Flutter开发日常练习-减肥健身数据统计
养小猫咪的伙伴来我的店铺逛逛吧!抖音商城搜索#早睡早起的猫咪小铺子
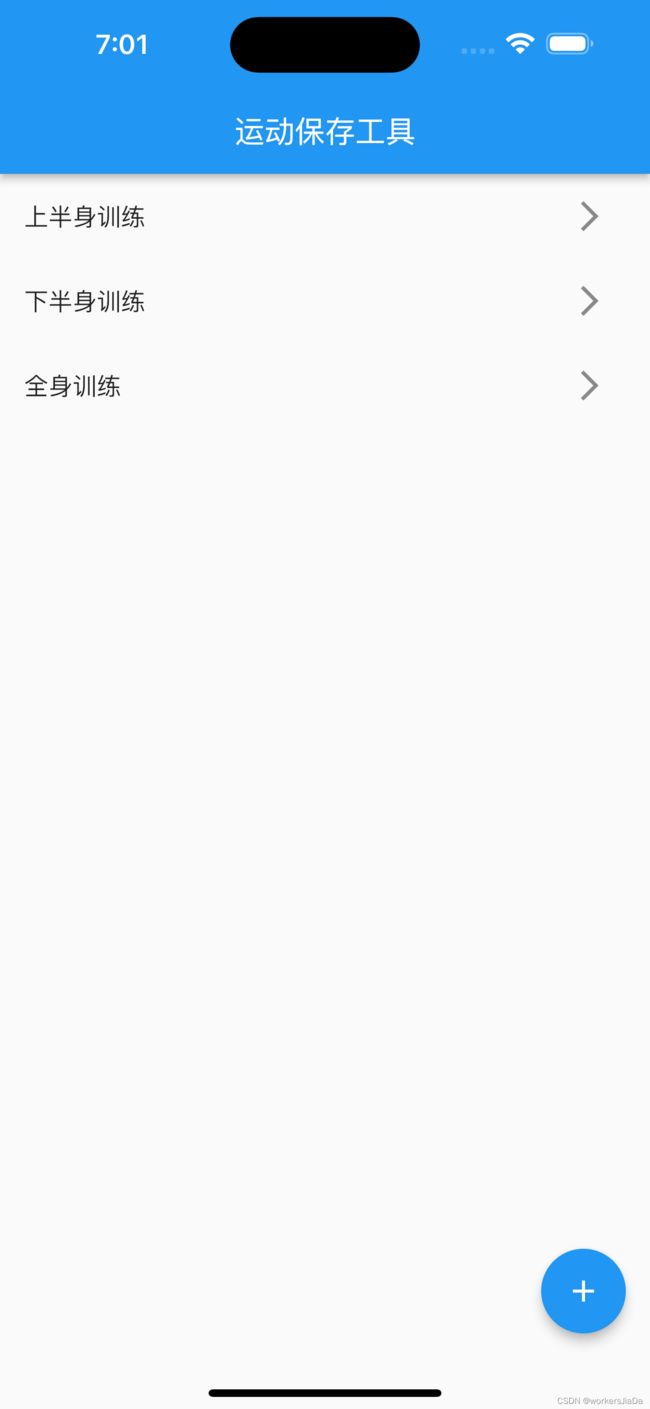
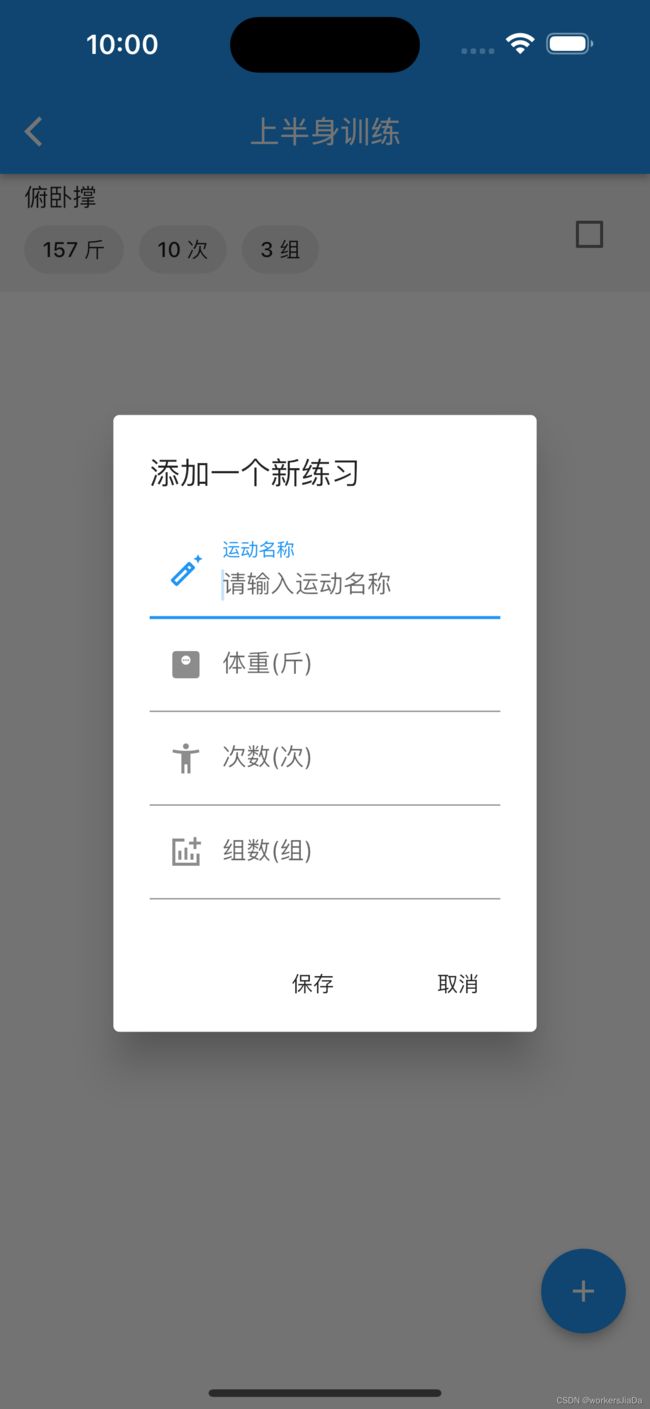
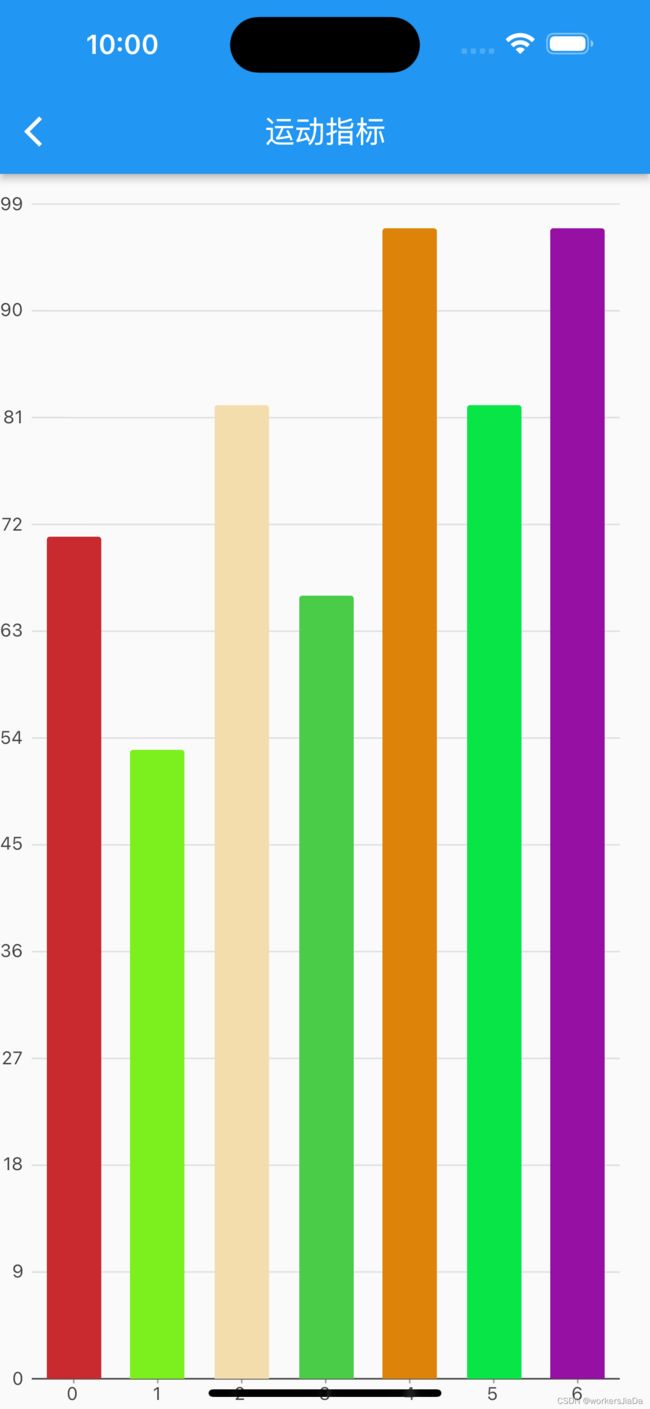
最近在减肥,所以搞了个心血来潮搞一个本地化的运动指标记录,大概思路就是主动添加健身目标,然后围绕这个目标添加每日的健身计划,再通过图表的方式展示,后续要重新优化部分功能
provider:
状态管理
hive: ^2.2.3
hive_flutter: ^1.1.0
数据持久化存储
charts_flutter: ^0.12.0
charts图表
await Hive.initFlutter();
await Hive.openBox("workout_database1");
需要先在main() async初始化
存于取
import 'package:flutter_fitness_record/datetime/date_time.dart';
import 'package:flutter_fitness_record/models/exercise.dart';
import 'package:hive/hive.dart';
import '../models/workout.dart';
class HiveDatabase {
final _myBox = Hive.box("workout_database1");
bool previousDataExists() {
if (_myBox.isEmpty) {
print('以前的数据不存在');
_myBox.put("START_DATE", todaysDateYYYYMMDD());
return false;
} else {
print("以前的数据存在");
return true;
}
}
String getStartDate() {
return _myBox.get("START_DATE");
}
void saveToDatabase(List workouts) {
final workoutList = convertObjectToWorkoutList(workouts);
final exerciseList = convertObjectToExerciseList(workouts);
if (exerciseCompleted(workouts)) {
_myBox.put("COMPLETION_STATUS_${todaysDateYYYYMMDD()}", 1);
} else {
_myBox.put("COMPLETION_STATUS_${todaysDateYYYYMMDD()}", 0);
}
_myBox.put("WORKOUTS", workoutList);
_myBox.put("EXERCISES", exerciseList);
}
List readFormDataBase() {
List mySavedWorkouts = [];
List workoutName = _myBox.get("WORKOUTS");
final exerciseDetails = _myBox.get("EXERCISES");
for (var i = 0; i < workoutName.length; i++) {
List exercissInEachWorkout = [];
for (var j = 0; j < exerciseDetails[i].length; j++) {
exercissInEachWorkout.add(
Exercise(
name: exerciseDetails[i][j][0],
weight: exerciseDetails[i][j][1],
reps: exerciseDetails[i][j][2],
sets: exerciseDetails[i][j][3],
isCompleted: exerciseDetails[i][j][4] == "treu" ? true : false,
),
);
}
Workout workout = Workout(name: workoutName[i], exercises: exercissInEachWorkout);
mySavedWorkouts.add(workout);
}
return mySavedWorkouts;
}
bool exerciseCompleted(List workouts) {
for (var workout in workouts) {
for (var exercise in workout.exercises) {
if (exercise.isCompleted) {
return true;
}
}
}
return false;
}
int getCompletionStatus(String yyyymmdd) {
int completionsStatus = _myBox.get("COMPLETION_STATUS_$yyyymmdd") ?? 0;
return completionsStatus;
}
}
List convertObjectToWorkoutList(List workouts) {
List workoutList = [];
for (var i = 0; i < workouts.length; i++) {
workoutList.add(
workouts[i].name,
);
}
return workoutList;
}
List>> convertObjectToExerciseList(List workouts) {
List>> exerciseList = [];
for (var i = 0; i < workouts.length; i++) {
List exerciseInWorkout = workouts[i].exercises;
List> individualWorkout = [];
for (var j = 0; j < exerciseInWorkout.length; j++) {
List individualExercise = [];
individualExercise.addAll(
[
exerciseInWorkout[j].name,
exerciseInWorkout[j].weight,
exerciseInWorkout[j].reps,
exerciseInWorkout[j].sets,
exerciseInWorkout[j].isCompleted.toString(),
],
);
individualWorkout.add(individualExercise);
}
exerciseList.add(individualWorkout);
}
return exerciseList;
}
Provider.of
(context, listen: false).initializeWorkoutList(); 需要在你的主页面初始化加载数据
charts_data.dart
import 'package:charts_flutter/flutter.dart' as charts;
import 'package:flutter/foundation.dart';
class ChartsData {
final String day;
final int weight;
final charts.Color barColor;
ChartsData(
{
required this.day,
required this.weight,
required this.barColor
}
);
}charts_series.dart
import 'package:flutter/material.dart';
import 'package:charts_flutter/flutter.dart' as charts;
import '../data/charts_data.dart';
class ChartsSeries extends StatelessWidget {
final List data;
const ChartsSeries({super.key, required this.data});
@override
Widget build(BuildContext context) {
List> series = [
charts.Series(
id: "developers",
data: data,
domainFn: (ChartsData series, _) => series.day,
measureFn: (ChartsData series, _) => series.weight,
colorFn: (ChartsData series, _) => series.barColor
)
];
return charts.BarChart(series, animate: true);
}
} charts_page.dart
import 'dart:math';
import 'package:flutter/material.dart';
import '../data/charts_data.dart';
import 'package:charts_flutter/flutter.dart' as charts;
import '../pages/charts_page.dart';
import '../models/charts_series.dart';
final _random = Random();
int next(int min, int max) {
var result = min + _random.nextInt(max - min);
return result;
}
final List data = [];
fetchAllImage() {
for (var i = 0; i < 7; i++) {
var c = next(50, 100);
data.add(
ChartsData(
day: "$i",
weight: c,
barColor: charts.ColorUtil.fromDartColor(
Color.fromRGBO(Random().nextInt(256), Random().nextInt(256),
Random().nextInt(256), 1),
),
),
);
}
}
class ChartsPage extends StatelessWidget {
const ChartsPage({super.key});
@override
Widget build(BuildContext context) {
fetchAllImage();
return Scaffold(
appBar: AppBar(
title: const Text('运动指标'),
),
body: ChartsSeries(data: data),
);
}
} Search results for chartsPub is the package manager for the Dart programming language, containing reusable libraries & packages for Flutter and general Dart programs.https://pub.dev/packages?q=charts&page=2 图表框架也有很多种,感兴趣的可以自己尝试一下
GitHub - HelloJiada/flutter_fitness_recordContribute to HelloJiada/flutter_fitness_record development by creating an account on GitHub.![]() https://github.com/HelloJiada/flutter_fitness_record.git
https://github.com/HelloJiada/flutter_fitness_record.git
柱状图是肯定满足不来的,还需要再加一点线形图,或者再原有的基础上修改源代码,数据量太少了,页面做出来也不太完美,再搞搞