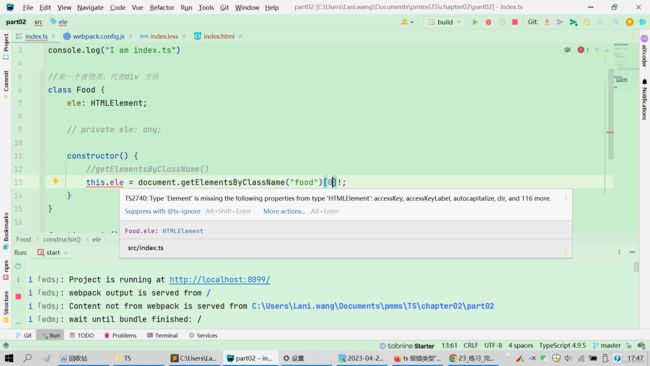
‘Element‘ is missing the following properties from type ‘HTMLElement‘: accessKey, accessKeyLabel
Typescript 在TS文件里使用document.getElementsByClassName报错:
Type 'Element' is missing the following properties from type 'HTMLElement': accessKey, accessKeyLabel, autocapitalize, dir, and 116 more.
分析与解决:
ts在使用document.getElementsByClassName,document.querySelector的时候,获取到的节点类型都是Element类型,而innerText,innerHTML,以及document.write,document.createElement,document.getElementById都是只能在HTMLElement类型上进行使用的。
查阅TS对应源码:lib.dom.d.ts
getElementById(elementId: string): HTMLElement | null;
/** Returns a HTMLCollection of the elements in the object on which the method was invoked (a document or an element) that have all the classes given by classNames. The classNames argument is interpreted as a space-separated list of classes. */
getElementsByClassName(classNames: string): HTMLCollectionOf;
如果要得到HTMLElement类型可以使用document.getElementById,此时就可以正常使用了。
如我的源码food这个类声明的ele的类型是:HEMLElement类型,所有不能用getElementsByClassName。否则类型不匹配就会报错。
修改:
改成
this.ele = document.getElementsByClassName("food")[0]!;
改成:this.ele = document.getElementById("food")!;
//index.ts
//来一个食物类,代表div 方块
class Food {
ele: HTMLElement;
constructor() {
this.ele = document.getElementById("food")!;
}
}
你可能感兴趣的:(typescript,javascript,前端)
- JavaScript 全面教程:从基础到高级实践
幼儿园扛把子\
javascript开发语言ecmascript
JavaScript全面教程:从基础到高级实践目录JavaScript全面教程:从基础到高级实践2.JavaScript基础语法2.1变量与数据类型2.1.1变量声明2.1.2数据类型2.2条件语句与循环2.2.1条件语句2.2.2循环2.3函数2.3.1函数定义2.3.2参数默认值3.对象与数组3.1对象3.2数组4.高级特性与最佳实践4.1作用域与闭包4.1.1闭包示例4.2事件循环(Even
- VUE前端实现防抖节流 Lodash
2501_91133275
前端vue.jsjavascript
写在前面:兄弟们,我手里有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire方法一:采用Lodash工具库Lodash是一个一致性、[模块化]、高性能的JavaScript实用工具库。(1)采用终端导入Lodash库$npmi-gnpm$npmi--savelodash(2)应用示例:搜索框输入防抖在这个示例中,我们希望用
- 从零开始学机器学习——构建一个推荐web应用
努力的小雨
机器学习机器学习前端人工智能
首先给大家介绍一个很好用的学习地址:https://cloudstudio.net/columns今天,我们终于将分类器这一章节学习完活了,和回归一样,最后一章节用来构建web应用程序,我们会回顾之前所学的知识点,并新增一个web应用用来让模型和用户交互。所以今天的主题是美食推荐。美食推荐Web应用程序首先,请不要担心,本章节并不会涉及过多的前端知识点。我们此次的学习重点在于机器学习本身,因此我们
- 【前端入门】应该了解和知道的几个国内外前端开发资源网站
爱上大树的小猪
前端
与大家分享一下几个国内外前端开发资源网站国际资源MDNWebDocs(MozillaDeveloperNetwork)用途:MDN是Web技术领域最全面的文档库之一,涵盖了HTML、CSS、JavaScript以及浏览器API等。链接:https://developer.mozilla.orgW3Schools用途:适合初学者学习Web技术,提供从基础到进阶的教程,同时还有在线练习环境。链接:ht
- 【前端】如何依靠纯前端实现拍照获取/选择文件等文字识别OCR技术
爱上大树的小猪
前端ocr前端框架react.js
本文仅介绍第三方依赖包Tesseract.js,Tesseract.js是一个基于网页的OCR(光学字符识别)引擎,可以识别图像中的文本并将其转换为可供计算机处理的文本数据。支持多框架编译,如Vue、React等,这里展示步骤为React开发。下面直接进入主题:附Tesseract.js官方(https://github.com/naptha/tesseract.js)下载安装依赖包npminst
- 前端 - js - - 防抖和节流
cv高级工程师YKY
vue.js前端javascript
1、防抖短时间内重复执行相同操作时只执行最后一次常见场景:浏览器输入文字后下面会有模糊提示实现思路:延时器控制事件在几秒后执行每次触发事件时都会重置延时器constfn=()=>{//先定义timeout避免第一次触发时clearTimeout报错lettimeout;//每次触发事件重置延时器clearTimeout(timeout)//规定一秒后再执行timeout=setTimeout(()
- 前端存储后端响应数据方式详解
z2637305611
前端
在前端存储后端响应数据是常见需求,可以优化性能(减少重复请求)、支持离线访问或提升用户体验。以下是超详细的实现方式和注意事项:一、前端存储后端数据的核心步骤1.获取后端数据使用fetch或axios发送请求://使用fetchfetch('https://api.example.com/data').then(response=>response.json()).then(data=>saveDa
- 计算机毕业设计springboot教务管理系统 0k1c1源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 【大模型开发】大模型转换为 NCNN 格式并在 微信小程序 中进行调用
云博士的AI课堂
大模型技术开发与实践哈佛博后带你玩转机器学习深度学习微信小程序小程序NCNN小程序调用大模型大模型部署大模型优化部署微信小程序
以下内容将介绍如何将大模型转换为NCNN格式并在微信小程序中进行调用。我们会从整体流程、模型转换工具、NCNNWebAssembly(WASM)编译与集成、小程序前端代码示例等方面进行详细讲解,并在最后给出优化方向与未来建议。目录背景与整体流程概述准备工作2.1常见模型格式与转换思路2.2环境与工具安装模型转换为NCNN格式3.1以ONNX模型为例3.2使用onnx2ncnn工具NCNN在微信小程
- Vue 3 vs Vue 2:深入解析从性能优化到源码层面的进化
银之夏雪
vue.js性能优化前端
Vue.js是当今前端开发中最受欢迎的框架之一。随着Vue3的发布,它在性能优化、开发体验、响应式系统、构建工具和热更新等多个方面都带来了巨大提升。本文将深入剖析Vue3的进化,包括其源码实现方面的优化,如diff算法、静态标记、编译优化,以及Vue3在热更新、构建工具上的改进。1.性能提升:底层优化的革命1.1响应式系统的改进:从Object.defineProperty到ProxyVue2的响
- 如何减少跨团队交付摩擦?——基于 DevOps 与敏捷的最佳实践
网罗开发
实战实战源码devops运维
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 深度解析前端面试八股文:核心知识点与高效应对策略
赵大仁
前端面试职场和发展
深度解析前端面试八股文:核心知识点与高效应对策略1.引言前端面试是每位开发者迈向职业进阶的重要环节,涉及HTML、CSS、JavaScript、性能优化、浏览器原理、网络、安全、框架(Vue/React)等核心知识点。本文不仅会覆盖前端面试的高频八股文,还会结合生动的案例,让你在面试时能够脱离死记硬背,从理解中突破!2.HTML&CSS高频考点2.1HTML语义化问题:什么是HTML语义化?为什么
- AJAX PHP:深入理解与实际应用
wjs2024
开发语言
AJAXPHP:深入理解与实际应用引言随着互联网技术的不断发展,前端与后端交互变得更加频繁。AJAX(AsynchronousJavaScriptandXML)和PHP(HypertextPreprocessor)作为两种流行的技术,在实现动态网页和应用程序方面扮演着重要角色。本文将深入探讨AJAXPHP的工作原理、应用场景以及实际开发中的注意事项。AJAXPHP概述AJAXAJAX是一种基于Ja
- selenium 等待ajax,如何等待Selenium IDE中的所有ajax请求完成?
华西怀
selenium等待ajax
我有一阵子没用过IDE。这是我用于WebDriver的。但算法翻译;JavaScript是JavaScript。这就是说,这取决于你的框架。对于角度,我用这个:publicbooleanwaitForAngularToLoad(WebDriverdriver,intwaitTimeInSeconds){WebDriverWaitwait=newWebDriverWait(driver,waitTi
- 【从零开始学习计算机科学】设计模式(五)MVC模式、业务代表模式、组合实体模式、数据访问对象模式、前端控制器模式、拦截过滤器模式、服务定位器模式、传输对象模式
贫苦游商
学习设计模式mvc业务代理模式组合实体模式数据访问对象模式传输对象模式
【从零开始学习计算机科学】设计模式(五)MVC模式、业务代表模式、组合实体模式、数据访问对象模式、前端控制器模式、拦截过滤器模式、服务定位器模式、传输对象模式MVC模式主要组件工作原理优点缺点适用场景总结业务代表模式主要特点组成部分工作原理优点缺点适用场景总结组合实体模式主要特点组成部分工作原理适用场景优点缺点总结数据访问对象模式主要特点组成部分工作原理适用场景优点缺点总结前端控制器模式主要特点组
- html css 笔记
小箌
htmlcss笔记
01_浏览器相关知识五大主流浏览器:ChromeSafariIEFirefoxOpera(拥有自己的内核)四大内核:webkitTridentGeckoblink.02_网页相关知识构成网址网站网页网页标准:结构表现行为分别对应HTMLCSSJavaScript03_HTML简介HTML是什么译为:标记语言超文本:比普通的文本信息含量更多04_HTML初体验保存:Ctrl+S后缀:.html程序员
- JavaScript基础-对象的相关概念
難釋懷
javascript开发语言
在JavaScript编程中,对象(Object)是一个核心的概念,它几乎无处不在。无论是简单的键值对存储还是复杂的自定义数据结构,对象都提供了强大的功能来组织和操作数据。本文将介绍JavaScript中对象的基本概念、创建方法以及一些常见的操作技巧。一、什么是对象?在JavaScript中,对象是一种复合数据类型,它可以包含属性(properties),每个属性由一个键(key)和一个值(val
- 网页制作12-html,css,javascript初认识のJavascipt脚本基础
Ama_tor
网页制作专栏javascript开发语言ecmascript
一、JavaScript的三种基本使用方法:body|head|外部网页效果:运行代码:.html无标题文档functionn1(){document.getElementById("ama01").innerHTML="NO.3这是head中的JavaScript函数";}document.write("NO.1HELLOWORLD")//Document要小写NO.2这是body中的JavaS
- 数据库查询优化:提升性能的关键实践
title:数据库查询优化:提升性能的关键实践date:2025/1/30updated:2025/1/30author:cmdragonexcerpt:在当今数据驱动的商业环境中,数据库的性能直接影响着应用程序的响应速度和用户体验。查询优化是性能调优的重要组成部分,通过对SQL查询的分析与改进,减少查询执行时间和资源消耗,从而提升整体系统效率。categories:前端开发tags:查询优化数据
- Go+Vue通用后台管理项目实战 - 带源码课件 6v6-博客网
6v6-博客
golangvue.js开发语言
Go+Vue通用后台管理项目实战-带源码课件课程描述本课程从0到1搭建前后端项目,帮助学员掌握Go+Vue开发前后端分离项目的能力。通过实战项目,学员将学习到如何设计系统架构、实现核心功能模块,并最终完成一个完整的后台管理系统。课程亮点前后端分离:基于Go语言后端和Vue前端,实现高效开发模式。实战项目:通过完整项目实战,掌握从需求分析到部署上线的全流程。源码提供:附带完整源码,方便学员学习和二次
- 基于python+mysql+vue的医院门诊管理系统
自不量力的A同学
mysql
主要使用技术环境需要1.运行环境:python3.82.IDE环境:pycharm+mysql5.73.数据库工具:Navicat154.硬件环境:windows10/118G内存以上;或者MacOS;5.数据库:MySql5.7版本;技术栈后端:python+django前端:vue+CSS+JavaScript+jQuery+antdesign代码结构server目录是后端代码web目录是前端
- 基于python的家政预约管理系统源码+运行步骤
冷琴1996
Python系统设计python开发语言
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。学习技术问题可以留言。整个平台包括前台和后台两个部分。前台功能包括:首页、详情页、用户中心、家政入驻模块。后台功能包括:总览、家政管理、分类管理、标签管理、评论管理、用户管理、运营管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_ji
- 基于python+django+vue.js开发的健身房管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjangovue.js
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。技术学习中的问题可以留言。功能包括:教练管理、会员管理、场地管理、设备管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_fitness演示地址http://fitness.gitapp.cn演示帐号:用户名:admin123
- COMP 315: Cloud Computing
后端
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- COMP 315: Cloud Computing
后端
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- Webpack 前端性能优化全攻略
北辰alk
前端vue前端webpack性能优化
文章目录1.性能优化全景图1.1优化维度概览1.2优化效果指标2.构建速度优化2.1缓存策略2.2并行处理2.3减少构建范围3.输出质量优化3.1代码分割3.2TreeShaking3.3压缩优化4.运行时性能优化4.1懒加载4.2预加载4.3资源优化5.高级优化策略5.1持久化缓存5.2模块联邦5.3性能分析6.优化效果验证6.1构建速度分析6.2性能监控7.最佳实践总结7.1优化策略7.2持续
- nodejs 010:Webpack 可视化分析插件 webpack-bundle-analyzer的使用
FakeOccupational
服务化&架构webpack前端node.js
安装yarnadd--devwebpack-bundle-analyzer原始webpack.config.jswebpack.config.js代码定义了Webpack的配置,主要任务是将JavaScript和CSS文件打包,并将CSS提取到单独的文件中,配置了对Electron应用的支持,同时还将React相关的模块映射到Preact,以减小打包体积。//引入Node.js的path模块,用于
- Web 开发都需要学什么?
Duiz33237
前端html5css3web
Web开发是指开发和构建用于互联网的网站和应用程序的过程。它涉及使用各种编程语言、框架和技术来创建功能丰富、用户友好的网站和应用程序。常见的web开发技术包括HTML、CSS和JavaScript。HTML用于创建网页的结构,CSS用于样式和布局,而JavaScript用于实现交互和动态效果。此外,还有许多其他的编程语言和框架,如Python、PHP、Ruby、React、Angular等,用于开
- 2024前端面试题-css篇
Adasunshine
面试题前端css面试
1.p和div区别p自带有一定margin-top和margin-bottom属性值,而div两个属性值为0,也便是两个p之间有不一定间距,而div没有。2.对css盒模型的理解标准盒模型:content不包括padding、border、marginie盒模型:content包括padding、border、margin在不设置的情况下,默认为W3C盒模型(标准盒模型)。标准盒模型:box-si
- 【HarmonyOS 鸿蒙实战开发】自定义装饰器
CTrup
移动开发HarmonyOS鸿蒙开发harmonyosArkUIArkts装饰器模式组件化鸿蒙开发移动开发
往期笔录记录:鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……介绍本示例介绍通过自定义装饰器在自定义组件中自动添加inspector(布局回调)方法并进行调用。效果图预览不涉及使用说明在自定义组件上添加自定义装
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的 1,RSA String password="test"; // 1.初始化密钥 KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA"); keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King 2>、搭建Hibernate的开发环境 a>、添加jar包: aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述 若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException { String fileContent = readFileContent("d:/aaa.txt"); System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动 省/直辖市<select id="province"></select> 市/省直辖<select id="city"></select> 县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// { // “Total”:“条数”, // Code: 1, // // “PaymentItems”:[ // { // “PaymentItemID”:”支款单ID”, // “PaymentCode”:”支款单编号”, // “PaymentTime”:”支款日期”, // ”ContractNo”:”合同号”, //
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches http://poj.org/problem?id=1273 基本的最大流,按LRJ的白书写的 #include<iostream> #include<cstring> #include<queue> using namespace std; #define INF 0x7fffffff int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装 activiti5一共23张表 Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。 ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。 A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。 Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动 列模式替换或复制内容(多行): 右键-->格式-->填充所选内容-->选择相应操作 OR Ctrl+Shift+V(复制多行数据,必须行数一致) -------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧 下载Kafka http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz 2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。 一个下拉开菜单的设计: <ul class="nav pull-right"> <li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ /* * 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。 * 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。 * * 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改 //i是行号,"cash"是字段名称 getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false); //取得单据表体所有项用以上语句做循环就能设置整行了 getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想) -----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database. About Health Monitor Checks Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码: # include <stdio.h> # include <malloc.h> struct Student { int age; float score; char name[100]; }; int main(void) { int len; struct Student * pArr; int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant 1. vagrant virtualbox 下载安装 https://www.vagrantup.com/downloads.html https://www.virtualbox.org/wiki/Downloads 查看安装在命令行输入vagrant 2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池 修改tomcat的server.xml文件: <Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级 建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入 Spring4新特性——核心容器的其他改进 Spring4新特性——Web开发的增强 Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC Spring4新特性——Groovy Bean定义DSL Spring4新特性——更好的Java泛型操作API Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6 然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。 #!/bin/bash # # /etc/rc.d/init.d/tomcat # init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE Quite useful, especially this part: SAP BW connectivity For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收 测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率 正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。 一、校验数字的表达式 数字:^[0-9]*$ n位的数字:^\d{n}$ 至少n位的数字:^\d{n,}$ m-n位的数字:^\d{m,n}$