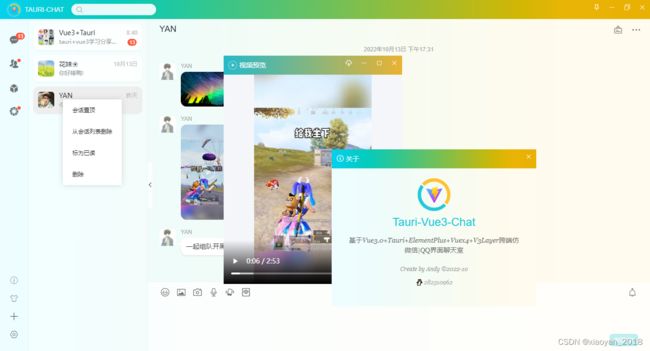
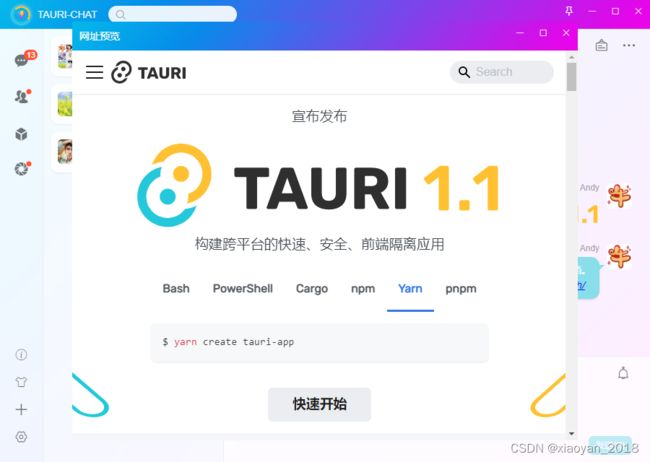
vue3-tauri-chat:基于tauri聊天实例|tauri仿微信客户端
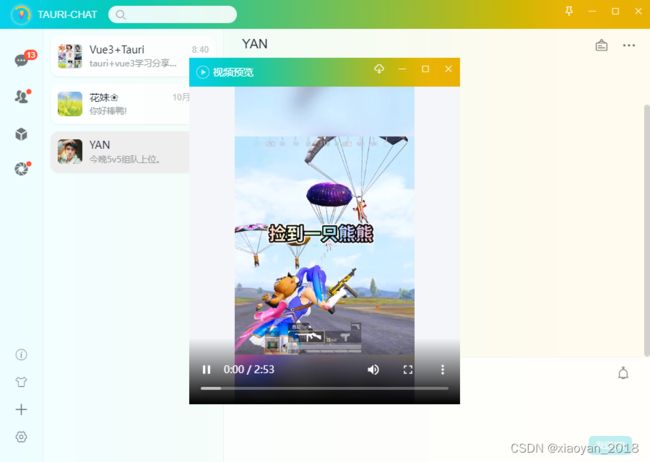
Vue3.js+Tauri桌面端聊天实例|tauri仿微信/QQ聊天TauriChat。
基于
tauri+vite3.x+vue3+element-plus等技术开发客户端仿微信/QQ聊天实战案例。实现发送消息、预览图片/视频/网址链接、拖拽/粘贴发送图片、朋友圈等功能。
使用技术
- 编辑器:VScode
- 使用技术:tauri+vue^3.2.37+vite^3.0.2+vuex4+vue-router@4
- UI组件库:element-plus^2.2.17 (饿了么vue3组件库)
- 弹窗组件:v3layer(基于vue3自定义pc端弹窗组件)
- 滚动条组件:v3scroll(基于vue3模拟滚动条组件)
- 矢量图标:阿里iconfont字体图标库
项目结构目录
tauri新开多窗体
tauri官网提供了几种创建新窗口的方法,这里封装了一种前端方法。
// 关于
const openAboutWin = () => {
createWin({
label: 'about',
title: '关于',
url: '/about',
width: 430,
height: 330,
resizable: false,
alwaysOnTop: true,
})
}
// 主题换肤
const openThemeSkinWin = () => {
createWin({
label: 'skin',
title: '换肤',
url: '/skin',
width: 630,
height: 400,
resizable: false,
})
}
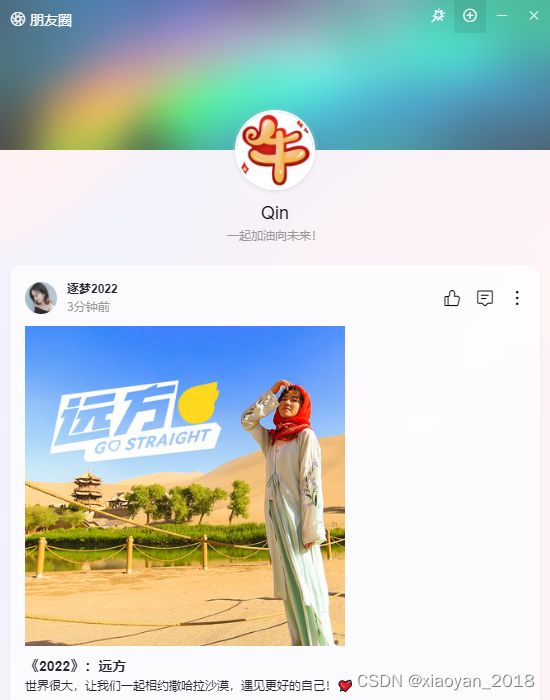
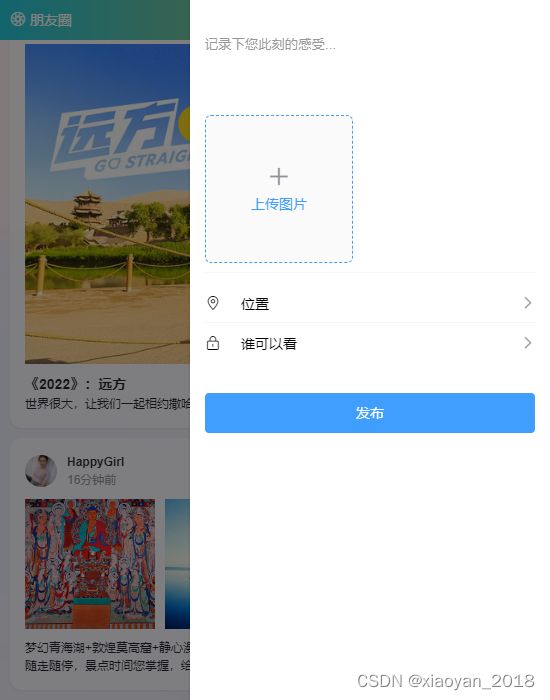
// 朋友圈
const openQzoneWin = () => {
createWin({
label: 'fzone',
title: '朋友圈',
url: '/fzone',
width: 550,
height: 700,
resizable: false,
})
}vue3+tauri 创建多开窗口桌面应用_xiaoyan_2018的博客-CSDN博客_tauri 例子
tauri自定义拖拽窗体
配置decorations: false,创建的窗口会无边框及导航操作。
tauri设置 data-tauri-drag-region 属性,该区域就能自由拖拽了。
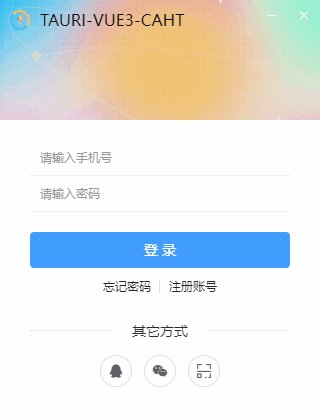
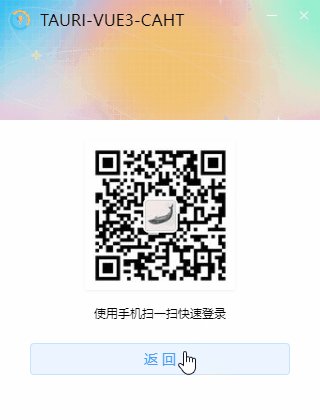
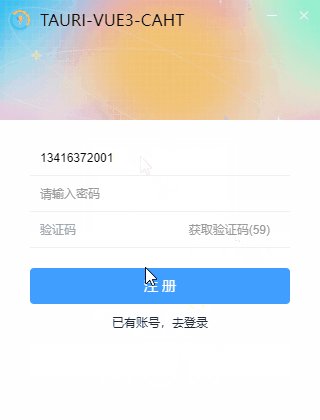
tauri+vite3创建登录窗口|tauri自定义拖拽区域_xiaoyan_2018的博客-CSDN博客
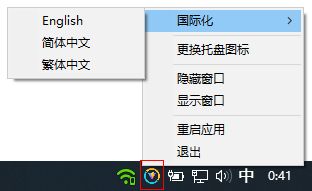
tauri创建系统托盘
/**
* 创建系统托盘图标Tray
*/
use tauri::{
AppHandle, Manager,
CustomMenuItem, SystemTray, SystemTrayEvent, SystemTrayMenu, SystemTrayMenuItem, SystemTraySubmenu
};
// 托盘菜单
pub fn menu() -> SystemTray {
let exit = CustomMenuItem::new("exit".to_string(), "退出");
let relaunch = CustomMenuItem::new("relaunch".to_string(), "重启应用");
let show = CustomMenuItem::new("show".to_string(), "显示窗口");
let hide = CustomMenuItem::new("hide".to_string(), "隐藏窗口");
let change_ico = CustomMenuItem::new("change_ico".to_string(), "更换托盘图标");
let tray_menu = SystemTrayMenu::new()
.add_submenu(SystemTraySubmenu::new(
"国际化", // 语言菜单
SystemTrayMenu::new()
.add_item(CustomMenuItem::new("lang_english".to_string(), "English"))
.add_item(CustomMenuItem::new("lang_zh_CN".to_string(), "简体中文"))
.add_item(CustomMenuItem::new("lang_zh_HK".to_string(), "繁体中文")),
))
.add_native_item(SystemTrayMenuItem::Separator) // 分割线
.add_item(change_ico)
.add_native_item(SystemTrayMenuItem::Separator)
.add_item(hide)
.add_item(show)
.add_native_item(SystemTrayMenuItem::Separator)
.add_item(relaunch)
.add_item(exit);
SystemTray::new().with_menu(tray_menu)
}
// 托盘事件
pub fn handler(app: &AppHandle, event: SystemTrayEvent) {
match event {
SystemTrayEvent::LeftClick {
position: _,
size: _,
..
} => {
println!("点击左键");
}
SystemTrayEvent::RightClick {
position: _,
size: _,
..
} => {
println!("点击右键");
}
SystemTrayEvent::DoubleClick {
position: _,
size: _,
..
} => {
println!("双击");
app.emit_all("win-show", {}).unwrap();
}
SystemTrayEvent::MenuItemClick { id, .. } => match id.as_str() {
// 更新托盘图标
"change_ico" => {
app.tray_handle()
.set_icon(tauri::Icon::Raw(
include_bytes!("../icons/tray-empty.ico").to_vec()
))
.unwrap();
}
// 选择语言,匹配 id 前缀包含 `lang_` 的事件
lang if lang.contains("lang_") => {
Lang::new(
app,
id,
vec![
Lang {
name: "English",
id: "lang_english",
},
Lang {
name: "繁体中文",
id: "lang_zh_HK",
},
Lang {
name: "简体中文",
id: "lang_zh_CN",
},
],
);
}
"hide" => {
// println!("点击隐藏");
app.emit_all("win-hide", {}).unwrap();
}
"show" => {
// println!("点击显示");
app.emit_all("win-show", {}).unwrap();
}
"relaunch" => {
// println!("点击重启");
app.emit_all("win-relaunch", {}).unwrap();
}
"exit" => {
// println!("点击退出");
app.emit_all("win-exit", {}).unwrap();
}
_ => {}
},
_ => {}
}
}
struct Lang<'a> {
name: &'a str,
id: &'a str,
}
impl Lang<'static> {
fn new(app: &AppHandle, id: String, langs: Vec) {
// 获取点击的菜单项的句柄
langs.iter().for_each(|lang| {
let handle = app.tray_handle().get_item(lang.id);
if lang.id.to_string() == id.as_str() {
// 设置菜单名称
handle.set_title(format!(" {}", lang.name)).unwrap();
handle.set_selected(true).unwrap();
} else {
handle.set_title(lang.name).unwrap();
handle.set_selected(false).unwrap();
}
});
}
} 基于tauri+vue3开发仿制微信聊天实例就分享到这里了。
svelte-admin 基于svelte+svelteUI后台管理系统模板
uniapp-admin 基于uniapp+uview手机端管理系统