Expression.Blend.4 Chapter2 探索用户界面
发现网上关于silverlight,WPF美工系列的书籍一直很少,而且很多都是英文的。在公司无聊,开始进行翻译。
翻译的地方可能有错误,欢迎大家指正。但是里面每一个程序都是亲自测试过,并加了点自己的看法。
我翻译的是Expression.Blend.4.Step.by.Step,大家有疑问的可以去看看英文原版。
希望大家转载的时候加上链接。3Q
探索用户界面
Expression Blend 4的用户界面和Expression Studio中的其他用户界面很相似:简洁,优美,直观。
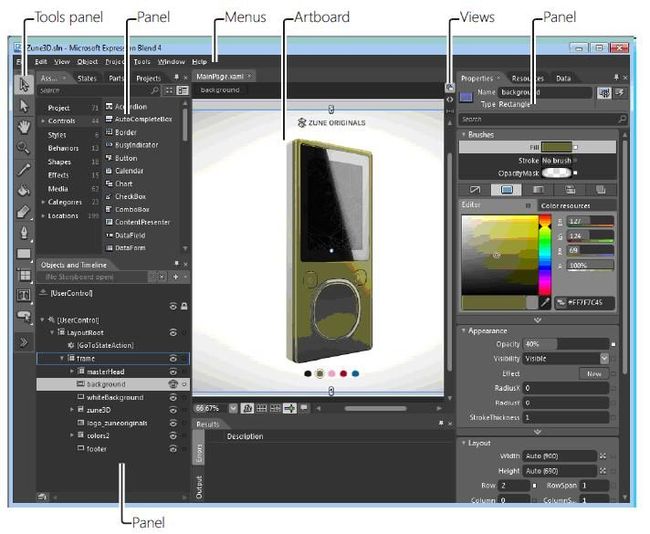
在这个工作区内你可以很快速的设计你的项目。他很严谨并且包含以下主要的页面元素。
■ Artboard (画板)
■ Menus(菜单)
■ Tools panel(工具栏)
■ Authoring views(创作,其实就是看代码和视图的切换)
■ Panels(面板)
你打开可能是这个样子和书中不一样,有些界面没有调出来。
最后一些元素面板,包括一些常用的面板。他们中一些能提供一些特殊的用途。(在上面标Panel的地方找)
■ Assets(资产)
■ Objects And Timeline(对象和时间线)
■ Projects(项目)
■ Properties(属性)
■ Resources(资源)
■ Results(结果)
Expression Blend 4包含一些在前面的清单中没有提到的额外面板,但是他们很少用到。在书得后面你会看到更多。所有的面板都是在工作区中,你可以改变大小,移动,固定,隐藏这些面板。你可以按照你的需求排列他们。
探索面板
在下面的联系中,你将开始熟悉,操作Expression Blend 4中可用的面板。
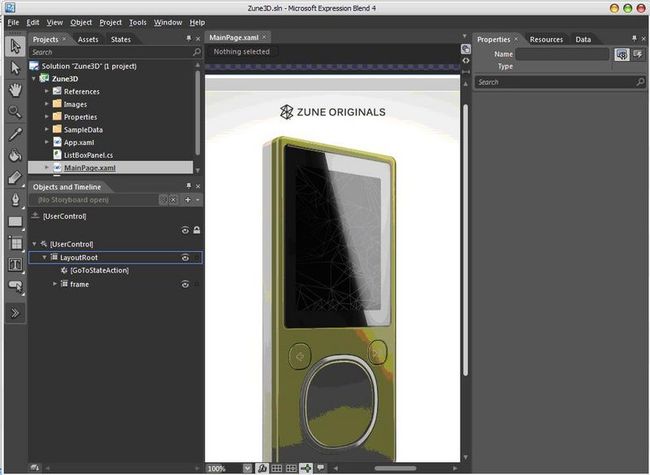
3、Expression Blend 4的中间区域是主要的工作面,我们叫画板。你可以在上面通过画一些图,修改设计一个文件。注意在设计面上面的文件标签(现在名字是MainPage.xaml)。当你在画板上同时打开多个文件的时候,每个文件的名字在分开的标签上出现。你可以点击相应的标签去选择文件。
4.点击菜单栏上的Object。这些菜单是Expression Blend 4中的“智能菜单”的变种。这些项目在目前的工作中处于激活或者停用状态。如果在菜单中的一个项目或者子项目不能使用,那么他就是不可用的。(我绕了半天,其实就是菜单中一些能用,一些不能用。就像一个按钮有点击属性,一个textbox没有一样)。
差不多你在Expression Blend 4需要用到的都能在菜单栏的8个菜单中找到。
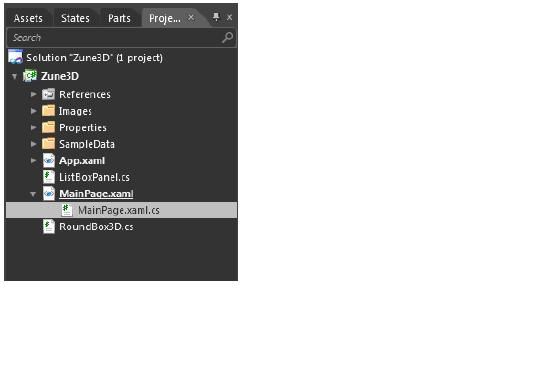
Click the Projects tab to activate its panel.
点击Projects标签,激活面板
Tip 如果你对放置一个面板有疑惑,或者在工作区域找不到,点击菜单栏上的Window,然后点击你要找的面板的名字。你也可以重置你的工作区域,使用户界面编程原始设置。
6、在projects面板你能看到你当前打开的Zune3D项目中的项目结构。在项目的最高层一般包含一个或多个项目。Projects面板很方便的帮你组织你项目中的文件和文件夹。
项目往往包含一个silverlight程序和一个相对应的web程序(Expression Blend 4一般会自动创建web程序)。在前面的章节中,你已经看过Zune3D案例锁展示的效果。如果项目运行时只有一个silverlight程序,Blend 4会创建一个程序确保程序运行。Silverlight程序本身包含一些文件,包括课扩展应用程序语言(XAML)文件和隐藏代码文件。一个简单页面和他的隐藏代码文件,程序清单,集合信息文件,引用文件,图片和简单的数据文件夹和一些其他文件
Expression Blend 4文件是基于一种不同的标记性语言,XAML。Expression Blend 4默认打开文件MainPage.xaml。文件包含默认的XAML应用。在Project面板,你可以看到在他各字的XMAL文件下他的隐藏代码文件像一个子项存在。你打开MainPage.xaml.cs隐藏代码文件去看看C#写的逻辑代码。
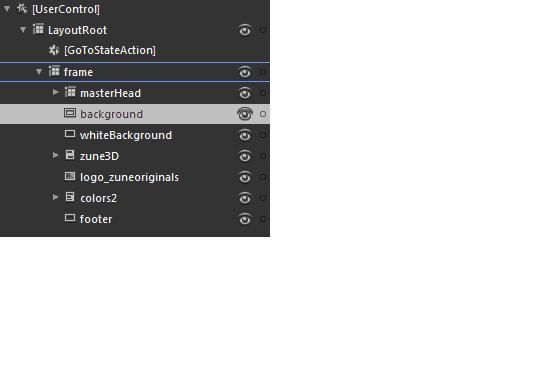
8. In the Objects And Timeline panel, click the arrow beside LayoutRoot, then the one beside
Frame. Then click the Background object. The view in the Properties panel changes.
8.Objects And Timeline面板。点击LayoutRoot旁边的按钮,然后点击旁边的框架。然后点击背景对象。在Properties面板中的视图发生了改变。
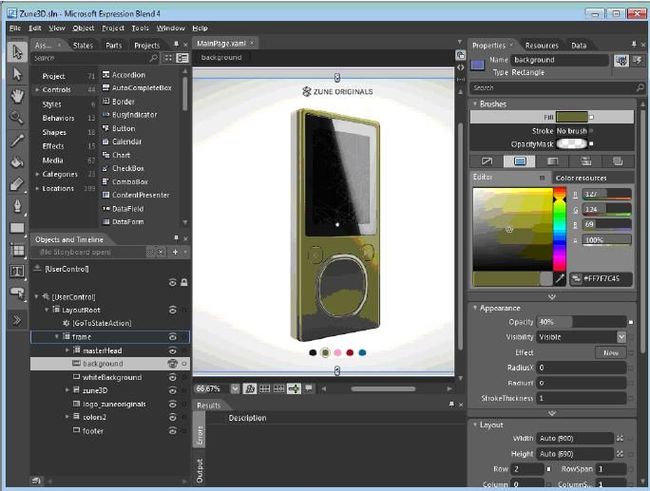
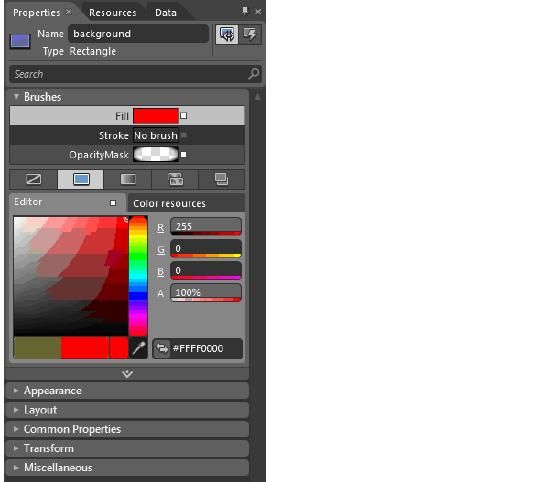
9.在Properties面板,你可以观察或者修改选中对象 的属性。选中对象的所有属性放置在扩展类中。观察选中的背景对象的画刷。颜色选编辑器可以让你设置纯色和渐变画刷。在颜色编辑器内点击红色去填充对象。
记着选中的是background
注意属性改变是在画板的反应。你在颜色选择器中的红色在你打开的页面的角落上可以看到而且颜色从黄褐色变成粉红。(效果不一样,肯定是你前面没有选中背景层)
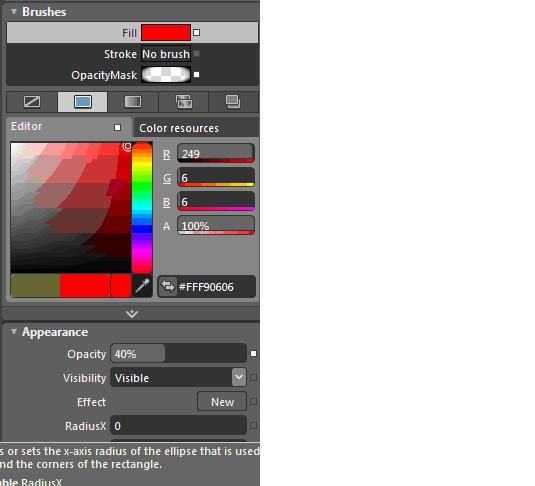
为什么是粉红而不是红色?看看下面在外观类别中的画刷类别。不透明度(Opacity)属性被改为40%。所以你看到的不是真正的粉红色。你看到的是你在颜色编辑器中选择的红色,只是不透明度为40%。
Tip在Properties面板中有些属性的种类有可扩展的高级选项。你可以点击Show Advanced Properties打开他们(就是那个小箭头)扩展属性被分别归类,因为他们相对于其他属性很少用到。
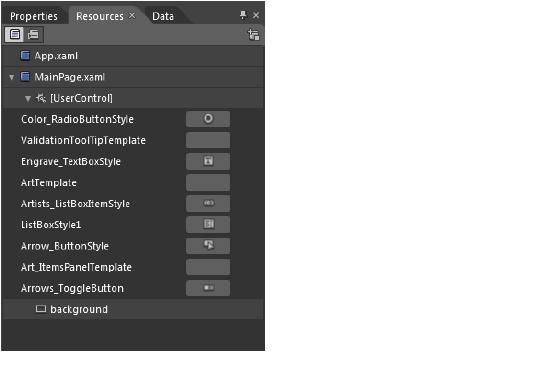
10.在Properties面板顶部,点击Resources面板标签。Resources面板展示的是在打开项目中用到的所有资源。
TIP 资源可能包含不同的画刷,样式和模板。资源也可以归类到资源字典中。
11、按F12查看Results面板。Results面板在画板下面显示,他显示的信息能帮助你寻找修改程序中的错误。