典型的DIV+CSS布局——固定宽度且居中的版式
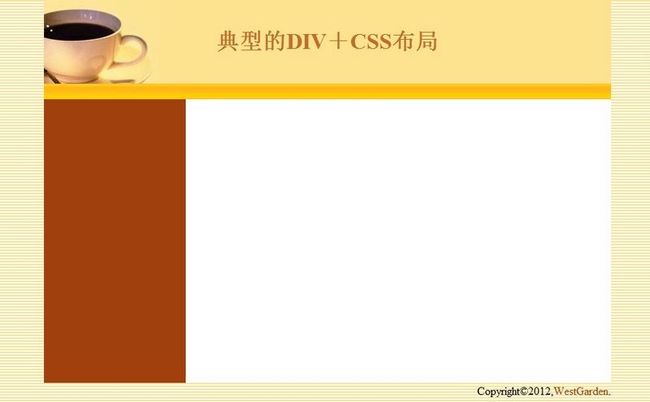
一、效果
二、HTML结构
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>典型的DIV+CSS布局</title>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
<style type="text/css">
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<h1>典型的DIV+CSS布局</h1>
</div>
<div id="menu">
</div>
<div id="container">
<div id="side">
</div>
<div id="content">
</div>
</div>
<div id="footer">
<p>Copyright©2012,<a href="http://blog.csdn.net/yousuosi">WestGarden</a>.</p>
</div>
</div>
</body>
</html>
三、CSS
*{
margin:0;
padding:0;
}
body {
text-align:center;
background:url(bg.jpg);
}
a:link { color: #A0410D; text-decoration:none; }
a:visited { color: #A0410D; text-decoration:none; }
a:active { color: #A0410D; cursor:hand; text-decoration:none; }
a:hover { color: #FFCC17; cursor:hand; text-decoration:"underline"; }
h1,h2,h3,h4
{
color:#C36C2D;
}
#wrap{
width:800px;
margin:0 auto;
text-align:left;
}
#header{
height:118px;
text-align:center;
background:#FDE38F url(logo.jpg) no-repeat;
}
#header h1
{
line-height:118px;
}
#menu
{
height:22px;
background:url(bar.jpg) repeat-x;
}
#container
{
float:left;
background:#A0410D;
}
#side
{
width:200px;
float:left;
}
#content
{
width:600px;
float:left;
height:400px;
background:white;
}
#footer
{
clear:both;
height:22px;
text-align:right;
}
#footer p
{
line-height:22px;
}
【说明】
一、*{ margin:0; padding:0;}是一种不严格的样式重置,做自己的网站,一般都需要一个reset.css,reset.css内容可参考http://blog.csdn.net/yousuosi/article/details/7939325
二、body中设置了text-aling:center,wrap中又设置了text-align:left,看着有点多余,这是为了解决老版本浏览器兼容问题。对于新版本的浏览器,wrap的一个margin:0 auto;就解决居中的问题了。
三、div#header中的标题h1垂直居中问题,可设置h1的line-height:118px,即h1的行高与div#header的高度一致。
四、side和content两个div并列,可以采用绝对定位的方式,也可以象本例一样,采用浮动的方式,采用浮动方式时,由于两个div设置了float:left;属性,会脱离标准流,这时,为了保证container仍然能包围这两个div,也设置成了浮动的方式。
五、由于side、content和content都设置为浮动方式,后面紧跟的footer,需要设置clear:both;清除浮动的影响,这是一个习惯。
六、设置两个并列的div背景色,存在一个问题,就是,通常content的高度都是随内容变化的,这时,很难保证side的高度与content一致。解决的办法就是,把side的背景色设置在container上,side不设背景色,content因为要存放网页内容,一般背景色需要设置淡一点,或者干脆设置为白色。
七、固定宽度且居中的布局,也可以运用绝对定位属性,具体可参考典型的DIV+CSS布局——左中右版式。
【结束语】
对于程序员来说,前台,一点都不懂,甚至连个简单界面都做不了,的确会打击人的信心,做后台代码,也会没有底气。而如果说,要求程序员做漂亮的前台界面,也是不现实的,做界面,要有深厚的艺术修养,要有美工的底子,要有丰富的形象思维能力,这和程序员所擅长的逻辑思维是有冲突的,在这一点上,程序员,对自己要有一个良好的定位。个人认为,也许,CSS,是后台代码和前台界面的接口吧......
程序员应该懂得结构、内容与表现分离的Web标准设计思想,掌握基本的HTML结构,掌握基本的CSS设计,并能用简单的颜色和少量的图片构建一个符合Web标准的界面,算做是一个Demo的吧,HTML结构要合理,CSS要规范,在这基础上,美工和前台们才能发挥他们的想象,构建真正漂亮的界面,这时,并不会影响界面的结构和内容。
【参考文献】
李卓群.网页设计实例教程[M].北京:清华大学出版社,2010:194-197.
温谦.CSS设计彻底研究[M].北京:人民邮电出版社,2008.(附:电子书下载地址)
SHEA D.CSS禅意花园[M],北京:人民邮电出版社2007.(附:电子书下载地址)