MVC4+EF5+EasyUI+Unity3依赖注入(3)- EasyUI搭建前端框架
前言:
最近在忙公司的项目,也没太多时间来更新博客,谢谢大家的关注。
好啦,有了前面的系统整体简介和用户登录界面,我们开始使用EasyUI搭建前端页面框架!
EasyUI官方API中文版,这里给大家提供三个版本(本系统采用的是1.3.2版本):
1.3.0:http://pan.baidu.com/s/1eQiQHoA
1.3.2:http://pan.baidu.com/s/1pJkAmDX
1.3.5:http://pan.baidu.com/s/1bnGgMB1
1.3.5是最新的版本。
正题:
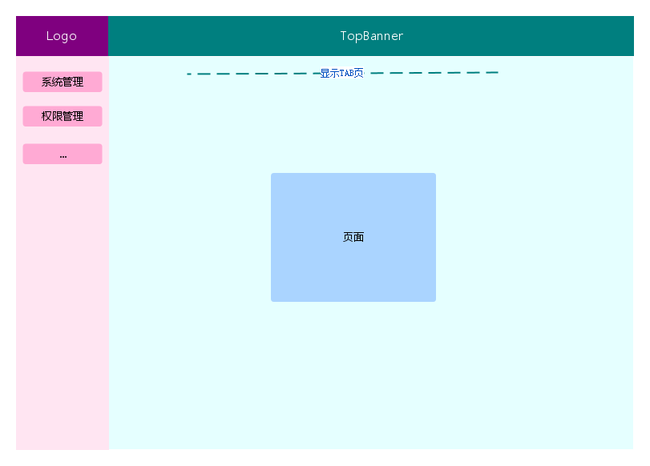
布局呢,还是采用比较经典的左右布局吧,左边菜单导航,右边TAB页,每一个TAB页均为一个Iframe。每一个TAB页都是可以单独刷新、关闭、关闭其他等功能。
下面开始继续创建视图吧,在View/Home下添加Index视图,代码如下:
1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <title>PM</title> 10 <meta name="viewport" content="width=device-width" /> 11 @Scripts.Render("~/Scripts/jquery") 12 @Scripts.Render("~/Scripts/jqueryeasyui") 13 @Scripts.Render("~/Scripts/home") 14 @Styles.Render("~/Content/Styles/css") 15 @Styles.Render("~/Content/Themes/blue/css") 16 </head> 17 <body class="easyui-layout"> 18 <div data-options="region:'north',border:false,split:true" style="height: 60px;"> 19 <div class="head"> 20 <div class="define-logo"> 21 Logo. 22 </div> 23 </div> 24 </div> 25 <div data-options="region:'west',split:true,title:'导航菜单'" style="width: 200px; height:100%; padding-top: 2px; background-color:#fff; overflow:auto"> 26 <div id="RightTree" style=" background-color:#fff;"> 27 <div class="panel-loading">加载中...</div> 28 </div> 29 </div> 30 <div data-options="region:'south',border:false" style="height: 20px;"> 31 <div class="bottom"> 32 Copyright 2014 IT8090. 33 </div> 34 </div> 35 <div data-options="region:'center',border:false"> 36 <div id="mainTab" class="easyui-tabs" data-options="fit:true"> 37 <div title="首页" data-options="closable:false" style="overflow: hidden; background:#fff"> 38 <iframe scrolling="auto" frameborder="0" src="" style="width: 100%; height: 100%;"></iframe> 39 </div> 40 </div> 41 </div> 42 <div id="tab_menu" class="easyui-menu" style="width: 150px;"> 43 <div id="tab_menu-tabrefresh" data-options="iconCls:'icon-reload'"> 44 刷新当前 45 </div> 46 <div id="tab_menu-openFrame"> 47 在新的窗体打开 48 </div> 49 <div id="tab_menu-tabcloseall"> 50 关闭所有 51 </div> 52 <div id="tab_menu-tabcloseother"> 53 关闭其他标签页 54 </div> 55 <div class="menu-sep"> 56 </div> 57 <div id="tab_menu-tabcloseright"> 58 关闭右边 59 </div> 60 <div id="tab_menu-tabcloseleft"> 61 关闭左边 62 </div> 63 <div id="tab_menu-tabclose" data-options="iconCls:'icon-remove'"> 64 关闭当前 65 </div> 66 <div id="menu" class="easyui-menu" style="width: 150px;"> 67 </div> 68 </div> 69 </body> 70 </html>
其中TAB标签的Js代码如下(网上有很多的):
1 //===========================TAB标签页==================== 2 $(function () { 3 $('#tab_menu-tabrefresh').click(function () { 4 /*重新设置该标签 */ 5 var url = $(".tabs-panels .panel").eq($('.tabs-selected').index()).find("iframe").attr("src"); 6 $(".tabs-panels .panel").eq($('.tabs-selected').index()).find("iframe").attr("src", url); 7 }); 8 //在新窗口打开该标签 9 $('#tab_menu-openFrame').click(function () { 10 var url = $(".tabs-panels .panel").eq($('.tabs-selected').index()).find("iframe").attr("src"); 11 window.open(url); 12 }); 13 //关闭当前 14 $('#tab_menu-tabclose').click(function () { 15 var currtab_title = $('.tabs-selected .tabs-inner span').text(); 16 $('#mainTab').tabs('close', currtab_title); 17 if ($(".tabs li").length == 0) { 18 //open menu 19 $(".layout-button-right").trigger("click"); 20 } 21 }); 22 //关闭全部 23 $('#tab_menu-tabcloseall').click(function () { 24 $('.tabs-inner span').each(function (i, n) { 25 if ($(this).parent().next().is('.tabs-close')) { 26 var t = $(n).text(); 27 $('#mainTab').tabs('close', t); 28 } 29 }); 30 //open menu 31 $(".layout-button-right").trigger("click"); 32 }); 33 //关闭除当前之外的TAB 34 $('#tab_menu-tabcloseother').click(function () { 35 var currtab_title = $('.tabs-selected .tabs-inner span').text(); 36 $('.tabs-inner span').each(function (i, n) { 37 if ($(this).parent().next().is('.tabs-close')) { 38 var t = $(n).text(); 39 if (t != currtab_title) 40 $('#mainTab').tabs('close', t); 41 } 42 }); 43 }); 44 //关闭当前右侧的TAB 45 $('#tab_menu-tabcloseright').click(function () { 46 var nextall = $('.tabs-selected').nextAll(); 47 if (nextall.length == 0) { 48 $.messager.alert('系统提示', '关闭标签页出错,原因:右边没有了!', 'warning'); 49 return false; 50 } 51 nextall.each(function (i, n) { 52 if ($('a.tabs-close', $(n)).length > 0) { 53 var t = $('a:eq(0) span', $(n)).text(); 54 $('#mainTab').tabs('close', t); 55 } 56 }); 57 return false; 58 }); 59 //关闭当前左侧的TAB 60 $('#tab_menu-tabcloseleft').click(function () { 61 var prevall = $('.tabs-selected').prevAll(); 62 if (prevall.length == 0) { 63 $.messager.alert('系统提示', '关闭标签页出错,原因:左边没有了!', 'warning'); 64 return false; 65 } 66 prevall.each(function (i, n) { 67 if ($('a.tabs-close', $(n)).length > 0) { 68 var t = $('a:eq(0) span', $(n)).text(); 69 $('#mainTab').tabs('close', t); 70 } 71 }); 72 return false; 73 }); 74 }); 75 76 $(function () { 77 /*为选项卡绑定右键*/ 78 $(".tabs li").live('contextmenu', function (e) { 79 /*选中当前触发事件的选项卡 */ 80 var subtitle = $(this).text(); 81 $('#mainTab').tabs('select', subtitle); 82 //显示快捷菜单 83 $('#tab_menu').menu('show', { 84 left: e.pageX, 85 top: e.pageY 86 }); 87 return false; 88 }); 89 }); 90 91 function addTab(subtitle, url, icon) { 92 if (!$("#mainTab").tabs('exists', subtitle)) { 93 $("#mainTab").tabs('add', { 94 title: subtitle, 95 content: createFrame(url), 96 closable: true, 97 icon: icon 98 }); 99 } else { 100 $("#mainTab").tabs('select', subtitle); 101 $("#tab_menu-tabrefresh").trigger("click"); 102 } 103 $(".layout-button-left").trigger("click"); 104 //tabClose(); 105 } 106 107 function createFrame(url) { 108 var s = '<iframe frameborder="0" src="' + url + '" scrolling="auto" style="width:100%; height:99%"></iframe>'; 109 return s; 110 } 111 112 /*进度条*/ 113 function progress() { 114 var win = $.messager.progress({ 115 title: '请稍等', 116 msg: '正在加载数据...' 117 }); 118 setTimeout(function () { 119 $.messager.progress('close'); 120 }, 3000) 121 }
lz这里用的EasyUI蓝色皮肤,还有几款皮肤也不错,大家看自己的喜好来。
皮肤下载地址:http://pan.baidu.com/s/1hq41tXi
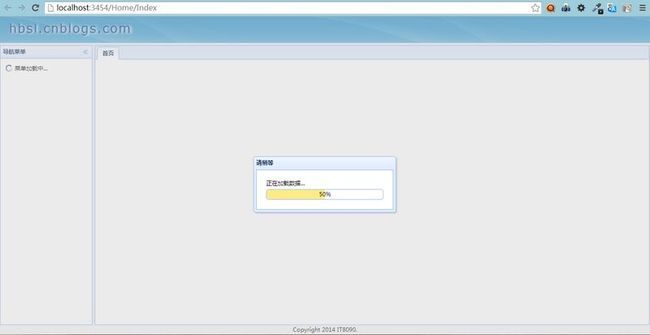
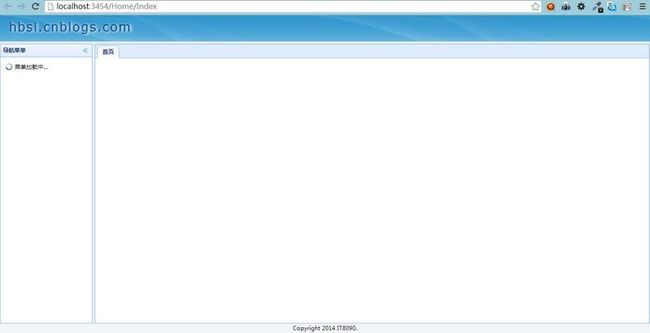
好啦,大家看下效果图吧:
准备:
Entity Framework DB First.