IOS编程教程(十二):创建标签栏和网页视图
这是故事版系列的第三篇文章。上一次,我们讨论了如何给用联线(Segue)连接的视图控制器之间的数据传递。它应该很容易吧?现在,让我们继续进行我们的故事板项目,看你怎么可以在iPhone的应用程序创建其他两个常见的UI元素。
在本教程中,您将了解到:
>如何创建一个标签栏控制器(Tab Bar)
>如何创建一个“关于”页面使用的UIWebView
如果你是新学故事板的,我建议你从我的第一个教程开始。因为讨论的材料是基于我们之前做过的工作。
标签栏控制器(Tab Bar Controller)和网页视图(UIWebView)
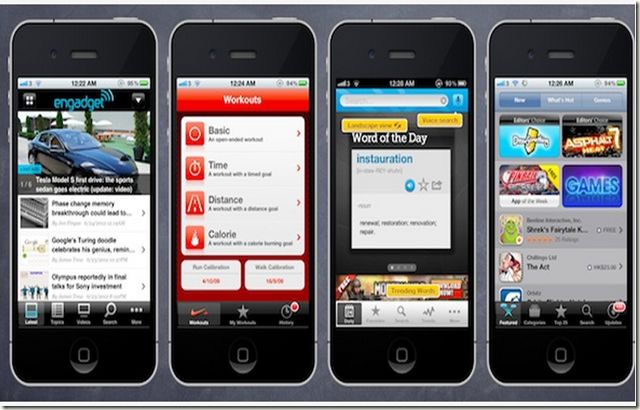
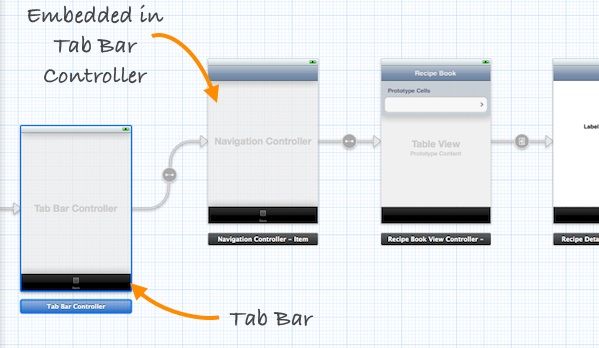
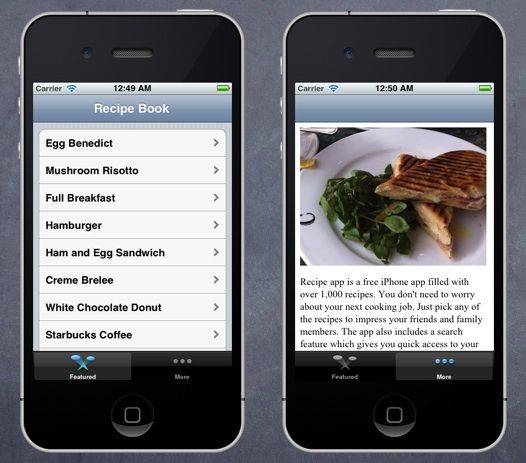
首先,像往常一样,让我们对标签栏控制器和UIWebView进行一个简短的介绍。你可能不熟悉“标签栏”,但它经常出现在大多数的iPhone应用程序。只要看看在下面的示例应用程序就行。所有这些都在标签栏控制器使用标签以显示不同的视图。通常情况下,标签栏包含至少两个选项卡,你可以根据您的需要添加五个选项卡。
另一方面,UIWebView是一个方便的加载网页内容组件。在某些情况下,你要显示一个单一的网页在你的本地应用程序,或让用户在你的应用程序访问的外部网页。你可以简单地在你的应用程序中嵌入UIWebView对象,它发送一个请求加载的网页内容。
创建一个标签栏控制器
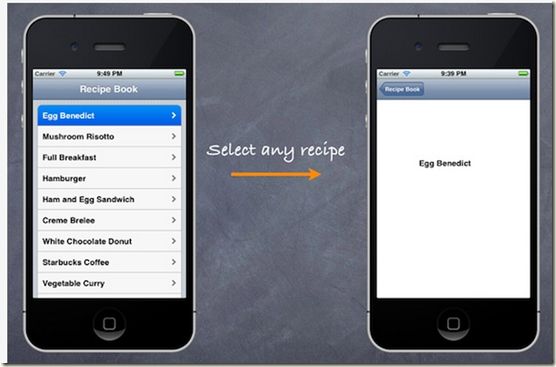
现在回到我们的Xcode项目。首先,让我回顾一下我们做了什么。如果你按照前面的教程中,你应该建立一个简单的菜单导航界面的应用程序。这没有完全实现,只是为了演示需要。
在本教程中,我们将要修改应用程序,并创建一个标签栏界面。你可能会认为这将是很困难的,需要大量的编码工作。故事板功能引入简化了一切。导航控制器中嵌入一个标签栏控制器变得很容易,只需点击鼠标。
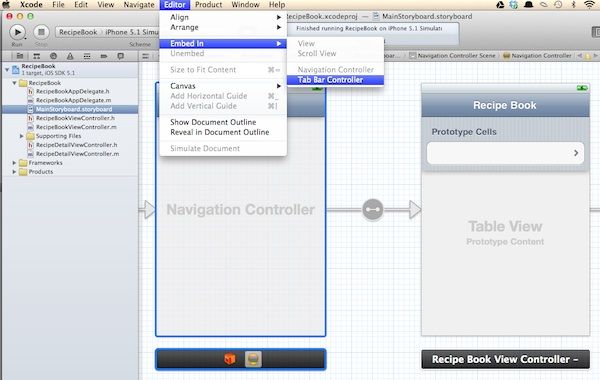
首先,选择“导航控制器”中MainStoryboard.storyboard。然后选择“编辑”菜单中,选择“嵌入”,其次是“标签栏控制器”。

导航控制器中嵌入标签栏控制器
如下图所示,正如你可以看到,Xcode会自动将标签栏控制器嵌入到导航控制器内。超级简单的,对不对?你可能会认为这是微不足道的。在苹果公司推出的故事板功能前,你需要编写代码和设计一个独立的NIB以嵌入导航控制器。

嵌入标签栏控制器后的导航控制器
改变标签栏的条目名
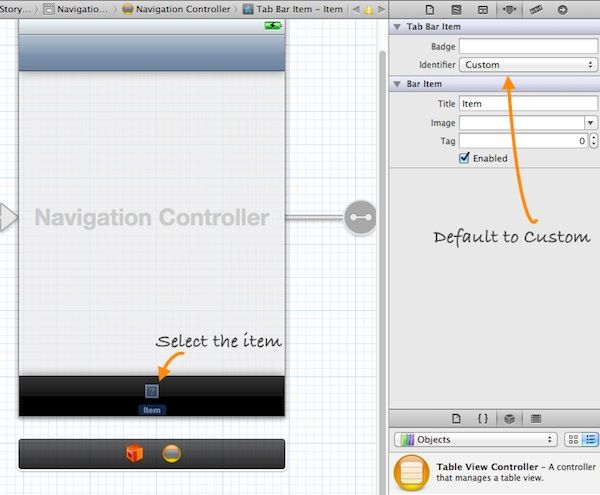
默认情况下,标签栏的条目名是未命名,没有图标的。在导航控制器选择标签项。你可以自由更改名称,并在“属性”检查器中指定一个图标。标签栏项目是默认为“自定义”的标识。当它设置为自定义,这意味着你必须手动指定的标题和图像。

“自定义”选项卡栏项目
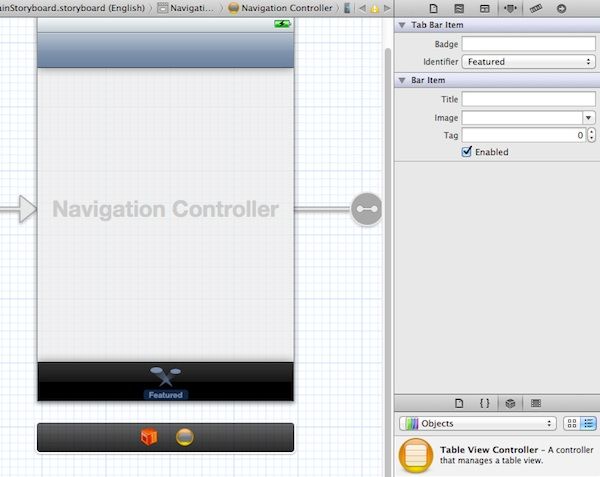
您也可以使用一些内置的标签栏项目(例如,我的最爱(Favourite),最精彩的(Top Rated)),已经包含一个图标。让我们保持教程的简单,就利用内置的项目。选择“精选(Featured)”的标识符,你的屏幕应该看起来像这样:

更改标签栏的标识符为特色
运行你的应用程序
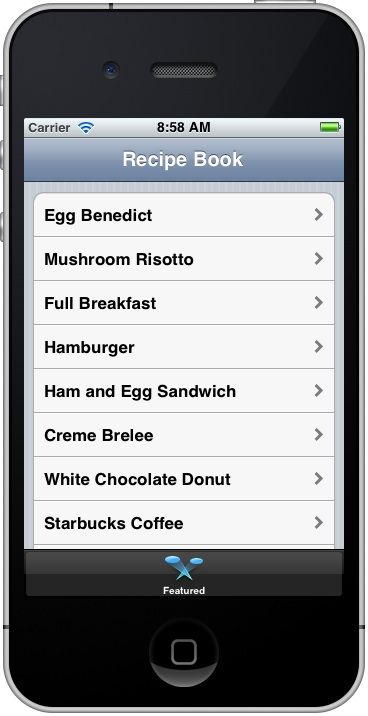
点击“运行”按钮,看看它的外观。应用程序应该和我们在前面的教程建立的非常相似的,除了有标签栏。

添加一个新的标签
您可以使用选项卡栏界面为不同的操作模式组织你的应用程序。每个选项卡都提供特定的功能。很明显,至少在有两个选项卡中使用的应用程序里使用标签栏控制器。因此,我们要创建一个新的选项卡用于显示应用程序的“关于”页面。
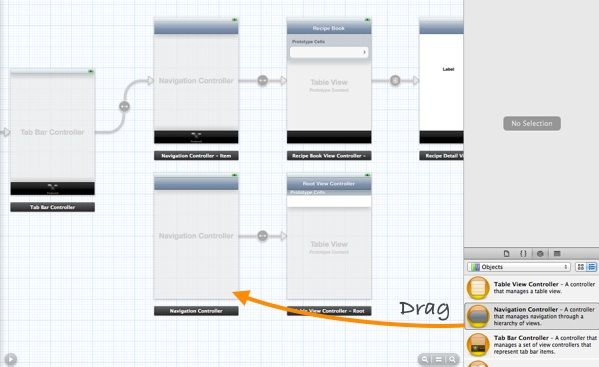
将另个“导航器”对象拖动到故事板中。默认的导航控制器,和与之联系的表视图控制器。先把他放这里把,待会我们将修改他。

添加一个新的导航控制器
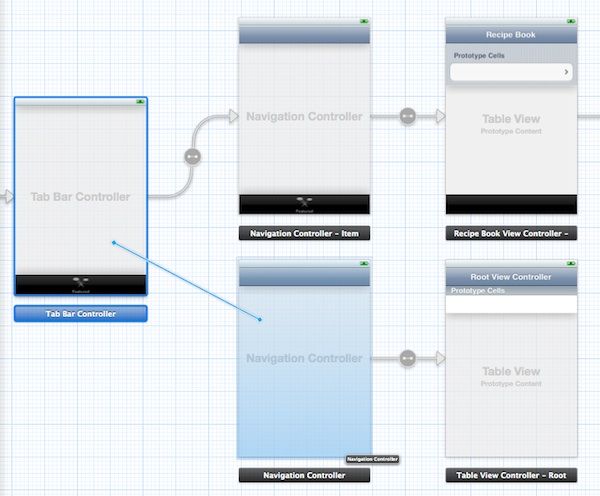
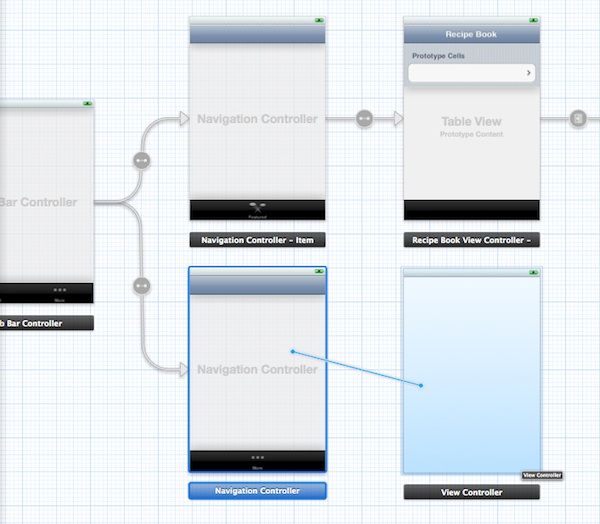
接下来,我们要建立新的导航控制器和现有的标签栏控制器之间的关系。按住“控制”键,单击标签栏控制器,拖动鼠标到新的导航控制器。

链接标签栏控制器和导航控制器
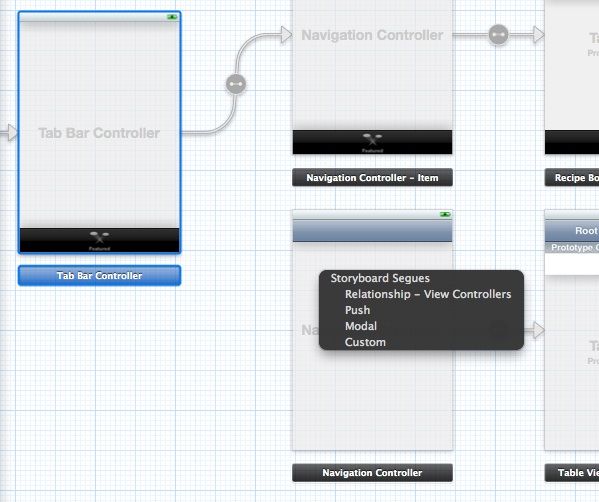
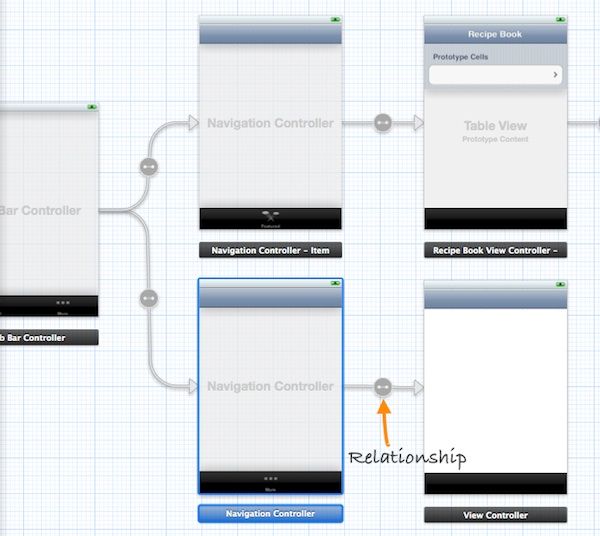
松开鼠标,将显示一个弹窗。选择“Relationship – View Controllers”选项。这告诉Xcode的标签栏控制器,新的导航控制器是他的一部分。

建立关系的导航控制器
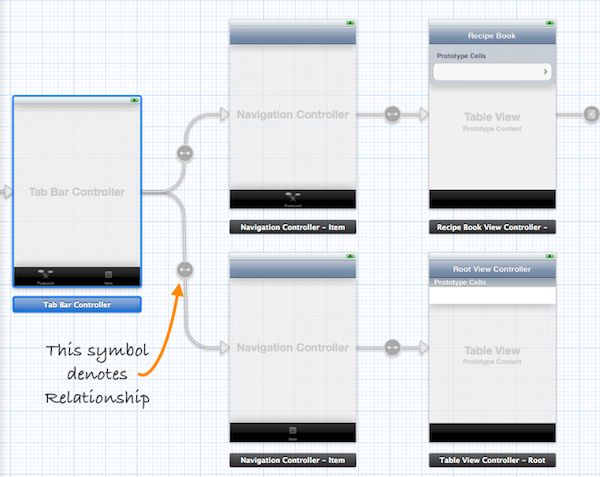
只要建立的关系,标签栏控制器会自动添加一个新的标签并与导航控制器建立联系。

新标签页的标签栏控制器
更换新的导航控制器标签的表示符为“更多(More)”选项卡栏项。保存Storyboard,并再次运行该应用程序。这是你是不是看到新的“更多(More)”标签?

创建“关于”的网页视图
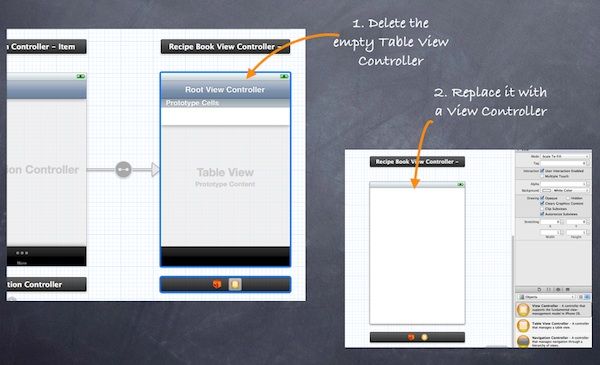
“更多”标签现在是空的。我们打算把“关于”页面显示变成一个web视图。首先,删除“表视图控制器”,只需选择“表视图控制器”,然后单击“删除”按钮将其删除。然后点击对象库“视图 - 控制器(View-Controller)”对象,将视图控制器(View Controller)拖出。

更换表视图控制器视图控制器
截至目前,空 的视图控制器与导航控制器不相关。我们必须将它们连接起来。按住命令键,选择导航控制器,并向视图控制器拖动。

链接视图控制器和导航控制器
像我们前面做了的那样,选择“Relationship-Root View Controller”选项,在两个控制器之间建立关系。

相关的视图控制器之间建立关系
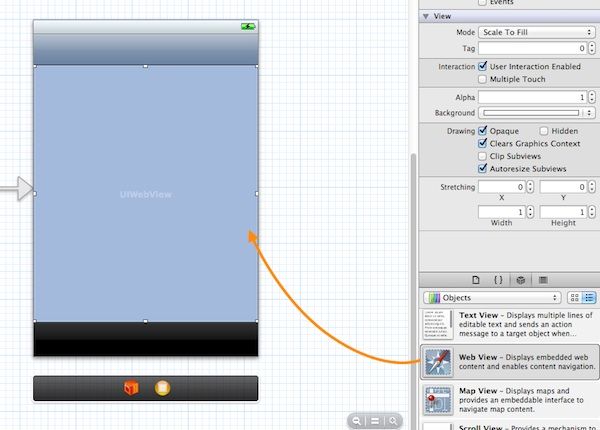
这个视图控制器的主要目的是显示“关于”网页。iOS的SDK有一个内置的UIWebView对象可以用来显示网页内容。您可以简单地将lUIWebView对象嵌入在任何视图控制器中。然后你向它发送一个HTTP请求,它会自动加载网页内容。在对象库中找到“WebView”,并把它添加到视图控制器中。

添加Web视图 - 视图 - 控制器
分配一个新的视图控制器类
正如在前面的教程中讲过,一个空白的视图控制器默认为UIViewController类,只提供了基本视图的管理模式。很显然,它没有一个变量来控制UIWebView。因此,我们必须创建一个新的从UIViewController继承的视图控制器类。
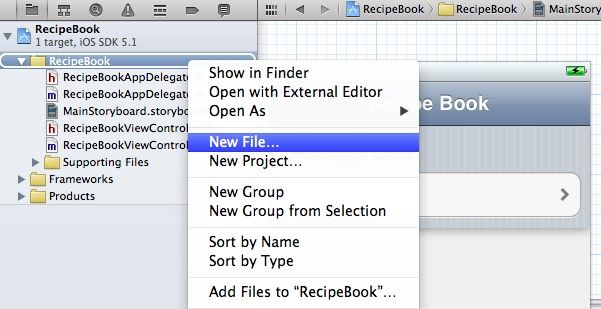
在项目浏览器中,用鼠标右键单击“RecipeBook”文件夹并选择“New File ...”。

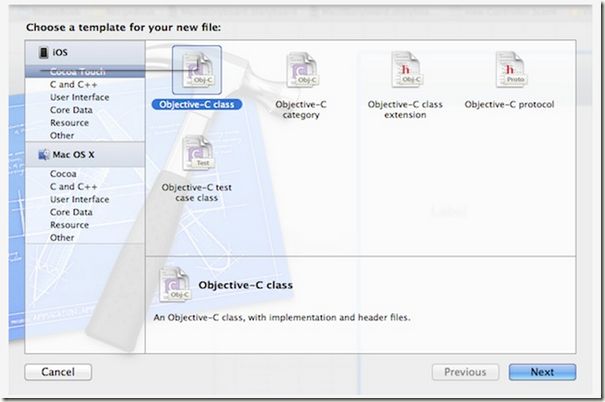
在Xcode项目中创建新文件
选择“Objective-C类的类模板”下的Cocoa Touch的。
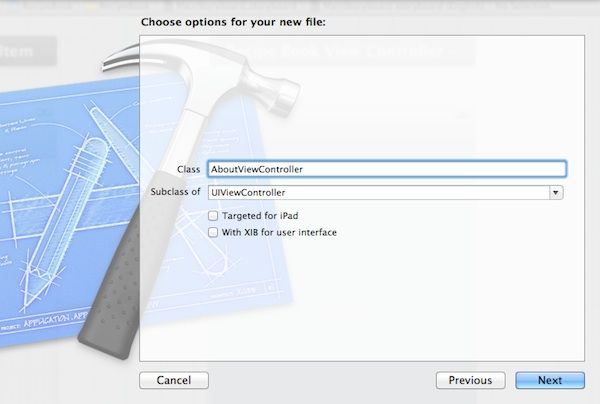
将该类命名为为“AboutViewController”,并设置他为“UIViewController”的子类。请确保取消选中“XIB用户界面”的选项。我们正在使用演示板设计用户界面,我们不需要创建一个单独的界面生成器文件。单击“下一步”,在你的项目文件夹中保存。

创建一个新类 - AboutViewController
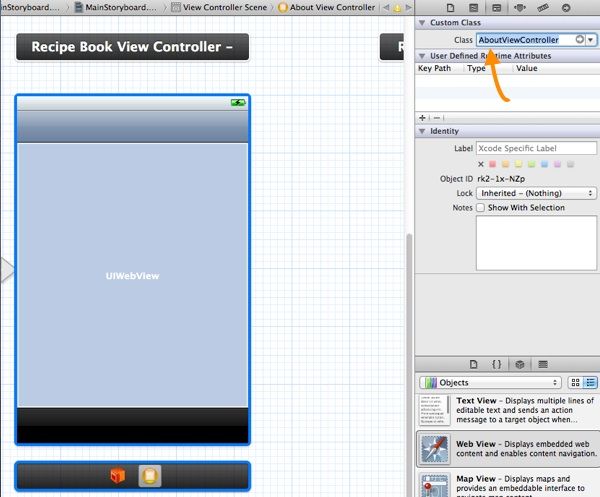
接下来,将拖拽的WebView指定为新建的视图控制器“AboutViewController”。回到故事板编辑器,选择视图控制器。在身份检查器(identity inspector),改变类为“AboutViewController”。

设置自定义类AboutViewController
使用UIWebView加载网页
要请求UIWebView加载网页内容,我们需要写几行代码。简单地说,我们需要实现的有两样东西:
>声明一个变量给UIWebView,将它与故事板中的Web视图对象联系
>使用loadRequest:在UIWebView中加载web内容的方法
添加'About.html“
UIWebView类允许你加载在本地和远程的网页内容。你可以向它发送一个HTTP请求(例如http://www.google.com)来加载一个远程网站。或者,你可以告诉UIWebView加载在你的应用程序中的网页。
指定UIWebView的一个变量
选择“AboutViewController.h”,并添加一个新的属性给UIWebView:
|
1
2 3 4 5 |
@interface
AboutViewController
:
UIViewController
@property (nonatomic, strong ) IBOutlet UIWebView *webView; @end |
转到的“AboutViewController.m”,并添加如下代码。确保你的代码放在“@implement AboutViewController”下:
|
1
2 3 |
@implementation
AboutViewController
@synthesize webView; |
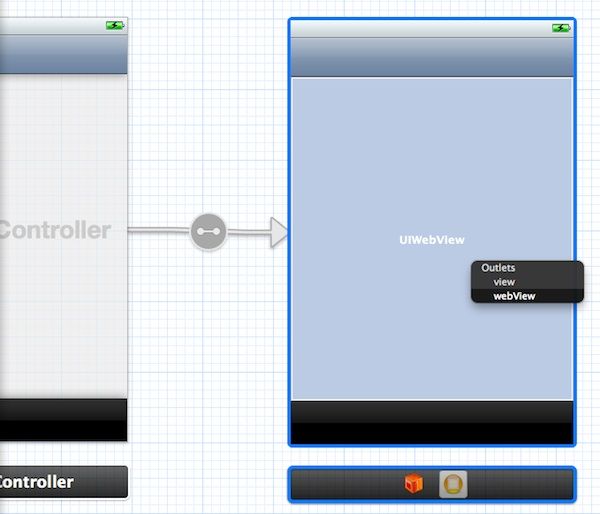
像往常一样,它需要“webView”变量和WebView之间建立连接。在故事板编辑器,按命令键,然后点击“视图 - 控制器”图标(刚添加的View Controller最下角的圆圈),将其拖动到Web视图对象。放开两个按钮,弹出一个显示变量的选择。选择“WEBVIEW”变量。

链接UIWebView和WEBVIEW变量
加载Web内容
viewDidLoad方法内,添加下面的代码:
|
1
2 3 4 5 6 7 8 |
-
(
void
)viewDidLoad
{ [super viewDidLoad ]; // Add code to load web content in UIWebView NSURL *url = [ NSURL URLWithString:@http://www.baidu.com ] ]; NSURLRequest *request = [ NSURLRequest requestWithURL :url ]; [webView loadRequest :request ]; } |
The UIWebView class
UIWebView类提供了一个方便的方法名为“loadRequest:”加载网页内容。你需要做的,就是提供给URL请求。第5行代码,得到一个百度的URL路径。第6行代码,将NSURL转换为webview可识别的NSURLRequest。第7行代码,webview处理请求。
最终成品
点击“运行”按钮,并尝试应用程序。如果你有一切正常,您的最终可交付成果应该看起来像下面,当然这不是百度了,我这是放的一个自己的关于页面,然后加载自己的网页。

总结
故事板简化了iOS应用程序的用户界面设计。正如你从本教程中可以看到的,不要写很多代码,你可以创建一个标签栏控制器并将其他控制器嵌入在标签项目。我们还展示了如何使用UIWebView中加载web内容。UIWebView为移动浏览器提供了基本功能。当你需要在你的应用程序中显示网页,或嵌入web视图,只需用它就行。
在后面的教程中,我们将继续探索其他新功能的演示图板。敬请关注,.