一文解决浏览器跨域问题
优质资源分享
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| Python实战微信订餐小程序 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| Python量化交易实战 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
1. 概述
老话说的好:大处着眼,不贪一时之利。太贪心,只会失去更多,知足才能常乐。
言归正传,今天我们来聊聊 如何解决浏览器跨域的问题。
2. 跨域问题
2.1 什么是跨域
跨域,简单说就是访问的页面域名是 www.a.com,而在此页面中 Ajax 请求接口,请求的是 www.b.com 的接口,出于安全考虑,浏览器默认不允许这样做,便会报错,提示跨域。
至于为什么浏览器默认不允许跨域,允许跨域有什么安全隐患,这里就不讨论了,本文只是给大家讲讲在需要跨域的情况下,如何解决跨域问题。
当然,如果访问的页面和页面中请求的接口都在一个域名下,就没有跨域的烦恼了。
解决跨域问题,前端、后端都需要配置,只配置一端是不行的。
2.2 使用 java 代码解决后端跨域
新增一个跨域配置类 CrossDomainConfig,在其中配置允许跨域访问的url、请求方式、Header等。代码如下:
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class CrossDomainConfig{
public CrossDomainConfig() {
}
private CorsConfiguration buildConfig() {
// 添加cors配置信息
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("http://localhost:8080");
// * 代表所有url
corsConfiguration.addAllowedOrigin("*");
// 设置允许请求的方式
corsConfiguration.addAllowedMethod("*");
// 设置允许的header
corsConfiguration.addAllowedHeader("*");
// 设置是否发送cookie信息
corsConfiguration.setAllowCredentials(true);
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
// 为url添加映射路径
UrlBasedCorsConfigurationSource crossDomainSource = new UrlBasedCorsConfigurationSource();
crossDomainSource.registerCorsConfiguration("/**", buildConfig());
// 返回重新定义好的配置
return new CorsFilter(crossDomainSource);
}
}
2.3 Nginx 解决后端跨域
在后端接口所在的 server 配置中增加如下配置即可。
# 允许跨域请求的域名,*代表所有
add\_header 'Access-Control-Allow-Origin' *;
# 允许带上cookie请求
add\_header 'Access-Control-Allow-Credentials' 'true';
# 允许请求的方法,例如:GET、POST、PUT、DELETE等,*代表所有
add\_header 'Access-Control-Allow-Methods' *;
# 允许请求的头信息,例如:DNT,X-Mx-ReqToken,Keep-Alive,User-Agent等,*代表所有
add\_header 'Access-Control-Allow-Headers' *;
对于后端接口来说,Java代码 和 Nginx,使用其中一种方法解决跨域即可。
2.3 前端 Ajax 解决跨域
只是后端解决跨域,使用 Ajax 默认配置调用接口时,接口可以调通,但 Cookie 无法跨域携带,需要在 Ajax 调用时增加以下配置:
crossDomain:true, //设置跨域为true
xhrFields: {
withCredentials: true //默认情况下,标准的跨域请求是不会发送cookie的
},
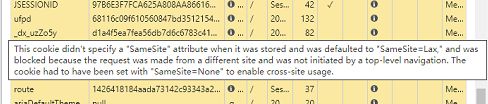
2.4 SameSite 问题
为了防止 CSRF 攻击和用户追踪,一些浏览器的高版本增加并默认开启了 SameSite 的机制,严格控制跨域携带 Cookie。
Microsoft Edge 和 Google Chrome 的高版本就默认开启了 SameSite 机制。
SameSite 简单说,就是浏览器在生成 Cookie 时,增加了 Cookie 的安全级别,跨域携带是不允许的。
解决的方法有两个:
1、登录接口在生成 Cookie 时,修改 Cookie 的 SameSite 配置,例如: httponly; secure;SameSite=None
2、在登录接口反向代理的 Nginx 的 location 配置中增加配置:proxy_cookie_path / “/; httponly; secure;SameSite=None”;
注意:将 Cookie 的 SameSite 设置为 None 的前提是,接口访问协议必须是 https 的。
3. 综述
今天聊了一下 如何解决浏览器跨域的问题,希望可以对大家的工作有所帮助,下一节我们继续讲 Vue 中的高级语法,敬请期待
欢迎帮忙点赞、评论、转发、加关注 :)
关注追风人聊Java,这里干货满满,都是实战类技术文章,通俗易懂,轻松上手。
4. 个人公众号
追风人聊Java,欢迎大家关注