redux的原理、工作流程及其应用
redux的原理、工作流程及其使用
Redux对于JavaScript应用而言是一个可预测状态的容器。换言之,它是一个应用数据流框架,而不是传统的像underscore.js或者AngularJs那样的库或者框架。
1、什么是redux?
redux是专门用于集中式管理状态的javascript库,他并不是react的插件库。
比如你有多个组件A-E都想要用同一个组件D中的状态:
1)像以前我们可以通过父子组件通信的方式让父组件进行传递状态,或者是让兄弟组件之间通过订阅发布进行通信
2)当我们使用了redux就可以直接通过让redux进行统一的状态管理,谁想要用状态就自己去拿,省去了第一种方法的层层传递

2、redux的工作流程
在我们了解redux的工作流程之前我们应该要知道redux有三个核心概念,分别为actions、store、reducers(带s的表明可能存在多个)
1)actions
actions英文直译过来就是行动、动作的意思,那么我们就可以猜到他表示的是“怎么做”,简单来说actions就是一个对象,actions里面有两个属性分别为type和data:
type:标识属性,值为字符串且唯一,必要属性(你想要做什么事情
data:数据属性,值为任意类型,可选属性(你要做事情的数据
那我们浅浅举个栗子:比如计算器你可以进行加1减2等操作,那么加减乘除这个操作就是你的type,数字就是你的数据
2)store
store有且只能有一个,他相当于一个最高指挥家,他负责把action动作交给对应的reducer进行执行,也就是说将state、action和reducer联系在一起的对象。
3)reducer
reducer用于将store发过来的action完成并将结果返回给store,他接收两个参数preState(旧状态)和action(动作)并返回一个newState(新状态)。
比如像计算器我们需要在原来的数据上进行加1的操作,那么旧状态旧对应原来的数据,action对应加1的操作,返回的新状态就是计算器加完之后重新返回的结果。
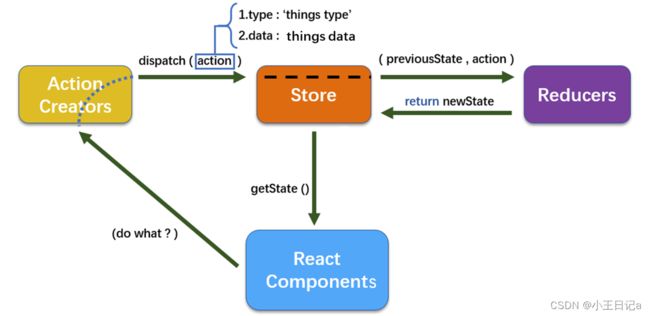
那么他的工作流程是什么样的呢?

1)首先我们要确定我们要做什么
2)让Action Creators创建action(也就是你要做的事情)
3)通过dispatch将action分发出去
4)store对要使用的reducer进行绑定,然后将action分发到对应的reducer上
5)在reducer上进行相应的action操作并返回结果给store
6)组件就可以通过store的API像store进行获取操作返回的结果
3、redux的举例说明
接下来我们会使用一个计算器的案例帮助大家更好的理解redux
1)Count组件:
import store from '../../redux/store'
import { creatAdd, creatJian } from '../../redux/count_action'
export default class Count extends Component {
///相加
addCount = () => {
const { value } = this.selectValue///获取当前选择的值
store.dispatch(creatAdd(value * 1))
}
//相减
lessCount = () => {
const { value } = this.selectValue
store.dispatch(creatJian(value * 1))
}
render () {
return (
<div>
<h2>当前计算器的值为:{store.getState()}</h2>
<select ref={c => this.selectValue = c}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.addCount}>相加</button>
<button onClick={this.lessCount}>相减</button>
</div>
)
}
}
2)创建action:
import { ADDCOUNT, CREATJIAN } from '../redux/constant'
export const creatAdd = data => ({ type: ADDCOUNT, data })
export const creatJian = data => ({ type: CREATJIAN, data })
3)store组件:
import { legacy_createStore } from 'redux'
import countReducer from './count_reducer'
///将reducer和store联系起来
export default legacy_createStore(countReducer)
4)reducer组件:
import { ADDCOUNT, CREATJIAN } from './constant'
const inin = 0
export default function countReducer (pre = inin, action) {
///从action解析出type和data
const { type, data } = action
///通过类型进行匹配,判断怎么做
switch (type) {
case ADDCOUNT:
return pre + data
case CREATJIAN:
return pre - data
default:
return pre
}
}
5)contant常量:
为防止出现拼写错误
export const ADDCOUNT = 'addCount'
export const CREATJIAN = 'lessCount'
6)当检测到redux中的状态发生变化时要进行更新渲染
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
);
///在入口文件进行更新渲染
store.subscribe(() => {
root.render(
<App />
)
})
想了解更多的redux的相关知识请点击:redux的深入了解及其常见问题