安装前准备#确认安装lvm2yuminstalllvm2-y#启用rbd模块modproberbdcat>/etc/rc.sysinit/etc/sysconfig/modules/rbd.modulesfilesystem.yaml<
VScode保持vue语法高亮的方式
「已注销」
vscodevue.jside编辑器前端
VScode保持vue语法高亮的方式:1.安装插件:vetur。打开VScode,Ctrl+P然后输入extinstallvetur然后回车点安装即可。2.在VSCode中使用Ctrl+Shift+P打开命令面板,输入Preferences:OpenSettings(JSON)。3.在配置对象里加上key和value1"emmet.syntaxProfiles":{2"vue-html":"htm
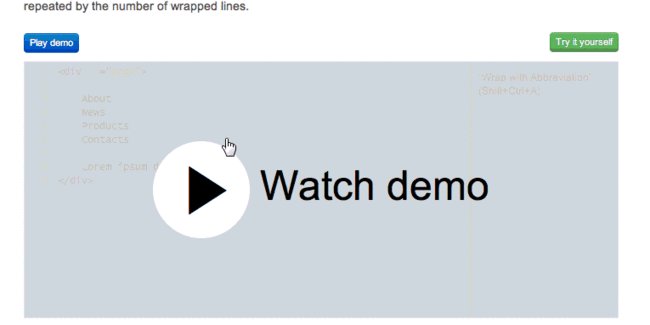
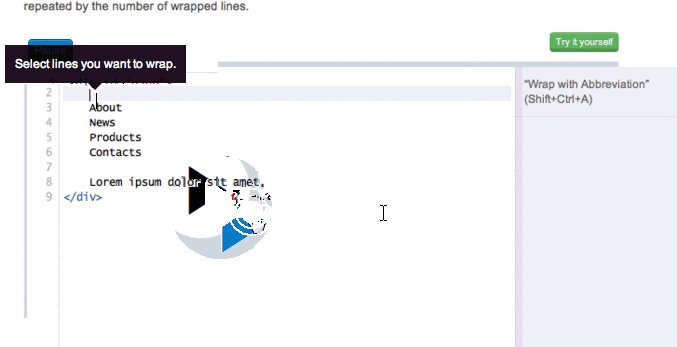
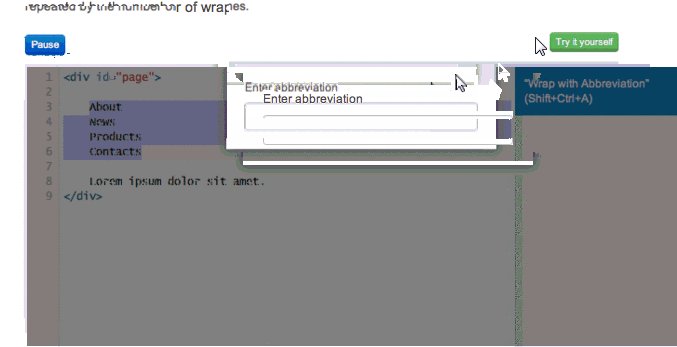
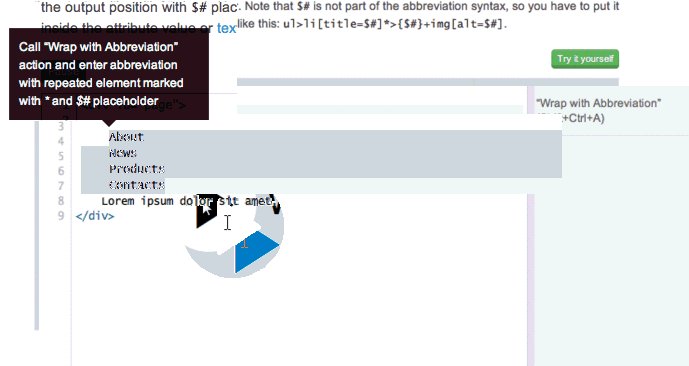
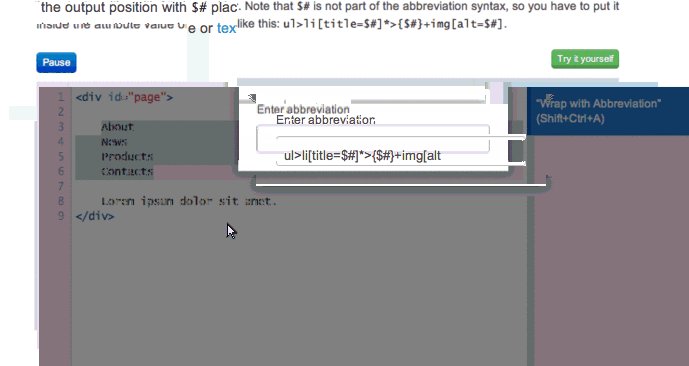
如何使用 Emmet 快捷方式提高开发效率
木觞清
javascripthtml5css3
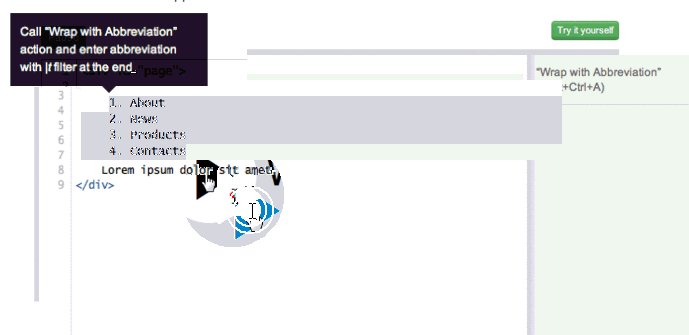
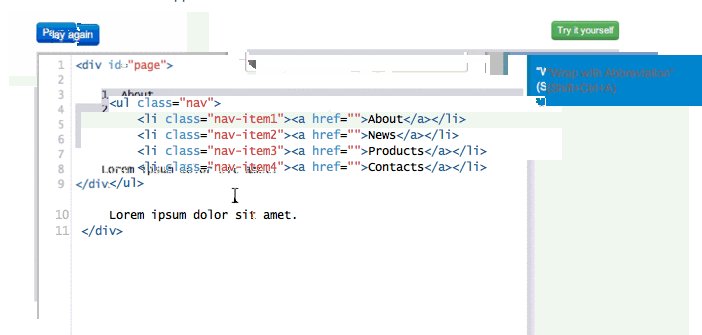
前端开发是一个高度依赖效率的领域,开发者们常常需要处理大量的HTML和CSS代码。为了解决重复工作和提高开发效率,Emmet快捷方式应运而生。Emmet作为一款强大的前端工具,能够通过简化的快捷命令快速生成HTML和CSS结构,极大地提升了开发者的编码速度。本文将介绍如何在日常开发中使用Emmet,帮助你节省宝贵的时间。什么是Emmet快捷方式?Emmet是一款广泛应用于前端开发的插件,它通过一系
python调用window库全屏截图生成bmp位图学习
myzzb
python学习图像处理算法windows
importioimporttimeimportstructimportctypess=time.time()gdi32=ctypes.windll.gdi32user32=ctypes.windll.user32#定义常量SM_CXSCREEN=0SM_CYSCREEN=1#缩放比例zoom=1screenWidth=int(user32.GetSystemMetrics(SM_CXSCREEN
HTML速写之Emmet语法规则
硅谷干货
缩写语法Emmet使用类似于CSS选择器的语法来描述元素的结构与属性。嵌套操作符>(子元素)可以使用>运算符将元素嵌套在彼此内部较准确的含义是:使用**>**运算符,您将下降生成的树,所有兄弟元素的位置将根据最深的元素解析div>ul>li表现为:+(兄弟元素)使用+运算符将元素以相同层级放在同一父元素上div+p+bq表现为:^返回上层使用^运算符,您可以爬上树的一个层次,并更改上下文div+d
CSS-DAY2
i330.
前端css前端
CSS-DAY22024/2/4Emmet语法快速生成HTML结构语法如果想要生成多个相同标签加上*就可以了比如div*3就可以快速生成3个div如果有父子级关系的标签,可以用>比如ul>li就可以了如果有兄弟关系的标签,用+就可以了比如div+p如果生成带有类名或者id名字的,直接写.demo或者#twotab键就可以了(默认是div,如需修改其他标签只需在.之前加上标签名即可,如p.color
Apache Paimon 使用之Creating Catalogs
猫猫爱吃小鱼粮
Paimonapachehivehadoop
PaimonCatalog目前支持两种类型的metastores:filesystemmetastore(default),在文件系统中存储元数据和表文件。hivemetastore,将metadata存储在Hivemetastore中。用户可以直接从Hive访问表。1.使用FilesystemMetastore创建CatalogFlink引擎FlinkSQL注册并使用名为my_catalog的P
CSS进阶
一只小松许捏
HTMLcss前端
文章目录CSS进阶复合选择器后代选择器子代选择器并集选择器交集选择器伪类选择器超链接伪类CSS特性继承性层叠性优先级基础选择器复合选择器-叠加Emmet写法背景属性背景图平铺方式背景图位置背景图缩放背景图固定背景复合属性显示模式块级元素行内元素行内块元素转换显示模式CSS进阶复合选择器复和选择器是由两个或多个基础选择器,通过不同的方式组合而成,可以更准确、更高效的选择目标元素(标签)。后代选择器后
vscode配置项记录
triggerExpansionOnTab输入标签名时,自动补充完整的标签"emmet.triggerExpansionOnTab":true,输入div点击tab得到
vscode配置项记录
triggerExpansionOnTab输入标签名时,自动补充完整的标签"emmet.triggerExpansionOnTab":true,输入div点击tab得到
【软件测试大作业】InsightFinder网站_测试报告
会测试且玩老滚的摄影
软件测试作业+报告+课设软件测试报告+用例+计划+方案软件测试自动化测试软件测试大作业性能测试软件测试报告软件测试实验报告软件测试课程设计
QualityAssuranceEngineerTestQuestion1Formetricanomalydetectioninourproduct,wecanmanualsetalertthresholdandnoalertthreshold,thesettingsareasbelowQuestion2Youwillneedtowriteascripttogetsystemmetricdataf
emmet语法
ldd_eb
css前端css
一.html$排序直接.dem或#two是默认div内容可写{}里二.css直接写首字母三.格式化一次(右键格式化)永久
2024年 复习 HTML5+CSS3+移动web 笔记 之CSS遍
PieroPc
前端csshtml5
目录1.0CSS第一天基础选择器、文字控制属性1.1引入方式1.2选择器1.3画盒子1.4文字控制1.5综合案例一新闻详情2.0CSS第二天2.1复合选择器2.2伪类选择器2.3CSS特性2.4Emmet写法2.5背景属性2.6显示模式2.6综合案例一热词(设计稿?)2.7综合案例一banner效果(设计稿?)3.0CSS第三天选择器、PxCook软件、盒子模型3.1结构伪类选择器3.2伪元素选择
vs code(setting.js)备用以及供他人参考
禾小沐的技术与生活
{"workbench.iconTheme":"vscode-icons","editor.fontSize":16,"editor.minimap.enabled":true,"files.associations":{"*.vue":"vue"},"emmet.includeLanguages":{"vue-html":"html","vue":"html"},"editor.formatOn
(杂项笔记)VS Code好用的插件推进
玻璃瓶和纸飞机
开发学习笔记
vscode推荐插件1、IntelliJIDEAKeybindings2、Chinese(Simplified)LanguagePack3、CodeSpellChecker4、JavaScript(ES6)codesnippets5、MithrilEmmet6、PathIntellisense7、Vue3Snippets8、VueHelper9、AutoCloseTag10、AutoRenameT
c++病毒代码
戴戴123
c++开发语言
1.鼠标乱飞#include#includeusingnamespacestd;intmain(){intx=GetSystemMetrics(SM_CXSCRinty=GetSystemMetrics(SM_CYSCREEN);srand(time(0));while(1)cout#includeusingnamespacestd;intmain(){system("color40");}3.多
VSCode软件安装
璐璐熙可
从官网下载安装包安装时把以下选项选中:image使用找个地方新建一个目录(目录名不要中文),假设目录名为vs-demo右键点击该目录,openwithcode使用Ctrl+Shift+E打开资源管理器,在vs-demo目录里新建HTML文件,文件名为index.html在index.html依次输入:英文感叹号、回车键,即可看到一个完整的HTML页面这种快捷写法叫做Emmet,目前所有的前端编辑器
【web前端】CSS笔记小结 Emmet+复合选择器+元素显示模式+背景(Day 2)
进击的文文文
webcss前端css3
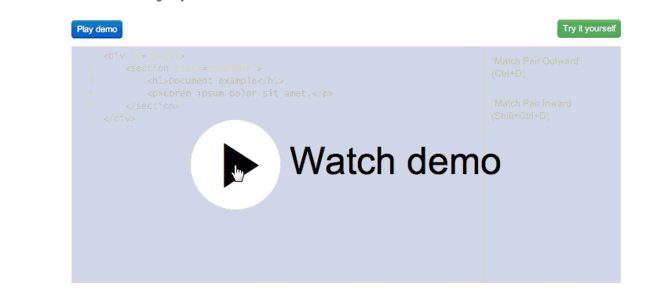
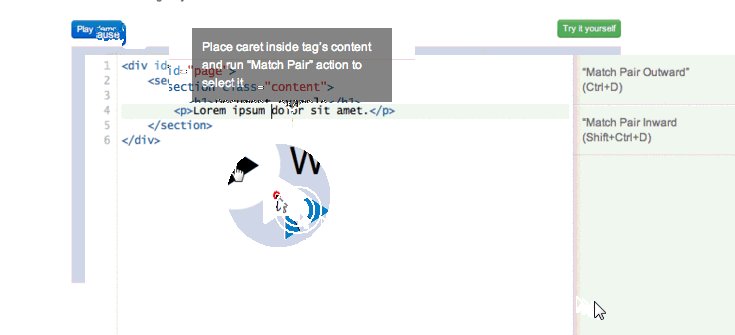
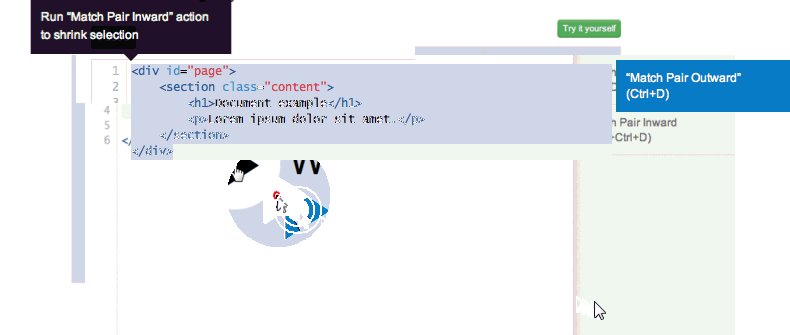
来源:黑马程序员pink老师前端入门教程目录I.Emmet语法①快速生成HTML结构语法②快速生成CSS样式语法③快速格式化代码II.复合选择器①后代选择器※②子选择器※③并集选择器※④伪类选择器❀链接❀focus⑤总结III.元素显示模式①块元素②行内元素③行内块元素④总结⑤显示模式的转换⑥snipaste的使用⑦单行文字垂直居中IV.背景总结①背景颜色bgc❀半透明②背景图片bgi③背景平铺b
【CSS】复合选择器、元素显示模式、背景、CSS的三大特性以及一些小工具
君和-
前端#csscss前端
该系列文章是博主学习前端入门课程的笔记,同时也为了方便查阅,有任何问题都欢迎在评论区提出。本文主要介绍CSS基础知识,包括一些小工具、复合选择器、元素显示模式、背景和CSS的三大特性思维导图第一章web工具1.1Emmet语法作用:使用缩写,提高HTML/CSS代码的编写速度。VSCode内部已经集成该语法,可以直接使用快速生成HTML结构语法标签:标签名+Tab键。例如div+Tab键即可生成多
前端学习第4天
qingxi_ran
前端学习
一、复合选择器1.后代选择器2.子代选择器3.并集选择器4.交集选择器5.伪类选择器1.伪类-超链接(拓展)二、CSS特性1.继承性body放在style中2.层叠性3.优先级属性+!important+;(最高优先级)1.优先级-叠加计算规则2.emmet写法div带类名直接.类名三、背景属性1.背景图2.背景图平铺方式3.背景图位置4.背景图缩放5.背景图固定6.背景复合属性四、显示模式1.块
Emmet语法
代码鲨我
前端
一,emmet语法快速生成HTML标签二,emmet语法快速生成CSS样式简写三,快速格式化代码右键选择格式化文档。
Vue 环境准备
糖糖糖果88
vuevue.js前端javascript
1.安装vscodehttps://code.visualstudio.com/2.安装开发vue所需插件:Vetur——语法高亮、智能感知、Emmet等包含格式化功能,Alt+Shift+F(格式化全文),Ctrl+KCtrl+F(格式化选中代码,两个Ctrl需要同时按着)EsLint——语法纠错AutoCloseTag——自动闭合HTML/XML标签AutoRenameTag——自动完成另一侧
分布式元数据论文,阅读笔记(持续更新)
妙BOOK言
论文阅读论文阅读元数据分布式文件系统
元数据优化论文阅读GUFI:Fast,SecureFileSystemMetadataSearchforBothPrivilegedandUnprivilegedUsersSC2022Paper论文笔记针对元数据查询的优化,通过构建外部元数据索引来加速元数据查询的性能。作者提出以下优化点:将各个底层文件系统的所有元数据汇总,构建统一的基于嵌入式数据库的新索引;在索引中添加多个表便于快速的数据库查询
【VSC插件】解决 VSC 中 Tailwind CSS IntelliSense v0.9.6 语法无法识别的问题
张趴菜
各种琐碎问题前端
问题解决VSC中TailwindCSSIntelliSensev0.9.6插件语法无法识别的问题解决按照说明进行配置在插件设置中进行设置在如上扩展设置中,把TailwindCSS:EmmetCompletions选项勾选
关于VSCode中标签自动补全功能失灵的解决办法
ᵕ᷄≀ ̠ᵕ᷅733
vscode编辑器
1.打开设置,搜索emmet2.找到setting.json进行编辑3.将下列代码粘贴,保存。//vscode不自动补全"editor.suggest.snippetsPreventQuickSuggestions":false,"editor.quickSuggestionsDelay":100,"editor.quickSuggestions":null,"window.zoomLevel":
Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
[光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
[MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,