每天学一点flash(70)弹出和关闭窗口

有时候经常需要进行窗口弹出和关闭。于是有能可能会在鼠标行为下 进行一个实例化创建.每次进行点击的时候,都会实例化创建一个新的对象。 然后问题来了,其实不是希望那么多窗口。 通过 第二个办法也可以进行限制。
加以条件控制实例化次数。这样可以确保没点击一次鼠标行为,只实例化一次,当key 的还原到true 值的时候,这样才进行实例化第二次,添加显示列表当中。
if(key)
{
key=false;
实例化的对象
}
其实大多数的情况下,我们只是需要实例化一次就可以。我们不需要将实例化的行为写在鼠标执行调度的函数里面,当实例化的对象,通过管理进行保存,通过addChild 和removeChild 这样组合 就可以实现一个弹出显示窗口和关闭窗口的的作用。
关闭的时候 则要确保他在容器里面
function onCloseMouseDownHandler(event:MouseEvent):void
{
if(容器.contains(mc))//
{
容器.removeChild(mc);
}
}
这样就实现基本的弹出窗口和关闭窗口了。
倘若我们需要进行管理,可以通过树形的结构进行管理。
简单例子问题:
有时候,舞台当中 有几个菜单按钮,这些菜单按钮 通过鼠标触发事件会进行要求性弹出窗口和关闭窗口。但是由于关闭的按钮是在子窗口里面。这时候,要关闭它就需要在容器里面remove 掉了。
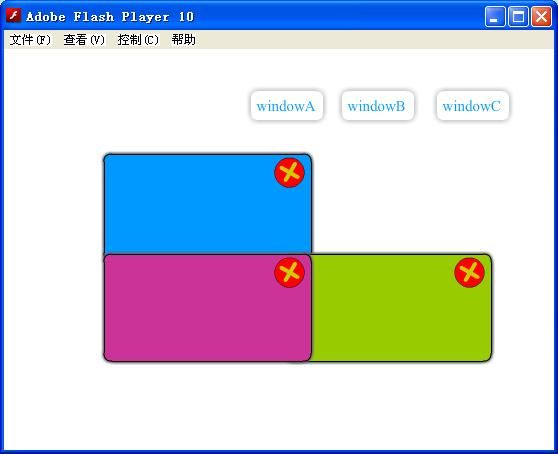
比如: button A ,button B button C 分别控制 windowA ,windowB ,windowC 窗口 。
主界面 :mainWindows
windows 窗口里面包含一个关闭的按钮,通过点击要进行关闭。 你可以通过一个事件分派监听关闭的事件进行在父窗口里面删除。
假设:windowA 里面一个叫btnA的 按钮
btnA.addEventListener(鼠标事件,函数A)
function 函数A(e:MouseEvent):void
{
发送一个关闭的事件
this.dispatchEvent(new Event("关闭事件"));
}
在
主界面 :mainWindows 实例化的对象 就可以进行监听这个关闭的行为。
子窗口.addEventListener("关闭事件",closeHandler);
在执行的事件行为后,对窗口removeChild。
从而对窗口的windows
对象进行移除显示列表当中。倘若需要显示的则通过addChild 这样叫唤沉睡当中的子窗口,则实现了弹出窗口的目的了。
第二种办法,也可以通过管理统一的静态方法类,进行对各类的访问。将管理的静态方法类当中,拥有统一的容器,在进行关闭和弹出窗口当中可以扮演一种第三方的角色。
在实现之前,可以将计划需要管理的窗口,先加入到静态方法类管理当中。使用统一的容器Sprite ,加以addChild 和removeChild 。
当然,使用这种方式会存在一种需求不能满足完全的情况。则需要进行改造。达到适合更多需要。但对于一些简单网站类而言,这个方式足以应付大部分情况。
方法有很多种。可以进行尝试。
一个有效窗口管理,也是在制作当中需要的!特别在网页或者游戏当中,这种管理方式少不了。
继续工作!闪。偷懒当中