- pythonocc 球体构造BRepPrimAPI_MakeSphere
CAD二次开发秋实
Pythonpythonpythonocc
fromOCC.Display.SimpleGuiimportinit_displayimportmathfromOCC.Core.BRepPrimAPIimport(BRepPrimAPI_MakeSphere,BRepPrimAPI_MakeCylinder,BRepPrimAPI_MakeBox,)fromOCC.Core.gpimportgp_Ax2,gp_Pnt,gp_Dir,gp_Ax
- 关于kafka,关于消息队列、消息协议
什么都没学会
kafka消息队列消息协议AMQPXMPP
Kafka详解-知乎消息队列RabbitMQ入门与5种模式详解-简书消息协议(MQTT、AMQP、XMPP、WAMP、STOMP)之间的区别和应用_mqttamqp-CSDN博客
- QChartView 应用详解
我喜欢就喜欢
QT技术文档C++信息可视化数据库qtc++开发语言
一、引言在数据可视化领域,Qt框架提供了强大的工具,其中QChartView便是一个极为重要的组件。它允许开发者轻松创建各种精美的图表,以直观地展示数据,无论是在科学研究、数据分析还是业务报表等场景下,都有着广泛的应用。本文将深入探讨QChartView的应用,涵盖其基础使用、常见图表类型绘制以及一些高级特性,并结合实际项目案例,帮助读者全面掌握这一实用工具。二、QChartView基础使用环境搭
- QTcpSocket 如何统计在线时长
我喜欢就喜欢
C++技术文档QT数据库服务器网络
基本原理QTcpSocket是Qt库中用于TCP通信的类。要统计在线时长,关键思路是记录连接建立的时间和当前时间,通过计算两者的差值来得到在线时长。实现步骤记录连接建立时间:在连接成功的信号槽函数中记录开始时间。例如,当QTcpSocket成功连接到服务器时,会发出connected()信号。可以在对应的槽函数中使用QDateTime类来记录连接时间。示例代码如下:收起cpp#include#in
- JAVA 图形界面编程 AWT篇(1)
禁默
JAVA图形界面编程java开发语言
前言为了应对JAVA课设,小编走上了java的图形界面编程的道路,通过博客分享自己的学习历程,并进行笔记的记录。AWT(AbstractWindowToolkit)介绍AWT(抽象窗口工具包)是Java最早的图形用户界面(GUI)框架之一,主要用于构建桌面应用程序的图形界面。最初在JDK1.0版本中作为JavaGUI的核心库引入,旨在提供一个跨平台的图形用户界面工具包。AWT的最大特点是平台依赖性
- 2024年Python最新下载安装教程,附详细图文,持续更新
Java徐师兄
Python教程python开发语言Python下载安装Python安装Python3下载安装教程
大家好,我是Java徐师兄,今天为大家带来的是Python3的下载安装教程,适用于所有Python3版本,感兴趣的可以看一下文章目录简介一、Python的下载1网盘下载地址(下载速度比较快,推荐)2官网下载地址二、Python的安装三推荐阅读简介Python是一种高级、解释型、面向对象的编程语言,由GuidovanRossum于20世纪90年代初开发。Python语法简洁、易读、功能强大,被广泛应
- Matplotlib绘图-CSD演示
辰往易
python开发语言
目录前言一、CSD是什么?二、使用步骤1.引入库2.图形处理总结前言Matplotlib是Python的绘图库。它可与NumPy一起使用,提供了一种有效的MatLab开源替代方案。它也可以和图形工具包一起使用,如PyQt和wxPython。本文通过绘制简单的两个信号互谱密度(CSD)的演示,来学习绘制简单的图形。非专业人员,知识比较浅显,内容主要偏向编程,简单介绍在python中matplotli
- emwin动态刷新图片撕裂
蓝黑墨水
单片机异常问题
文章目录就是在类似旋转的时候,使用内存设备进行操作。显示的时候能看到图片撕裂。注意:仿真器中是没有这个现象的,只有实际设备上才能看到问题。有两个地方要注意,1,#defineCOLOR_CONVERSIONGUICC_8888如果这里的格式跟申请的内存设备不一致,后面刷新的时候就会产生格式转换,从而产生撕裂现象2,显示的时候//GUI_MEMDEV_WriteAt(watchDialData.hM
- QT点击按钮后选择文件夹
你又食言了哦
qt开发语言
QStringsetFilepath=QFileDialog::getExistingDirectory(nullptr,"选择文件夹");此时setFilepath里面存储的就是选择的文件夹的地址。
- QT窗口最大化,正常大小,最小化
你又食言了哦
qt开发语言
this->showFullScreen();//最大化窗口this->showNormal();//正常大小this->showMinimized();//最小化窗口QT设置窗口显示状态
- ESP32-C3在MQTT访问时出现“Last error code reported from esp-tls: 0x8001”和问题的分析(2)
蓝天居士
ESP32-C3ESP32ESP-IDF
接前一篇文章:ESP32-C3在MQTT访问时出现“Lasterrorcodereportedfromesp-tls:0x8001”和问题的分析(1)上一回说明了笔者在调试测试MQTT的过程中遇到的另一个问题:“Lasterrorcodereportedfromesp-tls:0x8001”。结合log给出了初步分析:本回继续深入探查。上一回解析的log都出自于main.c中的MQTT事件回调函数
- 【PySide6拓展】Ubuntu安装Mosquitto MQTT服务器
人才程序员
杂谈c语言c++qtpython3.11ui界面pyside6
文章目录【PySide6拓展】Ubuntu安装MosquittoMQTT服务器**什么是Mosquitto?****Mosquitto的特点:****在Ubuntu上安装Mosquitto****1.更新系统****2.安装Mosquitto服务器****3.启动并自动启动Mosquitto服务****4.检查Mosquitto服务状态****配置Mosquitto****1.配置文件位置****
- Qt加载腾讯地图
Arui丶
qtqtc++ui
目录引言关键步骤申请key加载地图数据传递定位服务源码下载引言地图是桌面客户端经常使用到的组件之一,诸如热点标记、轨迹规划等。多数情况下是使用js实现,通过QWebEngine将其加载嵌入Qt中,地图方面可以使用Ceisum或是其他三方库实现,也可以通过其他第三方服务商提供的成熟接口,诸如腾讯地图、高德地图等。本文使用的就是腾讯地图提供的API。关键步骤申请key实际使用前需要先申请对应权限的ke
- ajax实现动态及时刷新表格数据_如何利用Python3和PyQt5来实现控件数据动态刷新...
weixin_39904116
最近笔者在做一个pyqt5的界面,由于在日常生活中,一些实际运用的场合都需要对数据进行实时的刷新,例如对某个数值的监控,水温,室温的监控等等,都需要实时的刷新控件显示的数据。对于实现这样的一种功能,pyqt5在面板生成的同时就固定住了UI中的数据,例如我们产生一个QLineEdit控件,然后布局在面板上,但是控件中的数据是固定的,如果这个数据是实时更新的,想要改变空间中的数据时,就要去刷新面板,p
- Qt事件处理:理解处理器、过滤器与事件系统
行十万里人生
Qtqt开发语言华为harmonyos华为云华为odgit
1.事件事件是一个描述应用程序中、发生的某些事情的对象。在Qt中,所有事件都继承自QEvent,并且每个事件都有特定的标识符,如:Qt::MouseButtonPress代表鼠标按下事件。每个事件对象包含该事件的所有相关信息,如:鼠标事件包含鼠标的坐标、按下的按钮等信息。2.事件处理器事件处理器是用于处理特定类型事件的成员函数,通常以event结尾,如:mousePressEvent、enterE
- 【OpenGL】使用 python + Qt + OpenGL 的现代渲染
无水先生
3D图形渲染和OpenGL编程pythonqt计算机图形学
伴随资源目录一、说明二、关于PyQt6.x2.1QOpenGLWidget详细说明2.2绘画技巧三、PyOpenGL四、OpenGL管线五、Python集成开发环境5.1Emacs配置5.2pycharm环境六、你好,OpenGL!七、QGL控件八、平截头体.svg九、定义几何9.1立即模式与保留模式9.2使用VBO定义Cube十、渲染立方体十一、渲染循环十二、添加旋转滑块一、说明在本教程中,我们
- Python Qt6快速入门-图形视图(Graphics View)
视觉与物联智能
Python编程实例pythonpyqt6qt6GUI开发语言
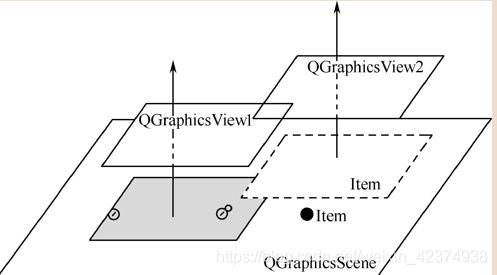
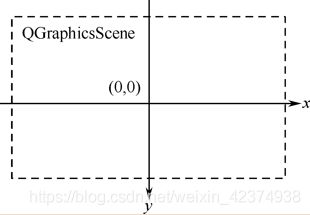
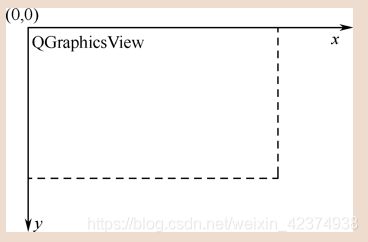
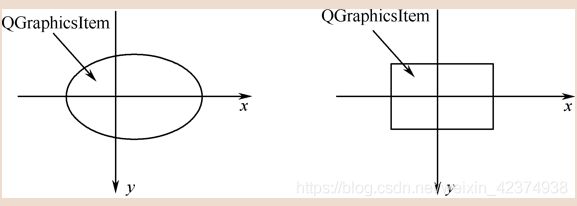
图形视图(GraphicsView)文章目录图形视图(GraphicsView)1、GraphicsView架构1.1场景(Scene)1.2视图(View)1.3项目(Item)2、GraphicsView坐标系统2.1项目坐标2.2场景坐标2.3视图坐标2.4坐标映射3、QGraphicsView使用实例GraphicsView提供了一个用于管理大量定制2D图形项目并与之交互的界面,以及一个用
- PyQt-QtGui-QCursor
木心心以向荣
pyqtpython
文章目录一、鼠标1.自定义鼠标一、鼠标1.自定义鼠标fromPyQt5.QtWidgetsimportQApplication,QWidget,QLabel,QPushButtonimportsysfromPyQt5.QtGuiimportQCursorfromPyQt5.QtGuiimportQPixmapclasswin(QWidget):#创建一个类,为了集成控件def__init__(se
- PyQt5中各种控件的功能及属性介绍
就让往事随风去...
Python相关pyqtpython
目录一、PyQt介绍二、导入相关库三、控件功能及属性介绍1.应用程序——`QApplication`2.基本窗口——`QWidget`3.多行文本编辑——`QTextEdit`4.垂直布局——`QVBoxLayout`(`QHoxLayout`为水平)5.可滚动视区——`QScrollArea`6.项目列表——`QListWidget`7.项目列表的项——`QListWidgetItem`8.创建
- 初学可视化PyQt5系列--主要类
万金油笑匠
PyQt5小白学做四旋翼无人机Python数据分析与可视化qt开发语言pythonuipyqt
【初学可视化PyQt5系列】第1章PyQt5简介第2章PyQt5新增功能第3章Hellomyfourrotordrone第4章PyQt5主要类第5章PyQt5使用Qt设计器第6章PyQt5信号与插槽第7章PyQt5布局与管理第8章PyQt5基本小部件第9章PyQt5QDialog类第10章PyQt5QMessageBox类第11章PyQt5多文档界面第12章PyQt5拖放第13章PyQt5数据库处
- PyQt5中的QObject对象
strive_one
QObject在Qt中QObject是所有类的基类,换而言之是在Qt中所有的类均继承自QObject,这使得QObject中的所有方法在其它类中使用。所以学习QObject中的方法有其特殊的意义。继承结构测试的方法fromPyQt5.QtCoreimportQObject#创建一个QObject对象obj=QObject()#获得父类mros=QObject.mro()formroinmros:p
- [问题]- pip install pyqt6-tool失败
浅水鲤鱼
pippython开发语言
问题(.venv)PSD:\PythonProject\demo1>pipinstallpyqt6-tools-i[https://pypi.tuna.tsinghua.edu.cn/simple](https://pypi.tuna.tsinghua.edu.cn/simple)Python安装pyqt6-tools工具失败原因pyqt6-tools目前(2024年12月)支持最高到Python
- 使用大语言模型在表格化网络安全数据中进行高效异常检测
C7211BA
语言模型web安全人工智能
论文链接Efficientanomalydetectionintabularcybersecuritydatausinglargelanguagemodels论文主要内容这篇论文介绍了一种基于大语言模型(LLMs)的创新方法,用于表格网络安全数据中的异常检测,称为“基于引导式提示的表格异常检测”(TabularAnomalyDetectionviaGuidedPrompts,简称TAD-GP)。该
- PyQt5教程——介绍(1)
weixin_34195546
c/c++python操作系统
PyQt5教程阅读须知“PyQt5教程”系列若不做明显提示,默认翻译自zetcode。有需要翻译精度的朋友可以自行阅读英文文档。如果本系列博文侵犯了您的合法权益,请在博客中留下评论或联系:
[email protected]。我会及时修改和删除。本PyQt5教程系列其他博文中将不做另外声明。PyQt5介绍这是一份PyQt5的教程。教程的目的是让你开始学会使用PyQt5工具包。这个教程的内容在L
- Python-基于PyQt5,pdf2docx,pathlib的PDF转Word工具
闪云-微星
WPSpdfwordpyqtpythonwpspycharm
前言:日常生活中,我们常常会跟WPSOffice打交道。作表格,写报告,写PPT......可以说,我们的生活已经离不开WPSOffice了。与此同时,我们在这个过程中也会遇到各种各样的技术阻碍,例如部分软件的PDF转Word需要收取额外费用等。那么,可不可以自己开发一个小工具来实现PDF转Word这个功能呢?答案是肯定的,Python生来就是为应用层开发的。话不多说,我们直接开始今天的Pytho
- Python-基于mediapipe,pyautogui,cv2和numpy的电脑手势截屏工具(进阶版)
闪云-微星
计算机视觉python开发语言opencvpycharm计算机视觉windowsnumpy
前言:在我们的日常生活中,手机已经成为我们每天工作,学习,生活的一个不可或缺的部分。众所周知:为了我们的使用方便,手机里面的很多功能非常人性化,既便捷又高效,其中就有手机的截屏方式,它们花样繁多,如三指截屏,手势截屏等。那么怎么在电脑里面也实现这个功能呢?(虽然我们知到电脑也有快捷的截屏方式-Ctrl+Shift+S。但是很明显,这依然不够快捷,因为这至少需要用户的两次手动操作)。那么废话不多说,
- 『OpenCV-Python』Trackbar控件的用法
点赞+关注+收藏=学会了推荐关注《OpenCV-Python专栏》在OpenCV中,Trackbar控件(滑块)是一个非常常用的GUI组件,用于在图像处理和计算机视觉任务中进行交互式调整参数。比如说,加载一个图片,通过一个滑块调整图片的亮度,这样便于我们用肉眼观察图片的变化。Trackbar允许用户通过拖动滑块来调整参数的值,并且会实时更新显示结果。比如上图这个例子,创建了3个Trackbar控件
- 【学习pyqt5记录:界面来回切换】
Leuanghing
学习python笔记经验分享开发语言qt
文章目录一、概要二、整体架构流程三、技术名词解释四、技术细节五、小结六、代码一、概要学习操作界面来回切换有以下作用:1.提高工作效率:通过界面切换,我们可以在不同的应用程序或选项卡之间快速切换,无需频繁使用鼠标,从而节省时间,提高工作效率。2.减少操作难度:对于不熟悉某些应用程序或操作系统的人来说,使用界面切换可以减少在繁琐的菜单中寻找所需选项的时间,从而降低操作难度。3.提高使用舒适度:通过界面
- python tkinter计算器实例_可能是最有颜值的Python Tkinter计算器
weixin_39611043
pythontkinter计算器实例
上机实践课程开始了,嗯,老师来了之后念了下PPT,然后说:开始做吧.........然后就开始了Python的GUI之路,以前没接触过PYthon的可视化界面(虽然这样很不明智)但是现在做起来感觉写小工具还挺方便的,当时搜到的第一个库便是Tkinter就直接开始写了后来发现QT很不错的样子,下个实验就用QT吧.然后关于Tkinter(python3.6)计算器源码ennn.....有的命名不规范.
- pyqt5界面切换
weixin_30954265
c/c++
#主要的思路就是创建两个frame(如果有两个以上同理)使用setVisible()函数显示或者隐藏frame参数是bool值importsysfromPyQt5.QtWidgetsimport*fromPyQt5.QtCoreimport*fromPyQt5.QtGuiimport*classlogindialog(QDialog):def__init__(self,*args,**kwargs
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$