小兔鲜项目网站首页(动态网页)原生HTML+CSS+Javascript
目录
- 1. 项目搭建
-
- 1.1 在项目开始之前,先做好准备工作,创建这样的文件目录,git和vscode直接忽略。
-
- 1.1.1 css文件夹
- 1.1.2 images文件
- 1.1.3 js文件
- 1.1.4 uploads
- 1.1.5 favicon
- 1.2 HTML结构
-
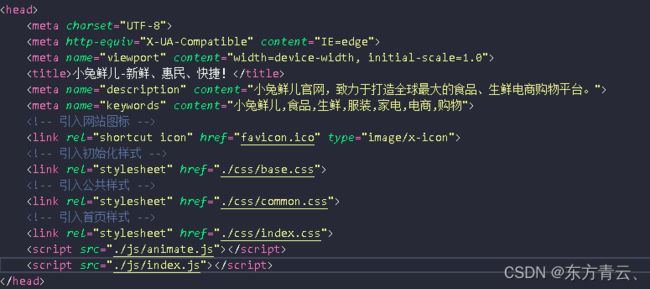
- 1.2.1 头部引入文件
- 1.2.2 主体结构
- 1.2.3 index.html代码示例:
- 1.3 css样式
-
- 1.3.1 页面初始化(base)样式
- 1.3.2 公共样式(common)样式
- 1.3.3 首页样式(index)样式
- 1.4 原生javascript
-
- 1.4.1 index.js样式
- 1.4.2 animate.js样式
- 2. 页面效果
1. 项目搭建
1.1 在项目开始之前,先做好准备工作,创建这样的文件目录,git和vscode直接忽略。
1.1.1 css文件夹
包含三个css文件,分别是base.css、common.css、index.css。

1.1.2 images文件
里面放一些固定的图片
1.1.3 js文件
index.js和animate文件主要放我们自己写的原生js,animate主要用于轮播图。

1.1.4 uploads
放一些随时更新的图片
1.1.5 favicon
我们的网站图标
1.2 HTML结构
1.2.1 头部引入文件
1.2.2 主体结构
1.2.3 index.html代码示例:
小兔鲜儿-新鲜、惠民、快捷!
小兔鲜秒杀
10:00点场 距结束
12:
20:
03




新鲜好物
新鲜出炉 品质靠谱
查看全部
-

睿米无线吸尘器F8
¥899
新品
-

智能环绕3D空调
¥1299
新品
-

广东软软糯米煲仔饭
¥129
新品
-

罗西机械智能手表
¥3399
新品
人气推荐
人气爆款 不容错过
热门品牌
国际经典 品质保证
-

美威 智利原味三文鱼排
240g/袋 4片装
海鲜年货
¥59
找相似
发现更多宝贝
-

红功夫 麻辣小龙虾1.5kg
4-6钱/25-32只
火锅食材
¥79
找相似
发现更多宝贝
-

三都港 冷冻无公害黄花鱼
700g 2条 袋装
海鲜水产
¥49
找相似
发现更多宝贝
-

渔公码头 大连鲜食入味
即食海参 辽参刺参
调味海
¥899
找相似
发现更多宝贝
-

美威 智利原味三文鱼排
240g/袋 4片装
海鲜年货
¥59
找相似
发现更多宝贝
-

红功夫 麻辣小龙虾1.5kg
4-6钱/25-32只
火锅食材
¥59
找相似
发现更多宝贝
-

三都港 冷冻无公害黄花鱼
700g 2条 袋装
海鲜水产
¥59
找相似
发现更多宝贝
-

渔公码头 大连鲜食入味
即食海参 辽参刺参
¥899
找相似
发现更多宝贝
-

美威 智利原味三文鱼排
240g/袋 4片装
海鲜年货
¥59
找相似
发现更多宝贝
-

红功夫 麻辣小龙虾1.5kg
4-6钱/25-32只
火锅食材
¥79
找相似
发现更多宝贝
-

三都港 冷冻无公害黄花鱼
700g 2条 袋装
海鲜水产
¥49
找相似
发现更多宝贝
-

渔公码头 大连鲜食入味
即食海参 辽参刺参
调味海
¥899
找相似
发现更多宝贝
-

美威 智利原味三文鱼排
240g/袋 4片装
海鲜年货
¥59
找相似
发现更多宝贝
-

红功夫 麻辣小龙虾1.5kg
4-6钱/25-32只
火锅食材
¥59
找相似
发现更多宝贝
-

三都港 冷冻无公害黄花鱼
700g 2条 袋装
海鲜水产
¥59
找相似
发现更多宝贝
-

渔公码头 大连鲜食入味
即食海参 辽参刺参
¥899
找相似
发现更多宝贝
-

美威 智利原味三文鱼排
240g/袋 4片装
海鲜年货
¥59
找相似
发现更多宝贝
-

红功夫 麻辣小龙虾1.5kg
4-6钱/25-32只
火锅食材
¥79
找相似
发现更多宝贝
-

三都港 冷冻无公害黄花鱼
700g 2条 袋装
海鲜水产
¥49
找相似
发现更多宝贝
-

渔公码头 大连鲜食入味
即食海参 辽参刺参
调味海
¥899
找相似
发现更多宝贝
-

美威 智利原味三文鱼排
240g/袋 4片装
海鲜年货
¥59
找相似
发现更多宝贝
-

红功夫 麻辣小龙虾1.5kg
4-6钱/25-32只
火锅食材
¥59
找相似
发现更多宝贝
-

三都港 冷冻无公害黄花鱼
700g 2条 袋装
海鲜水产
¥59
找相似
发现更多宝贝
-

渔公码头 大连鲜食入味
即食海参 辽参刺参
¥899
找相似
发现更多宝贝
-

美威 智利原味三文鱼排
240g/袋 4片装
海鲜年货
¥59
找相似
发现更多宝贝
-

红功夫 麻辣小龙虾1.5kg
4-6钱/25-32只
火锅食材
¥79
找相似
发现更多宝贝
-

三都港 冷冻无公害黄花鱼
700g 2条 袋装
海鲜水产
¥49
找相似
发现更多宝贝
-

渔公码头 大连鲜食入味
即食海参 辽参刺参
调味海
¥899
找相似
发现更多宝贝
-

美威 智利原味三文鱼排
240g/袋 4片装
海鲜年货
¥59
找相似
发现更多宝贝
-

红功夫 麻辣小龙虾1.5kg
4-6钱/25-32只
火锅食材
¥59
找相似
发现更多宝贝
-

三都港 冷冻无公害黄花鱼
700g 2条 袋装
海鲜水产
¥59
找相似
发现更多宝贝
-

渔公码头 大连鲜食入味
即食海参 辽参刺参
¥899
找相似
发现更多宝贝
最新专题
查看全部
1.3 css样式
1.3.1 页面初始化(base)样式
在默认的浏览器中有很多默认的样式,所以我们要对其进行清除并且设置自己的默认样式
代码示例:
* {
box-sizing: border-box;
}
/* 去除常见标签默认的 margin 和 padding */
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li,
dl,
dt,
dd,
input {
margin: 0;
padding: 0;
}
/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {
box-sizing: border-box;
font: 16px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei",
"Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
color: #333;
}
/* 去除列表默认样式 */
ul,
ol {
list-style: none;
}
/* 去除默认的倾斜效果 */
em,
i {
font-style: normal;
}
/* 去除a标签默认下划线,并设置默认文字颜色 */
a {
text-decoration: none;
color: #333;
}
/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {
vertical-align: middle;
}
/* 去除input默认样式 */
input {
border: none;
outline: none;
color: #333;
}
/* 双伪元素清除浮动 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
1.3.2 公共样式(common)样式
小兔鲜网站每个网页都有一些共同样式,所以我们单独创建一个css样式以便后续其他页面调用。
效果图:
.w {
width: 1240px;
margin: 0 auto;
}
/* 快捷导航栏开始 */
.shortcut {
height: 52px;
background-color: #333;
line-height: 52px;
}
.s {
position: absolute;
left: 0;
top: 0;
}
.shortcut ul {
float: right;
}
.shortcut li {
float: left;
}
.shortcut li:nth-child(13)::before {
content: '';
display: inline-block;
vertical-align: middle;
width: 11px;
height: 16px;
margin-right: 5px;
background-color: #27ba9b;
background: url(../images/sprites.png) no-repeat -160px -70px;
}
.sep {
color: #666;
margin: 0 15px;
}
.shortcut li a {
color: #dcdcdc;
font-size: 14px;
}
.shortcut li a:hover {
color: #27ba9b;
}
/* 快捷导航栏结束 */
/* 主导航栏开始 */
.main_nav {
height: 130px;
padding: 30px 0;
}
.logo {
float: left;
width: 207px;
height: 70px;
}
.logo h1 a {
display: block;
width: 207px;
height: 70px;
font-size: 0;
background: url(.././images/logo.png) no-repeat;
background-size: 100%;
}
.nav {
float: left;
margin-top: 5px;
margin-left: 35px;
}
.nav ul li {
float: left;
margin: 24px;
}
.nav ul li a {
padding-bottom: 5px;
}
.nav ul li:hover a {
border-bottom: 1px solid #27ba9b;
color: #27ba9b;
}
.search {
float: left;
margin-left: 35px;
border-bottom: 2px solid #e7e7e7;
}
.search::before {
content: '';
display: inline-block;
vertical-align: middle;
margin-top: -2px;
width: 18px;
height: 22px;
background: url(.././images/sprites.png) no-repeat -79px -69px;
}
.search input {
width: 172px;
height: 30px;
margin-top: 26px;
padding-left: 30px;
}
.search input::placeholder {
color: #ccc;
}
.car {
position: relative;
float: left;
width: 23px;
height: 23px;
background-color: #27ba9b;
margin-top: 30px;
margin-left: 15px;
background: url(.././images/sprites.png) no-repeat -119px -70px;
}
.car span {
position: absolute;
top: -8px;
right: -10px;
font-size: 13px;
line-height: 14px;
padding: 0 5px;
background-color: #e26237;
border-radius: 7px;
color: #fff;
}
/* 主导航栏结束 */
/* 底部模块开始 */
footer {
height: 645px;
}
.ft {
height: 50%;
}
.ft dl {
width: 25%;
float: left;
text-align: center;
margin-top: 79px;
color: #999;
}
.ft dl dt {
margin-bottom: 30px;
}
.kefu dd,
.guanzhu dd {
display: inline-block;
vertical-align: middle;
width: 92px;
height: 92px;
border: 1px solid #eee;
margin-right: 5px;
}
.kefu dd a,
.guanzhu dd a {
display: block;
margin-top: 22px;
width: 100%;
height: 100%;
font-size: 14px;
color: #999;
}
.kefu dd a::before,
.guanzhu dd a::before {
display: block;
width: 35px;
height: 31px;
content: '';
margin: 0 auto;
padding-bottom: 5px;
background: url(../images/sprites.png) no-repeat;
transition: all .5s;
}
.kefu .zaixian a::before {
background-position: -250px -70px;
}
.kefu .zaixian a:hover::before {
background-position: -204px -70px;
}
.kefu .wenti a::before {
background-position: -350px -70px;
}
.kefu .wenti a:hover::before {
background-position: -300px -70px;
}
.guanzhu .gongzhong a::before {
background-position: -250px -15px;
}
.guanzhu .gongzhong a:hover::before {
background-position: -205px -15px;
}
.guanzhu .weibo a::before {
background-position: -350px -15px;
}
.guanzhu .weibo a:hover::before {
background-position: -300px -15px;
}
.xiazai dd {
width: 105px;
height: 103px;
display: inline-block;
}
.xiazai dd a {
color: #999;
font-size: 14px;
}
.xiazai dd button {
width: 107px;
height: 32px;
background-color: #27ba9b;
color: #FFF;
margin-top: 10PX;
border: none;
cursor: pointer;
}
.xiazai dd img {
width: 100%;
height: 100%;
border: 1px solid #eee;
padding: 5px;
margin-top: -60px;
}
.ft .rexian dt {
margin-bottom: 40px;
}
.rexian dd:nth-of-type(1) {
font-size: 22px;
}
.rexian dd:nth-of-type(2) {
font-size: 15px;
margin-top: 5px;
}
.fb {
height: 50%;
background-color: #333;
}
.fb .fb_t {
height: 170px;
line-height: 175px;
width: 1393px;
margin: 0 auto 40px;
border-bottom: 1px solid #434343;
text-align: center;
}
.fb .fb_t ul li {
float: left;
width: 33.33%;
color: #fff;
font-size: 28px;
}
.fb .fb_t ul li::before {
content: '';
display: inline-block;
vertical-align: middle;
width: 58px;
height: 58px;
background: url(../images/sprites.png) no-repeat;
}
.fb .fb_t ul li:nth-child(2):before {
background-position: -65px 0;
}
.fb .fb_t ul li:nth-child(2):before {
background-position: -130px 0;
}
.fb .fb_b {
text-align: center;
color: #999;
}
.fb .fb_b i {
padding: 0 4px;
}
.fb .fb_b p a {
color: #999;
font-size: 14px;
}
.fb .fb_b p a:hover {
color: #27ba9b;
}
.fb .fb_b p:nth-child(2) {
margin-top: 5px;
}
/* 底部模块结束 */
1.3.3 首页样式(index)样式
/* 页面滚动
*/
html {
scroll-behavior: smooth;
}
.sk {
/* position: sticky; */
top: 0;
left: 0;
z-index: 999;
}
.section {
height: 500px;
background-color: #f5f5f5;
}
.section .w {
position: relative;
}
.focus {
height: 540px;
width: 1240px;
overflow: hidden;
}
.focus img {
height: 540px;
width: 1240px;
}
.carousel {
position: relative;
width: 700%;
}
.carousel li {
float: left;
}
.prve,
.next {
display: none;
transform: translateY(-50%);
width: 45px;
height: 44px;
border-radius: 50%;
background: rgba(0, 0, 0, .2) url(../images/sprites.png) no-repeat;
}
.prve:hover,
.next:hover {
background: rgba(0, 0, 0, .4) url(../images/sprites.png) no-repeat;
}
.prve:hover {
background-position: 14px -60px;
}
.next:hover {
background-position: -22px -60px;
}
.prve {
position: absolute;
top: 50%;
left: 260px;
background-position: 14px -60px;
}
.next {
position: absolute;
top: 50%;
right: 10px;
background-position: -22px -60px;
}
.dots {
position: absolute;
left: 50%;
bottom: 30px;
margin-left: 65px;
}
.dots .active {
background-color: red;
}
.dots li {
float: left;
width: 10px;
height: 10px;
border-radius: 50%;
margin: 0 8px;
cursor: pointer;
background-color: rgba(0, 0, 0, .8);
}
.aside {
position: absolute;
top: 0;
left: 0;
width: 251px;
height: 540px;
background-color: rgba(0, 0, 0, .8);
}
.aside ul li {
position: relative;
height: 54px;
line-height: 54px;
color: #fff;
font-size: 16px;
padding-left: 36px;
transition: all .3s;
}
.aside ul li::after {
content: '';
position: absolute;
top: 20px;
right: 20px;
transition: all .3s;
width: 6px;
height: 6px;
border-right: 1px;
border-bottom: 1px;
border-style: solid;
transform: rotate(-45deg);
border-color: transparent white white transparent;
}
.aside ul li:hover {
padding-left: 60px;
background-color: #27ba9b;
}
.aside ul li:hover::after {
transform: rotate(135deg);
}
.aside ul li a {
color: #fff;
font-size: 14px;
}
.aside ul li a:first-child {
margin-left: 15px;
}
/* 新鲜好物模块开始 */
.goods_hd {
margin-top: 20px;
height: 113px;
line-height: 113px;
}
.goods_hd h3 {
float: left;
height: 113px;
font-size: 29px;
color: #333;
font-weight: 400;
}
.goods_hd h3 span {
margin-left: 10px;
}
.goods_hd h3 span,
.goods_hd a {
font-size: 16px;
color: #999;
}
.goods_hd a {
float: right;
}
.goods_hd a:hover {
color: #27ba9b;
}
.goods_hd a:hover::after {
border-color: transparent #27ba9b #27ba9b transparent;
}
.goods_hd a::after {
content: '';
display: inline-block;
vertical-align: middle;
margin-top: -2px;
width: 5px;
height: 5px;
border-right: 1px;
border-bottom: 1px;
border-style: solid;
transform: rotate(-45deg);
border-color: transparent #999 #999 transparent;
}
.goods_bm {
height: 406px;
}
.goods_bm li {
position: relative;
margin-right: 6px;
text-align: center;
width: 305px;
height: 406px;
float: left;
background-color: #f0f9f4;
transition: all .5s;
}
.goods_bm li:hover {
transform: translateY(-8px);
box-shadow: 0 8px 18px rgba(0, 0, 0, .2);
}
.goods_bm li:nth-child(4) {
margin-right: 0;
}
.goods_bm li i {
position: absolute;
top: 18px;
left: 17px;
font-size: 18px;
line-height: 18px;
padding-top: 5px;
width: 28px;
height: 51px;
color: #27ba9b;
border: 2px solid #27ba9b;
border-radius: 5px;
}
.goods_bm li img {
width: 304px;
height: 305px;
}
.goods_bm li a p:nth-of-type(1) {
font-size: 20px;
color: #333;
margin: 10px 0;
}
.goods_bm li a p:nth-of-type(1):hover {
color: #27ba9b;
}
.goods_bm li a p:nth-of-type(2) {
font-size: 23px;
color: #9a2e1f;
}
.renqi .goods_bm li a p:nth-of-type(1) {
font-size: 21px;
}
.renqi .goods_bm li a p:nth-of-type(2) {
font-size: 16px;
color: #999;
}
.renqi .goods_bm li {
background-color: #fff;
}
/* 新鲜好物模块结束 */
/* 热门品牌开始 */
.pinpai {
height: 466px;
background-color: #f5f5f5;
}
.goods_hd .button {
float: right;
width: 52px;
height: 20px;
line-height: 20px;
margin-top: 79px;
}
.button i {
display: inline-block;
width: 20px;
height: 20px;
background-color: #e2e2e2;
text-align: center;
}
.button span {
display: inline-block;
width: 10px;
height: 10px;
border-bottom: 1px;
border-right: 1px;
border-style: solid;
border-color: transparent white white transparent;
}
.button i:hover {
background-color: #27ba9b;
}
.button .left {
transform: rotate(135deg);
margin-left: 5px;
}
.button .right {
transform: rotate(-45deg);
margin-right: 5px;
}
.goodss_bm {
height: 306px;
}
.goodss_bm ul li {
float: left;
width: 244px;
margin-right: 5px;
transition: all .5s;
}
.goodss_bm ul li:hover {
transform: translateY(-8px);
box-shadow: 0 8px 18px rgba(0, 0, 0, .5);
}
.goodss_bm ul li:nth-child(5) {
margin-right: 0;
}
.goodss_bm img {
width: 244px;
height: 306px;
}
/* 热门品牌结束*/
/* 生鲜模块开始 */
.tab {
float: right;
margin-right: 65px;
text-align: center;
}
.tab li {
display: inline-block;
width: 48px;
line-height: 20px;
color: #333;
margin-right: 13px;
font-size: 16px;
cursor: pointer;
}
.tab li:hover {
background-color: #27ba9b;
}
.active {
display: inline-block;
width: 48px;
}
.goods_bottom {
height: 611px;
}
.goods_bottom_left {
float: left;
height: 100%;
width: 240px;
}
.goods_bottom_left img {
height: 611px;
width: 240px;
}
.goods_bottom_right {
float: right;
width: 1000px;
height: 100%;
}
.goods_bottom_right ul li {
position: relative;
float: left;
margin: 0 0 3px 8px;
width: 242px;
height: 304px;
background-color: #fff;
border: 2px solid transparent;
transition: all .5s;
overflow: hidden;
}
.goods_bottom_right ul li:hover {
border: 2px solid #27ba9b;
}
.goods_bottom_right ul li img {
display: block;
width: 184px;
height: 184px;
margin: 0 auto;
}
.goods_bottom_right ul li P {
margin-left: 29px;
width: 182px;
}
.goods_bottom_right ul li P:nth-of-type(1) {
margin-top: 5px;
margin-bottom: 10px;
}
.goods_bottom_right ul li P:nth-of-type(2) {
color: #9a2e1f;
}
.goods_bottom_right ul li P:nth-of-type(2) em {
font-size: 22px;
}
.baby {
position: absolute;
left: -2px;
bottom: -84px;
width: 242px;
height: 84px;
background-color: #27ba9b;
color: #fff;
text-align: center;
transition: all .5s;
}
.goods_bottom_right ul li:hover .baby {
bottom: 0;
}
.baby span:nth-child(1) {
display: inline-block;
width: 125px;
height: 35px;
border-bottom: 1px solid #a9dbcc;
margin: 10px auto 8px;
}
.baby span:nth-child(2) {
display: block;
}
/* 生鲜模块结束 */
/* 最新模块开始 */
.news {
height: 512px;
background-color: #f5f5f5;
}
.news_bt ul li {
width: 404px;
height: 356px;
float: left;
margin-right: 9px;
}
.news_bt ul li img {
width: 404px;
height: 288px;
}
.news_bt ul li:nth-child(3) {
margin-right: 0;
}
.news_bt ul li div:nth-child(1) {
position: relative;
width: 404px;
height: 288px;
background-color: #9a2e1f;
}
.news_bt ul li .cook {
position: absolute;
left: 0;
bottom: 0;
height: 80px;
width: 288px;
}
.news_bt ul li .cook p {
color: #999;
margin-left: 15px;
margin-top: 5px;
}
.news_bt ul li .cook span {
position: absolute;
top: 20px;
right: -100px;
width: 81px;
height: 27px;
background-color: #fff;
color: #9a2e1f;
font-size: 17px;
font-weight: 700;
}
.news_bt ul li .cook p:nth-child(1) {
font-size: 20px;
}
.news_bt ul li .nnn {
width: 100%;
height: 65px;
line-height: 65px;
background-color: #fff;
}
.news_bt ul li div:nth-child(2) i:nth-child(1) {
margin-left: 20px;
float: left;
}
.news_bt ul li div:nth-child(2) i:nth-child(2) {
float: left;
margin-left: 30px;
}
.news_bt ul li div:nth-child(2) i:nth-child(3) {
float: right;
margin-right: 20px;
}
.news_bt ul li div:nth-child(2) i::before {
content: '';
display: inline-block;
width: 16px;
height: 16px;
vertical-align: middle;
background: url(../images/sprites.png) no-repeat -120px -110px;
}
.news_bt ul li div:nth-child(2) i:nth-child(2):before {
background-position: -160px -110px;
}
.news_bt ul li div:nth-child(2) i:nth-child(3):before {
background-position: -200px -110px;
}
/* 最新模块结束 */
/* 电梯导航 */
.xtx-elevator {
position: fixed;
left: 50%;
top: 280px;
z-index: 999;
margin-left: 640px;
opacity: 0;
transition: all .5s;
font-size: 14px;
}
.xtx-elevator .xtx-elevator-list {
width: 70px;
height: 300px;
background: #fff;
float: right;
border: 1px solid #f5f5f5;
position: relative;
}
.xtx-elevator .xtx-elevator-list li {
height: 60px;
padding: 15px;
}
.xtx-elevator .xtx-elevator-list li a {
width: 40px;
height: 30px;
display: block;
text-align: center;
}
.xtx-elevator .xtx-elevator-list li a:hover,
.xtx-elevator .xtx-elevator-list li a.active {
color: #27BA9B;
}
.xtx-elevator .xtx-elevator-list li a i {
display: block;
width: 12px;
height: 12px;
position: relative;
left: 13px;
border-left: 1px solid black;
border-top: 1px solid black;
background-position: 8px -106px;
font-size: 20px;
transform: rotate(45deg);
}
.xtx-elevator .xtx-elevator-list li a:hover i {
border-left: 1px solid #27BA9B;
border-top: 1px solid #27BA9B;
}
/* */
.scroll {
position: fixed;
top: 0;
width: 100%;
border-bottom: 2px solid #27BA9B;
background-color: #fff;
margin-top: -130px;
transition: all .5s;
height: 52px;
line-height: 52px;
}
.scroll .logo h1 a {
display: block;
width: 100px;
position: absolute;
top: 10px;
}
.scroll .main_nav {
position: relative;
}
.scroll .search {
position: absolute;
right: 0;
top:-15px;
height: 30px;
}
.scroll .search input {
border: 1px solid #27BA9B;
width: 600px;
}
/* 推荐模块start */
.recomment {
position: relative;
height: 165px;
/* background-color: pink; */
}
.recomment_today {
position: relative;
float: left;
width: 251px;
height: 100%;
line-height: 165px;
/* background: url(../images/countDown.png) center; */
background-color: #0a9e87;
text-align: center;
cursor: pointer;
transition: all .3s linear;
}
.recomment_today i {
position: absolute;
top: -35px;
left: 50px;
font-size: 30px;
color: #fff;
font-weight: 700;
}
.recomment_today .ems {
position: absolute;
top:12px;
left: 36px;
}
.recomment_today span {
margin-top: 118px;
display: inline-block;
width: 35px;
height: 35px;
background-color: #333;
font-size: 20px;
color: #fff;
text-align: center;
line-height: 35px;
}
.recomment_today:hover {
box-shadow: 0 10px 10px #ccc;
}
.recomment_today em {
font-size: 20px;
margin-left: 2px;
color: #fff;
font-weight: 700;
}
.commodity {
height: 165px;
background-color: #ebebeb;
}
.commodity ul li {
float: left;
width: 247px;
height: 165px;
line-height: 165px;
text-align: center;
transition: all .5s linear;
}
.commodity ul li:hover {
box-shadow: 0 10px 20px #ccc;
}
/* 推荐模块ent */
1.4 原生javascript
1.4.1 index.js样式
window.addEventListener('load', function () {
// 电梯导航模块开始
(function () {
// 页面导航栏模块
const nav = document.querySelector('.main_nav')
const scrolls = document.querySelector('.scroll')
// scrolls.style.paddingLeft = nav.offsetLeft + 'px'
const section = document.querySelector('.section')
window.addEventListener('scroll', function () {
let n = document.documentElement.scrollTop
if (n >= section.offsetTop) {
scrolls.style.marginTop = 0
} else {
scrolls.style.marginTop = '-130px'
}
})
})();
(function () {
// 获取电梯模块元素
const xtx_elevator = document.querySelector('.xtx-elevator')
// 获取滚动目标新鲜好物模块元素
const xhw = document.querySelector('.xx_haowu')
// 获取滚动目标元素得到新鲜好物模块的的scrollTop的值
let n = xhw.offsetTop - 300
window.addEventListener('scroll', function () {
const y = document.documentElement.scrollTop
if (y >= n) {
xtx_elevator.style.opacity = 1
} else {
xtx_elevator.style.opacity = 0
}
})
// 点击返回顶部按钮
const backTop = document.querySelector('#backTop')
backTop.addEventListener('click', function () {
// let timer = setInterval(function () {
// if (document.documentElement.scrollTop <= 0) {
// clearInterval(timer)
// }
// document.documentElement.scrollTop = document.documentElement.scrollTop - 50
// }, 1)
document.documentElement.scrollTop = 0
})
})();
(function () {
// 获取电梯父级元素,使用事件委托
const list = document.querySelector('.xtx-elevator-list')
list.addEventListener('click', function (e) {
if (e.target.tagName === 'A' && e.target.dataset.name) {
// 移除选中类
let odd = document.querySelector('.xtx-elevator-list .active')
if (odd) {
odd.classList.remove('active')
}
// 添加类
e.target.classList.add('active')
// 点击那个小盒子,页面滚动到对应大盒子的位置
document.documentElement.scrollTop = document.querySelector(`.${e.target.dataset.name}`).offsetTop - 50
}
})
})();
// 页面滚动到指定位置,对应的小盒子处于选中状态
(function () {
window.addEventListener('scroll', function () {
// 先移除页面选中的active类
let odd = document.querySelector('.xtx-elevator-list .active')
if (odd) {
odd.classList.remove('active')
}
// 获取四个大盒子元素
const news = document.querySelector('.new')
const popular = document.querySelector('.popular')
const brand = document.querySelector('.brand')
const topic = document.querySelector('.topic')
let n = document.documentElement.scrollTop
if (n >= news.offsetTop - 60 && n < popular.offsetTop - 60) {
document.querySelector('[data-name=new]').classList.add('active')
} else if (n >= popular.offsetTop - 60 && n < brand.offsetTop - 60) {
document.querySelector('[data-name=popular]').classList.add('active')
} else if (n >= brand.offsetTop - 60 && n < topic.offsetTop - 60) {
document.querySelector('[data-name=brand]').classList.add('active')
} else if(n>topic.offsetTop - 60){
document.querySelector('[data-name=topic]').classList.add('active')
}
})
})();
// 电梯导航模块结束
// 轮播图开始
// 1获取元素
var focus = this.document.querySelector('.focus')
var ul = focus.querySelector('.carousel')
var btnLeft = focus.querySelector('.prve')
var btnRight = focus.querySelector('.next')
var dots = focus.querySelector('.dots')
var focusWidth = focus.offsetWidth;
// 2鼠标经过focus,左右按钮隐藏和显示
focus.addEventListener('mouseenter', function () {
btnLeft.style.display = 'block'
btnRight.style.display = 'block'
clearInterval(timer);
timer = null
})
focus.addEventListener('mouseleave', function () {
btnLeft.style.display = 'none'
btnRight.style.display = 'none'
timer = setInterval(function () {
btnRight.click()
}, 2000)
})
// 3动态生成小圆点、
for (var i = 0; i < ul.children.length; i++) {
var li = this.document.createElement('li')
dots.appendChild(li)
li.setAttribute('Date-index', i)
li.addEventListener('mouseenter', function () {
for (var i = 0; i < dots.children.length; i++) {
dots.children[i].className = ''
}
this.className = 'active'
var index = this.getAttribute('Date-index')
num = index
d = index
animate(ul, -index * focusWidth)
})
}
dots.children[0].className = 'active'
// 克隆第一张图片
var first = ul.children[0].cloneNode(true)
ul.appendChild(first)
// 4右侧按钮
// 节流阀
var flag = true
var num = 0;
var d = 0
btnRight.addEventListener('click', function () {
if (flag) {
flag = false
if (num == ul.children.length - 1) {
ul.style.left = 0
num = 0
}
num++;
animate(ul, -num * focusWidth, function () {
flag = true
})
// 小圆点跟随右按钮移动
d++;
if (d == dots.children.length) {
d = 0;
}
for (var i = 0; i < dots.children.length; i++) {
dots.children[i].className = ''
}
dots.children[d].className = 'active'
}
})
// 左侧按钮
btnLeft.addEventListener('click', function () {
if (flag) {
flag = false;
if (num == 0) {
num = ul.children.length - 1;
ul.style.left = -num * focusWidth + 'px'
}
num--;
animate(ul, -num * focusWidth, function () {
flag = true
})
// 小圆点跟随右按钮移动
d--;
if (d < 0) {
d = dots.children.length - 1
}
for (var i = 0; i < dots.children.length; i++) {
dots.children[i].className = ''
}
dots.children[d].className = 'active'
}
})
// 左侧按钮
// 自动播放
var timer = this.setInterval(function () {
btnRight.click()
}, 2000)
// 轮播图结束
})
1.4.2 animate.js样式
function animate(obj, target, callback) {
// console.log(callback); callback = function() {} 调用的时候 callback()
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 步长值写到定时器的里面
// 把我们步长值改为整数 不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
// 回调函数写到定时器结束里面
// if (callback) {
// // 调用函数
// callback();
// }
callback && callback();
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
2. 页面效果