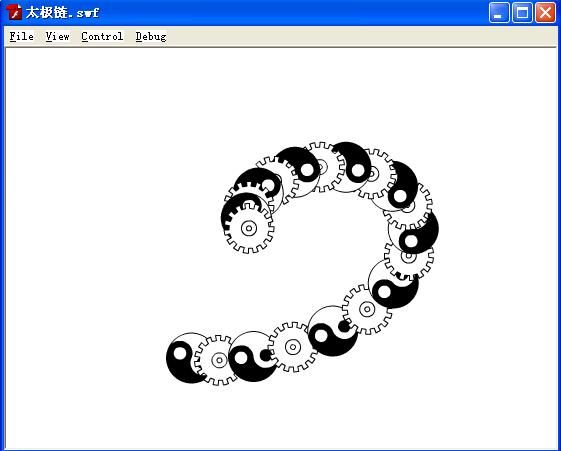
今天,我们会使用自己之前创建一些图案来进行一些小小实验。使用太极图和齿轮图创作一个拖动跟随的效果。这种拖动跟随的过程。
这个flash 用法很简单,采用过程也是很传统。首先创建对象,然后使用Event.ENTER_FRAME 事件来进行刷新画面。有趣的是,配合到缓冲公式创作,发现一个跟随的效果会呈现出来。
其原理
对象.x=对象.x+(目标点.x-对象.x)*缓冲系数;
对象.y=对象.y+(目标点.y-对象.y)*缓冲系数;
可以实现跟随的效果。
这样就可以实现一个创建的过程。
当中我们首先导入
import org.summerTree.graphics.TaiJi;//导入太极图
import org.summerTree.graphics.GearWheel;//导入齿轮图
这两种图案。可以到我闪盘哪里进行下载。
或者自身替代这两种图案也可以。

更改这种图案
var gear:GearWheel=new GearWheel();
gear.CreatGearWheel(25,20,15);
同样可以实现拖动的效果。

同样,如果觉得测试的时候麻烦,同样可以更改每一个元件,这样也可以。
可以按这种方式
var taiji:Sprite=new Sprite();
taiji.graphics.lineStyle(1);
taiji.graphics.drawCircle(0,0,25);
绘制一个圆。原理是一样的。

扩展,这种方式组合是可以随意的。或者使用齿轮和太极两种图案进行跟随。说不定会有 个不错的效果
看看。具体的可以自由的组合。好就写到这里。