JQuery+Ajax实现无刷新数据查询
闲来无事,写了一个无刷新数据查询的小功能,来显摆显摆. 类似baidu、google的搜索提示功能。hoho
实现原理,在文本框输入值时,异步调用后台数据,方法用JQuery中的$.get().后台数据数据部分,接收到URL传过来的参数后,查询存储在XML中的数据.如果匹配,则输入出来.很简单的一个小功能!孜当练习了.hoho!!!
如图所示:
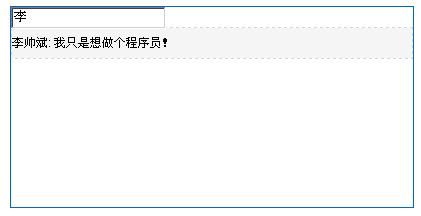
1、输入汉语拼音:

在文本框中输入li,以后li为开头的汉语拼音的中文字符都会提示出来。
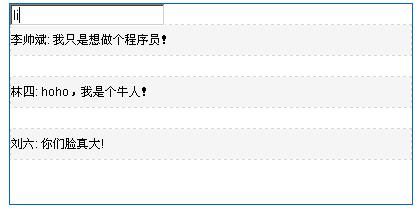
2、输入汉字:

在文本框中输入中文字符,例如李,提示信息就出显示出以李开头的所有信息。
以下是代码:
HTML代码部分
.divTip
{
font-size: 12px;
width: 100%;
font-family: Arial;
border: dashed 1px #d7d7d7;
position:static;
margin: 20px 0 0 0;
height:30px;
line-height:30px;
background-color:#f5f5f5;
}
#main
{
width: 400px;
height:400px;
border: solid 1px #06c;
position: absolute;
top: 50%;
left:50%;
margin: -200px 0 0 -200px;
}
#searchBox
{
position: absolute;
margin: 0 0 0 0;
}
<body>
<form id="form1" runat="server">
<div id="main">
<input id="searchBox" type="text" onpropertychange="searchJsHelper.ShowSearchKeyTip(this)" oninput="searchJsHelper.ShowSearchKeyTip(this)" />
<div id="searchResult">
请输入要查询的姓名
</div>
</div>
</form>
</body>
JavaScript 部分
var SearchJs = function(){}
SearchJs.prototype.ShowSearchKeyTip = function(o){
var t;
if(o.value == "")
{
$("#searchResult").css("display","none");
return ;
}
$("#searchResult").css("display","block");
$.get("SearchHandler.ashx?key=" + encodeURIComponent(o.value), function(data){
var arr = data.split("|");
$("#searchResult").empty();
for(var i=0;i<arr.length;i++)
{
t = setTimeout('searchJsHelper.HiddenSearchKeyTip()',10000);
var d = document.createElement("DIV");
d.style.cursor = "hand";
d.id="div" + i;
d.className = "divTip";
d.innerText = arr[i];
$("#"+ d.id).mouseover(function(){
clearTimeout(t);
$("#"+ d.id).css("display","block");
});
$("#"+ d.id).mouseout(function() {
t = setTimeout('searchJsHelper.HiddenSearchKeyTip()',10000);
});
$("#searchResult").append(d);
}
});
$("#searchResult").mouseover(function(){
clearTimeout(t);
$("#searchResult").css("display","block");
});
$("#searchResult").mouseout(function() {
t = setTimeout('searchJsHelper.HiddenSearchKeyTip()',10000);
});
}
SearchJs.prototype.HiddenSearchKeyTip = function(o){
$("#searchResult").css("display","none");
}
//建立scriptHelper类的一个实例对象.全局使用.
var searchJsHelper = new SearchJs();
后台数据部分:
SearchHandler.ashx
public String SearchKey
{
get{
if (HttpContext.Current.Request.QueryString["key"] != null)
{
return HttpContext.Current.Server.UrlDecode(HttpContext.Current.Request.QueryString["key"].ToString());
}
else
return string.Empty;
}
}
public void ProcessRequest(HttpContext context)
{
StringBuilder sb =new StringBuilder(1024*500);
XDocument xml = XDocument.Load(context.Server.MapPath("PeopleMessages.xml"));
var peoples = from p in xml.Root.Elements("people")
select new
{
enname = p.Element("ENName").Value,
cnname = p.Element("CNName").Value,
message = p.Element("message").Value
};
foreach (var p in peoples)
{
var s = p.enname.Trim();
var c = p.cnname.Trim();
var m = p.message.Trim();
if (s.Length >= SearchKey.Length)
{
if (SearchKey == s.Substring(0, SearchKey.Length))
{
sb.Append(c + ": " + m + "|");
}
}
if (c.Length >= SearchKey.Length)
{
if (SearchKey == c.Substring(0, SearchKey.Length))
{
sb.Append(c + ": " + m + "|");
}
}
}
context.Response.ContentType = "text/plain";
context.Response.Write(sb.ToString().Substring(0, sb.ToString().Length - 1));
}
XML数据部分:
<?xml version="1.0" encoding="utf-8" ?>
<Messages>
<people>
<ENName>lishuaibin</ENName>
<CNName>李帅斌</CNName>
<message>
我只是想做个程序员!
</message>
</people>
<people>
<ENName>zhangxianbo</ENName>
<CNName>张三</CNName>
<message>
我是张三,我也只是想做个程序员!
</message>
</people>
<people>
<ENName>linsi</ENName>
<CNName>林四</CNName>
<message>
hoho,我是个牛人!
</message>
</people>
<people>
<ENName>jiangwu</ENName>
<CNName>姜五</CNName>
<message>
我也是牛人,哪说理去呀!
</message>
</people>
<people>
<ENName>liuliu</ENName>
<CNName>刘六</CNName>
<message>
你们脸真大!
</message>
</people>
</Messages>