Windows下基于VSCode的Vue4.0项目创建
1.VSCode下载和安装
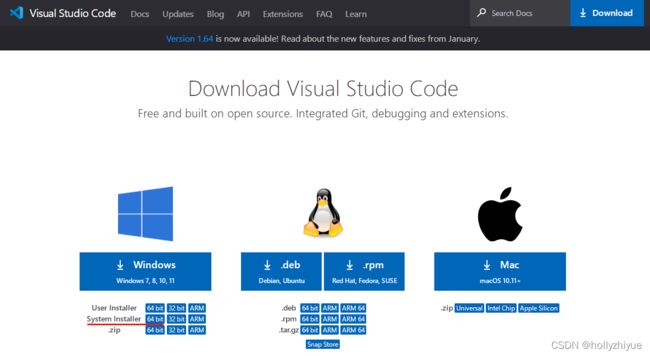
在VSCode官网下载页面Download Visual Studio Code - Mac, Linux, Windows,
下载VSCode的安装程序,建议选择system 64位版
安装过程简单选择下一步,或者根据实际情况调整安装位置和设置是否创建快捷方式
2.Vue及其依赖环境下载和安装
安装vue需要借助npm指令集,所以一般会先安装node.js环境
2.1. 下载node.js环境
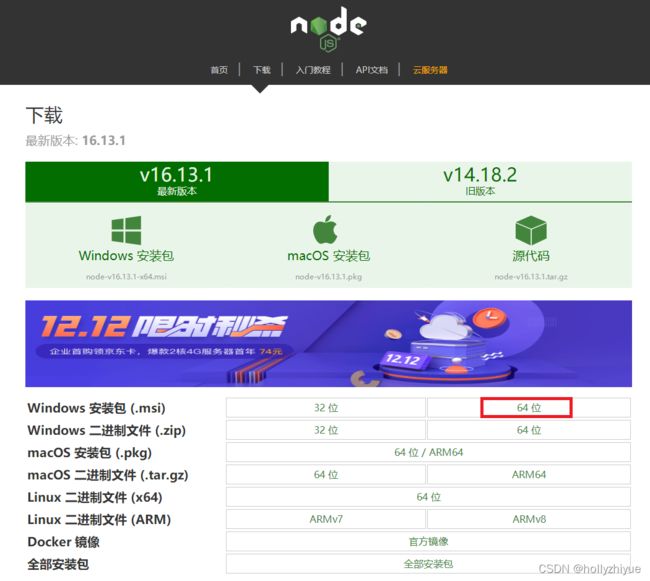
打开node.js的官网下载地址:下载 | Node.js 中文网,选择Windows x64系统系安装包
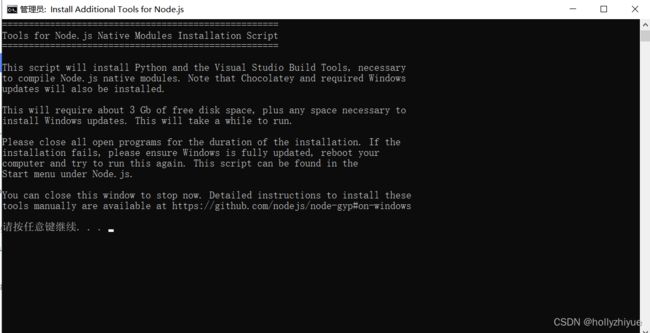
下载后安装,可以在安装过程中更换默认安装路径
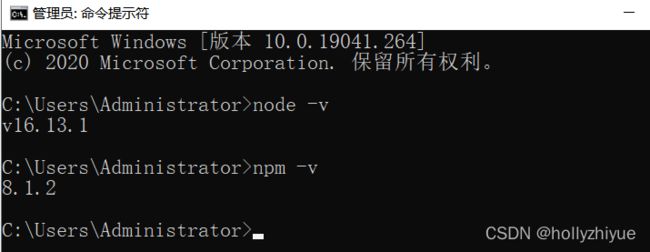
安装后,打开cmd,分别输入以下指令验证是否成功
2. 2 配置node.js和npm环境变量
安装好之后,对npm安装的全局模块所在路径以及缓存所在路径,进行环境配置。
以后在执行类似:npm install express -g(后面的可选参数-g,g代表global全局安装的意思)的安装语句时,
会将安装的模块安装到C:\Users\用户名\AppData\Roaming\npm路径中,占C盘空间。
首先在node.js的安装路径中新建两个文件夹,分别作为缓存文件夹和全局安装文件夹。
node_cache
node_global
在cmd中输入以下指令,设置缓存和全局安装文件夹为上述新建文件夹。
请将D:\Program Files\nodejs替换为你自己的node.js的安装路径。
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
npm config set prefix "E:\Program Files\nodejs\node_global"
npm config set cache "E:\Program Files\nodejs\node_cache"
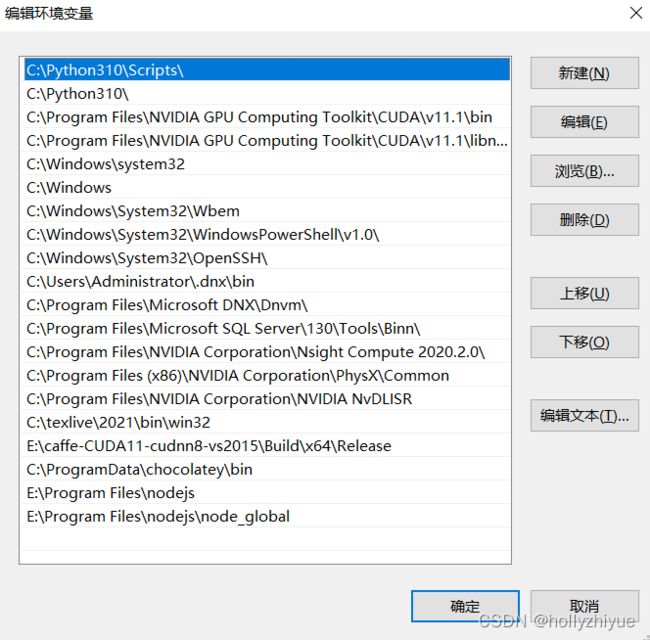
新建系统变量NODE_PATH
变量值:D:\Program Files\nodejs;D:\Program Files\nodejs\node_global\node_modules
E:\Program Files\nodejs; E:\Program Files\nodejs\node_global\node_modules
path变量中新增
%NODE_PATH%;D:\Program Files\nodejs\node_global
2.3. 配置cnpm
由于网络原因,国内访问npm的速度很慢,可以通过设置国内淘宝镜像来访问npm。
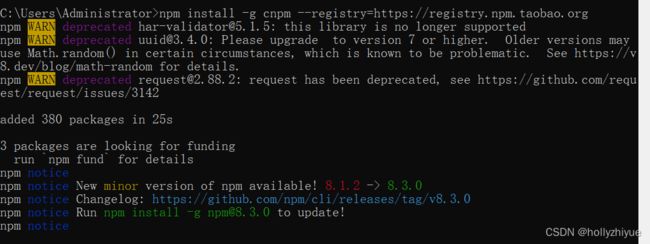
打开cmd,执行以下指令。
npm install -g cnpm --registry=https://registry.npm.taobao.org
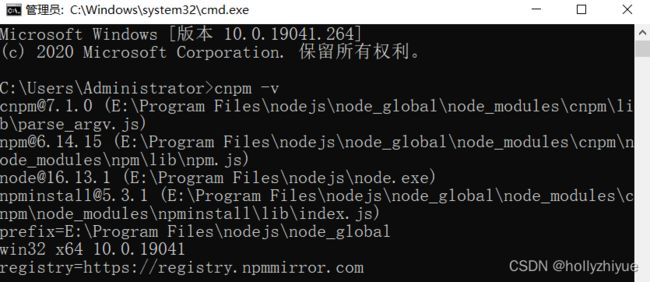
打开cmd,执行以下指令
cnpm -v
2.4 .使用vue-cli脚手架搭建vue开发环境
安装全局vue-cli脚手架,用于帮助搭建Vue框架的模板项目。
打开cmd,执行以下指令。
cnpm install vue-cli -g
关闭cmd重新打开,执行vue -V 命令,验证vue安装是否成功
3.Vue项目创建
3.1 Vue CLI 的包名称现在已经由vue-cli改成了@vue/cli
如果之前有安装了vue cli1.x或者vue cli2.x,要先卸载掉
cnpm uninstall vue-cli -g
cnpm install -g @vue/cli
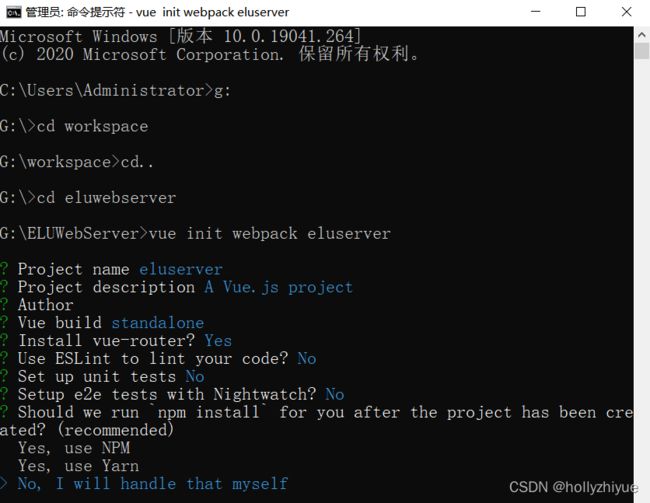
3.2 搭建Vue框架的模板项目
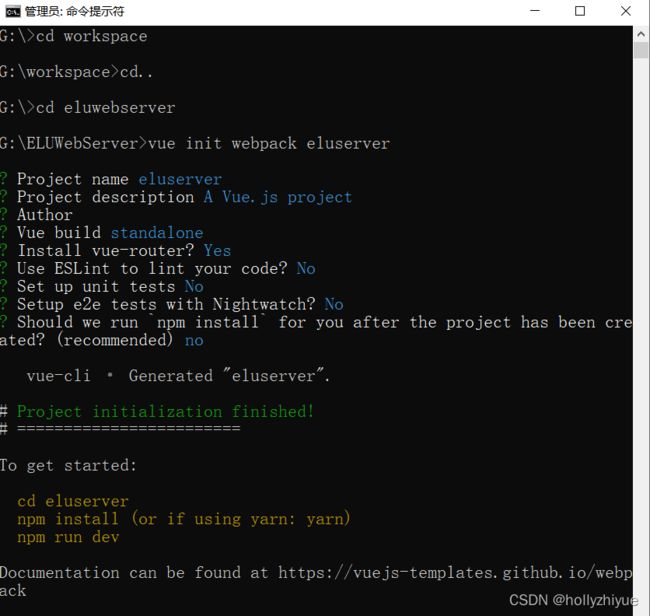
vue init webpack eluserver
cnpm install
cnpm run dev
开心访问刚创建好的Web
http://localhost:8080/
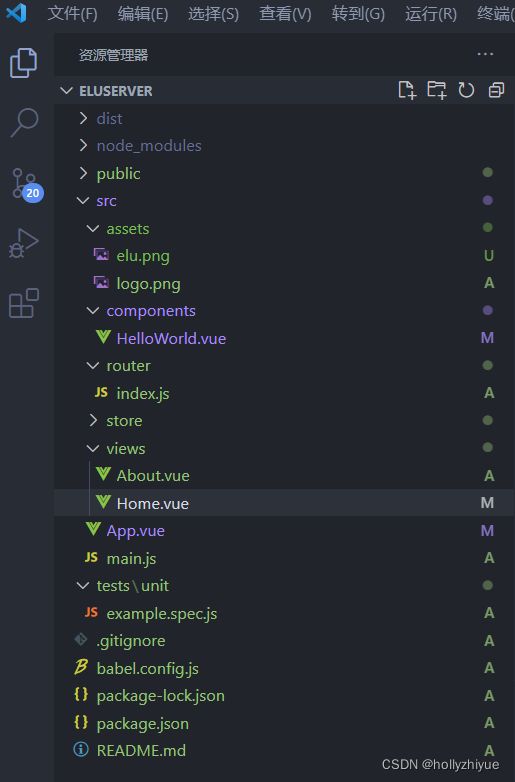
VSCode下打开项目所在的文件夹,进一步定制开发