日常培训管理-参训名单/BootstrapTable获取表数据 / js 删除两个数组中id相同的对象/
---2022.11.9
1、
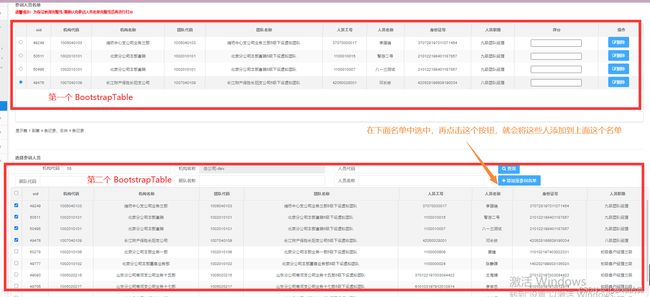
现在有一个功能是从下面待选名单中选中,再点击这个添加按钮,就会将这些人添加到上面这个参训名单,然后再给其中每个人手动打分。分打完
BootstrapTable中有两组数据,在下面待选名单数据条目前面中打钩选中,再点击这个"添加至参训名单"按钮,就会将这些人添加到上面这个参训名单,但是这里首先要注意几个点:重复点击按钮重复添加时,会将人重复的添加到参训名单,并且清空方法也不好用,并且当在参训名单翻页时,又会将刚刚选的条目重置
js 删除两个数组中id相同的对象
![]()
let arr1 = [{id:'1',name:'json'},{id:'2',name:'book'} ]
let arr2 = [{id:'1',name:'json',age:'15'},{id:'2',name:'book',age:'16'},{id:'3',name:'ani',age:'17'}]
//ES6的方法
let add = arr2.filter(item => !arr1.some(ele=>ele.id===item.id));
cosnole.log(add);
//ES5的方法
for (var i=0; i
js 找出两个数组中的重复元素
成长中的向日葵
已于 2022-06-30 11:00:29 修改
690
收藏 2
文章标签: javascript 前端 vue.js
版权
const a = [1, 2, 3, 4, 6, 5, 5]
const b = [5, 6, 7, 8, 5, 6, 9]
function repeatElement(a, b) {
let arr1 = []
for (let i = 0; i < a.length; i++) {
for (let j = 0; j < b.length; j++) {
if (a[i] == b[j] && arr1.indexOf(a[i]) == -1) {
arr1.push(a[i])
}
}
}
return arr1
}
console.log(repeatElement(a, b))
1
2
3
4
5
6
7
8
9
10
11
12
13
14
const a = [1, 2, 3, 4, 6, 5, 5]
const b = [5, 6, 7, 8, 5, 6, 9]
function repeatElement1(a, b) {
let arr = []
for (let i = 0; i < a.length; i++) {
if (b.indexOf(a[i]) !== -1 && arr.includes(a[i]) == false) {
arr.push(a[i])
}
}
return arr
}
console.log(repeatElement1(a, b))
BootstrapTable获取表数据
/**
* 初始化SUM表数据
*/
function putDataToStatisticDataTable() {
$("#statisticDataTable").bootstrapTable('getData').splice(0); //清空表数据
var materialchangeitemArr = $("#table-materialchangeitem").bootstrapTable('getData');
var sumAffectHarnessPartNo,sumCost,sumWeight;
var tempStr = ""; //此变量用于判断affectHarnessPartNo是否已经统计
for (var x = 0; x < materialchangeitemArr.length; x++) {
if (tempStr.indexOf("###"+materialchangeitemArr[x].affectHarnessPartNo+"%%%") >= 0) continue;
sumAffectHarnessPartNo = materialchangeitemArr[x].affectHarnessPartNo;
sumCost = 0,sumWeight = 0;
for (var y = x; y < materialchangeitemArr.length; y++) {
if (materialchangeitemArr[y].affectHarnessPartNo==sumAffectHarnessPartNo) {
if (materialchangeitemArr[y].action=="Add") {
sumCost += materialchangeitemArr[y].costFromLibrary*materialchangeitemArr[y].changeQuantity;
sumWeight += materialchangeitemArr[y].weight*materialchangeitemArr[y].changeQuantity;
} else if(materialchangeitemArr[y].action=="Delete"){
sumCost -= materialchangeitemArr[y].costFromLibrary*materialchangeitemArr[y].changeQuantity;
sumWeight -= materialchangeitemArr[y].weight*materialchangeitemArr[y].changeQuantity;
} else {
sumCost += materialchangeitemArr[y].smallCost*materialchangeitemArr[y].changeQuantity;
sumWeight += materialchangeitemArr[y].smallWeight*materialchangeitemArr[y].changeQuantity;
}
}
}
var row={
sumAffectHarnessPartNo: sumAffectHarnessPartNo,
sumCost: Math.round(sumCost*1000)/1000,
sumWeight: Math.round(sumWeight*1000)/1000
};
$('#statisticDataTable').bootstrapTable('append', row);
tempStr = tempStr+"###"+materialchangeitemArr[x].affectHarnessPartNo+"%%%";
}
$('#statisticDataTable').bootstrapTable('refreshOptions',{sidePagination:"client"});
}
bootstrap table 常用方法
获取所有表格数据
var rows=$('#table').bootstrapTable('getData')
获取选中的数据
var selected = $("#table").bootstrapTable('getSelections');
清空表格所有数据
$("#table").bootstrapTable('removeAll')
刷新表格数据
$('#table').bootstrapTable("refresh");
使用合计功能

$('#table').bootstrapTable({
uniqueId: "id", // 唯一标识id
showFooter: true,//合计
columns: [
{
field: 'id',
title: '序号',
visible: false, //默认隐藏
}, {
field: 'money',
title: '金额',
formatter: function (value, row, index) {
return '';
},
footerFormatter: function (value) {
var sum = 0;
$.each(value, function (i, val) {
sum += val.money;
});
return sum;
}
}, {
title: '操作',
formatter: function (value, row) {
var actions = [];
actions.push('增加 ');
actions.push('删除 ');
return actions.join('');
},
footerFormatter: function (value) {
return '合计';
}
}
]
});
// 修改数据
function changeData(index, obj) {
var value = $(obj).val();
var name = $(obj).attr('name');
//通过 index 获取指定的行
var row = $("#table").bootstrapTable('getOptions').data[index];
//将 input 的值存进 row 中
row[name] = value;
//更新指定的行,调用 'updateRow' 则会将 row 数据更新到 data 中,然后再重新加载
$("#table").bootstrapTable('updateRow', {index: index, row: row});
}

增加行

function add() {
$('#table').bootstrapTable('selectPage', 1);
var data = {
id: 10,
receipt_number: '100',
remark: ''
};
//$('#table').bootstrapTable('prepend', data); // 始终追加到表头
$('#table').bootstrapTable('append', data); // 始终追加行后面
}

删除行
// 删除id为1和2的数据
$("#table").bootstrapTable('remove',{
field:"id", // 每一行的唯一识别
values:[1,2] // 删除条件数组
});
更新行数据

$('#table').bootstrapTable('updateRow', {
index: 0, // index从0开始
row: {
name: 'XXX',
age: '20',
}
});