Springboot集成百度地图实现定位打卡签到功能
1:建表SQL
CREATE TABLE `o_sign` (
`id` int NOT NULL AUTO_INCREMENT COMMENT 'id',
`shop_id` int DEFAULT NULL COMMENT '商家id',
`username` varchar(255) COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '用户名称',
`location` varchar(255) COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '打卡位置',
`daka_time` timestamp NULL DEFAULT NULL COMMENT '打卡时间',
`comments` varchar(255) COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '备注',
`isdeleted` varchar(255) COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '0:正常数据 1:逻辑删除',
`clocking_records` int DEFAULT NULL COMMENT '记录打卡次数',
`integral` int DEFAULT NULL COMMENT '打卡积分',
`update_time` timestamp NULL DEFAULT NULL COMMENT '更新时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_general_ci;百度开放平台
百度地图开放平台 | 百度地图API SDK | 地图开发
申请key:
后台打卡逻辑(可以根据自己的具体逻辑进行修改)
@ApiOperation("定位打卡列表")
@RepeatSubmit(interval = 2000, message = "接口请求过于频繁")
@PostMapping("positioning")
public Result getOrderList(@RequestBody Sign sign){
//拿到商家id
String username = sign.getUsername();
LambdaQueryWrapper wrapper = new LambdaQueryWrapper<>();
wrapper.eq(User::getUsername,username);
User user = userService.getOne(wrapper);
Integer userId = user.getId();
Integer shopId = shopService.getShopId(userId);
Result result = signService.saveOrUpdate(shopId, sign);
return result;
} @Override
public Result saveOrUpdate(Integer shopId, Sign sign) {
Optional.ofNullable(shopId).orElseThrow(() -> new RuntimeException("shopId is null"));
//获取当前时间
String today = DateUtil.today();
Date dateTime = DateUtil.parse(today, "yyyy-MM-dd");
LambdaQueryWrapper wrapper = new LambdaQueryWrapper<>();
wrapper.eq(Sign::getShopId,shopId);
Sign selectOne = signMapper.selectOne(wrapper);
Sign signMessage = new Sign();
BeanUtil.copyProperties(sign, signMessage);
//一次加20积分,可以低效xxx钱,暂时还在思考中;
signMessage.setIntegral(INTEGRAL);
Integer count = 0;
if (selectOne != null) {
//获取上次的打卡时间
Date dakaTime = selectOne.getDakaTime();
long days = DateUtil.betweenDay(dateTime, dakaTime, true);
if(days < 1) {
// 时间间距小于1天
return Result.fail(Integer.parseInt("500"),"不能一天打卡2次");
} else {
// 时间间距大于1天
Integer clockingRecords = selectOne.getClockingRecords();
clockingRecords = clockingRecords+1;
Integer integral = selectOne.getIntegral();
integral = integral+20;
String comments = selectOne.getComments();
signMessage.setComments(comments);
signMessage.setIntegral(integral);
signMessage.setClockingRecords(clockingRecords);
signMessage.setDakaTime(dateTime);
signMessage.setId(selectOne.getId());
signMessage.setShopId(shopId);
signMessage.setUpdateTime(dateTime);
//走更新 根据商家ID进行修改
count = signMapper.updateById(signMessage);
boolean b = count > 0 ? true : false;
return Result.success(b);
}
}
//走新增
signMessage.setShopId(shopId);
signMessage.setClockingRecords(1);
signMessage.setIsdeleted(IS_DELETED);
signMessage.setDakaTime(dateTime);
signMessage.setUpdateTime(dateTime);
count = signMapper.insert(signMessage);
boolean b = count > 0 ? true : false;
return Result.success(b);
}
@Override
public Integer getShopId(Integer userId) {
Shop shop = shopMapper.selectById(userId);
return shop.getId();
}前台在登录的时候,登录获取位置
mounted() {
// 获取地理位置
var geolocation = new BMapGL.Geolocation()
// 判断浏览器类型
var ua = navigator.userAgent.toLowerCase()
var isFirefox = ua.indexOf('firefox') !== -1
var isChrome = ua.indexOf('chrome') !== -1 && ua.indexOf('safari') !== -1
geolocation.getCurrentPosition(function(r) {
if (this.getStatus() === BMAP_STATUS_SUCCESS) {
const province = r.address.province
let city = r.address.city
const district = r.address.district
const street = r.address.street
// 处理火狐浏览器返回的地理位置信息格式
if (isFirefox) {
city = r.address.city
}
// 处理谷歌浏览器返回的地理位置信息格式
if (isChrome) {
if (city === '市辖区' || city === '县') {
city = r.address.province + r.address.district
}
}
console.log('=======', province)
console.log('=======', city)
console.log('=======', district)
console.log('=======', street)
// alert(province + city + district + street)
localStorage.setItem('location', province.trim() + ' ' + city.trim() + ' ' + district.trim() + ' ' + street.trim())
}
})
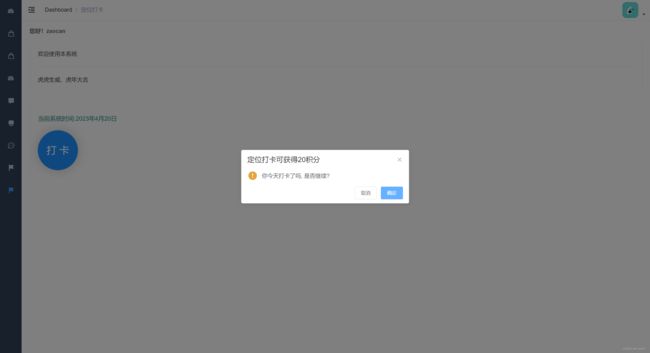
},前台主页打卡功能页面:
您好!{{ user }}
欢迎使用本系统
当前系统时间:{{ new Date().getFullYear() + '年' + (new Date().getMonth() + 1) + '月' + new Date().getDate() + '日' }}
打 卡
效果图:
管理员端后端:(分页,模糊查询)
@ApiOperation("打卡详情信息列表")
@PostMapping("messageByPage")
public Result messageByPage(@RequestBody Map requestBodyMaps){
//拿到商家id
return signService.selectOrderListByPage(requestBodyMaps);
} @Override
public Result selectOrderListByPage(Map requestBodyMaps) {
Integer pageCount = (Integer) requestBodyMaps.get("page");
Integer pageSize = (Integer) requestBodyMaps.get("pageSize");
String username = (String) requestBodyMaps.get("username");
String location = (String) requestBodyMaps.get("location");
String comments = (String) requestBodyMaps.get("comments");
LambdaQueryWrapper lambdaQueryWrapper = new LambdaQueryWrapper<>();
//如果姓名不为 null 不为空,模糊查询
if (StrUtil.isNotBlank(username)) {
lambdaQueryWrapper.like(Sign::getUsername, "%" + username + "%");
}
//如果定位不为空,模糊查询定位信息
if (StrUtil.isNotBlank(location)) {
lambdaQueryWrapper.like(Sign::getLocation, "%" + location + "%");
}
//如果评论不为空,查询评论信息
if (StrUtil.isNotBlank(comments)) {
lambdaQueryWrapper.eq(Sign::getComments, comments);
}
lambdaQueryWrapper.eq(Sign::getIsdeleted,"0");
signMapper.selectList(lambdaQueryWrapper);
// 查询第pageCount页,每页pageSize条记录
Page page = new Page<>(pageCount, pageSize);
IPage sighPage = signMapper.selectPage(page, lambdaQueryWrapper);
// 当前页的记录列表
List sighList = sighPage.getRecords();
// 总记录数
long total = sighPage.getTotal();
SighListVo sighListVo = new SighListVo();
sighListVo.setSighVoList(sighList);
sighListVo.setTotal(total);
return Result.success(sighListVo);
}
}
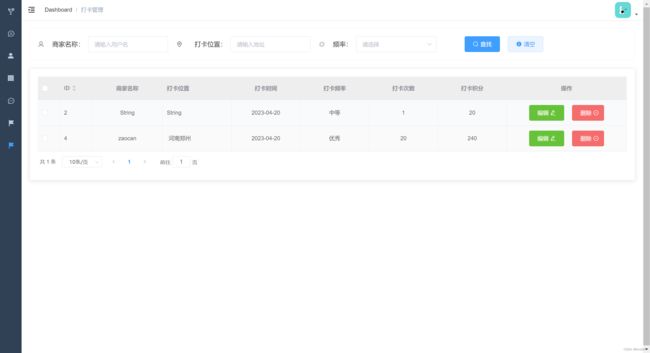
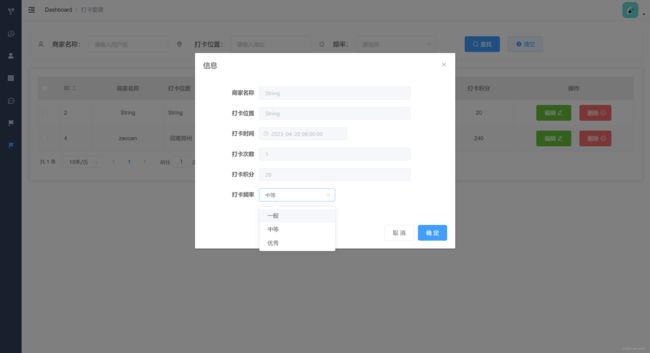
管理员端前端:
商家名称:
查找
清空
编辑
删除
效果图:
学习来源:(自己根据自己的需求进行适当修改)
Springboot+Vue集成百度地图实现定位打卡功能_哔哩哔哩_bilibiliSpringboot + Vue实现定位打卡Demo,非常适合集成到毕设, 视频播放量 8676、弹幕量 2、点赞数 197、投硬币枚数 137、收藏人数 364、转发人数 44, 视频作者 程序员青戈, 作者简介 毕设私聊Q:1938976892,相关视频:Vue 集成 高德地图 、百度地图 解决方案 - 小白新手版,[虚拟定位][视频解析]3款超实用软件推荐,更好更方便的使用您的手机!,不会还在用虚拟定位吧?一台闲置手机轻松实现远程打卡!,8分钟学完springboot+vue前后分离的增删改查,无需root轻松进行虚拟定位&获取经纬度教学,vue中使用百度地图vue-baidu-map详解 注册引入组件 缩放 覆盖点 01,百度地图-如何调用API,Fake Location(免root)定位神器,SpringBoot+Vue集成网页版在线聊天(极简版),爱思助手一键虚拟定位https://www.bilibili.com/video/BV1yS4y1e7sN/?spm_id_from=333.999.0.0&vd_source=419fe38ebae639bb2494d02c5fe95313