【微信平台&后台管理】第一个外包项目:XX科技城微信平台项目总结
苍天有眼啊,学了半年的网站开发终于派上用处,终于能赚钱了啊。
这个项目是和学长一起做的,项目的甲方是大庆某房地产土豪,项目要求就是搭建一整套的微信平台和微信平台管理系统,具体要求就是:回复关键字能拿到移动端web界面的网址,然后点击进入之后是完美显示的。移动端web这边要分版块,做的类似于手机应用的界面,进去之后点击打开子页面,里面有公司的详细介绍吧啦吧啦的。后端系统要求和微信平台的移动端界面对接,能增删改移动端的板块信息,还要存储所有发过的版块文章,后期拓展功能就是把微信界面整个load进来,直接在后端管理中心进行微信平台的操作,像是推送、修改什么的...
这边算是遇见真土豪了,开价4K,后期运维再加钱,而且甲方那边要求也少,直接找的中介代理,中介还是不懂行的主,而且说只要实现功能就好。项目开工之前打了一半的款子,好像今天那边查看完了之后确认OK之后另一半也打过来了....坐等分钱,哈哈哈
好吧,其实这行字是23号0:47写的。因为刚才被喊去改一个布局,还好,查看了一下Bootstrap的css,然后搞定了的说
其实整个外包项目的话我负责的主要就是前端界面和微信端界面,后端代码的话和mvc的绑定是我做的,直接写布局页的时候就写进去了= =还有整个网站的布局设计是我做的,因为没美工,好多图都是我从土豪给的样图里改出来的。之前真正动手写之前挺蛋疼的,后来写着写着发现还好,最后快做完了发现我靠这么水...然后就做完了....
在前端上, 这次用的是bootstrap,也是第一次用这个框架写项目前端,因为要考虑到各种移动尺寸屏幕的适配,所以移动端网站肯定是要做响应式布局的。但是bt3在传统电脑端的显示效果并不是很好,所以我就很睿智的= = 将两套网站的布局文件分别用的是bt2和bt3分开来用...
前端上,布局始终是最大的坑,如何适应各个屏幕的显示器、如何适应各个尺寸的手机屏幕,还有蛋疼的IE,无论是电脑上的IE8,9,10或者是wp上的IE都挺蛋疼,下面一个一个的慢慢说。
1.最开始的一个难关是侧边菜单:sidebar,刚才叫我去也是改这一块。首先就是sidebar怎么实现的问题,一开始打算自己写,后来一想布局什么的都得自己调就没写,直接用的bootstrap里的sidebar插件,具体代码如下
<!--Sidebar content 这就是侧边栏在bootstrap中的实现代码--> <div class="sidebar-menu"> <a href="#userMeun"class="nav-header menu-first collapsed" data-toggle="collapse"><i class="icon-user-md icon-large"></i> 内容管理</a> <ul id="userMeun" class="nav nav-list collapse in menu-second" > <li><a href="吧啦吧啦“><i class="icon-pencil"></i> 文章管理</a></li> <li><a href="吧啦吧啦"><i class="icon-list-alt"></i> 历史记录</a></li> </ul> <a href="#articleMenu" class="nav-header menu-first collapse" data-toggle="collapse"><i class="icon-book icon-large"></i> 用户管理</a> <ul id="articleMenu" class="nav nav-list collapse in menu-second"> <li><a href="吧啦吧啦"><i class="icon-user"></i> 用户信息</a></li> <li><a href="吧啦吧啦"><i class="icon-list"></i>更改密码</a></li> </ul> </div>
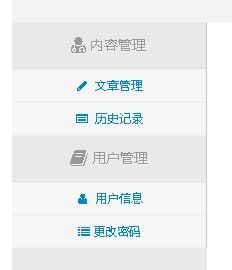
刚才喊我改是因为原来默认是侧边菜单收起的状态,就是这样的: 这个对应的<ul>的class是collapse
这个对应的<ul>的class是collapse
然后那边老大说最好还是sidebar默认进去之后就是展开吧,然后就给ul的class改成了collapse in 效果自然就是展开了:
最开始不知道怎么改,后来直接查的bt的css文件,查到有这么个类
这个类在css里定义是:.collapse.in{......},刚看到的时候还没反应过来,其实.collapse.in指的类就是class="collapse in"
然后侧边导航栏的问题就解决了
2.第二个碰到的问题就是数据交互的问题,虽然说用的是.net后端又有强类型,但是强类型的布局真的很蛋疼啊,而且微信界面的文字要求可以在后端更换,所以只能用强类型= =....于是我就很好的发挥了强类型的new的作用,无论是class,style或者是id,通通的new一个
栗子在这里:
@{ for (int i = 0; i < 7; i++) { <div class="menu span3"> <img src="~/img/@(i + 1).jpg" style="margin-left:10px;margin-top:10px;width:230px;height:230px;" /> <hr /> <span style="text-align:center;font-size:small;">封面名称: </span> <span id="@(i)" class="aaa@(i)" style="text-align:center;font-size:medium;">@Html.DisplayFor(modelItem => Model[i].Name)</span> <br></br> <div style="float:right;"> <i class="icon-pencil"style="color:#005580;"></i>
<a href="#myModal" id="@(i)" role="button" data-toggle="modal" style=" font-size:15px;" onclick="getname(this)">编辑封面</a>| <i class="icon-leaf"style="color:#005580;"></i><span style="font-size:15px;">
@Html.ActionLink("更改文章", "AddArticle", new { id = Model[i].Id }) </span> </div> </div> } }
很多地方直接就是new{@class="类名",styel="width:100%;height:50%;....." }这样直接写在强类型里,虽然对代码的整洁性很大影响,但是项目本身要的紧,也就忍了....其实大部分的前端界面的CSS布局都是位置啊,背景色或者是点击之后的效果之类的,这些在bootstrap里都封装的很好,直接用什么加什么类就好了。这个项目就这么坑出来的布局,虽然整体的开发过程比较流畅,但是还是有不懂的地方,比如说怎么对Bootstrap元素布局进行覆盖,怎么修改他给写好的属性,Bt网上还另外介绍了一种动态的布局方法:LESS,这个东西下个月有空的话肯定是要看的.....