记录分享vue3通过web3.js连接MetaMask的流程及签名、验签方法
记录下web3.js连接,希望对像我一样的小白有帮助。废话不多说,开整!
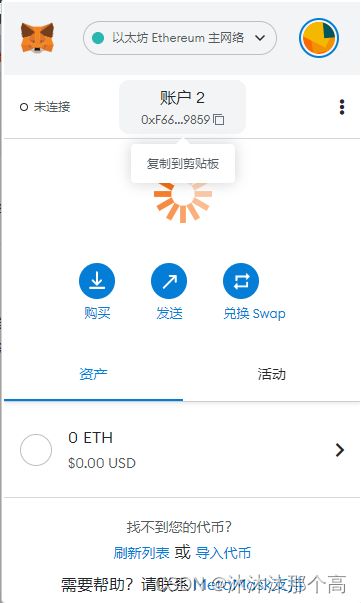
一、先在浏览器上面下载 小狐狸MetaMask插件,然后创建账户,创建成功之后默认连接的是以太坊 Ethereum 主网络,如果有相关网络的信息(如RPC URL和和链id等,可以自己添加,没有就先不管)。
二、本地项目库中下载web3.js的相关依赖
//在vue中安装web3
npm install web3 --save
//在项目页中引入
import Web3 from "web3";
三、相关调试代码
//可以在生命周期中判断浏览器有没有安装插件,减少无效交互
if (typeof window.ethereum !== "undefined") {
console.log("安装插件了");
} else {
console.log("没安装插件");
}
//通过相应判断给用户做出提示,如果window.ethereum提示红标的话,就在vite-env.d.ts文件中加上下面的即可
declare interface Window{
ethereum:any
}
//开始连接,可以通过 window.ethereum.request触发连接,此时会弹出小狐狸连接的请求,如果用户点击成功连接,可以在then中获取到账户的地址,如果用户拒绝连接或者连接出错则在catch中获取相关错误
//获取当前连接网络的id
console.log(window.ethereum.chainId)
//主网络是0x1,例如自己的网络id是91199,要先转为16进制再拼接0x开头
let id=91196
let chainId = "0x" + id.toString(16)
if(chainId ==window.ethereum.chainId){
//当前连接的是自己的网络
}else{
//反之连接的是其他网络
}
//数据签名以及验签
// 签名:
//关于数据签名可以用eth.sign或eth.personal.sign,函数一般传递3个参数,第一个签名信息,第二个是签名者的地址,第三个是回调函数。其区别在于eth.sign 函数需要传递给它的消息是消息哈希而 eth.personal.sign 函数需要传递给它的消息是未经哈希处理的字符串,可以根据具体业务来选择。
// eth.sign
let val = web3.value.utils.sha3('sss')//将数据消息哈希
web3.value.eth.sign(val,address.value, (err, sign) => {
if (err) { //签名失败
console.error(err);
} else { //签名成功
console.log(sign);//返回的签名
}
}
// eth.personal.sign
web3.value.eth.personal.sign('abc', address.value, (err, sign) => {
if (err) {
console.error(err);
} else {
console.log(sign);
}
})
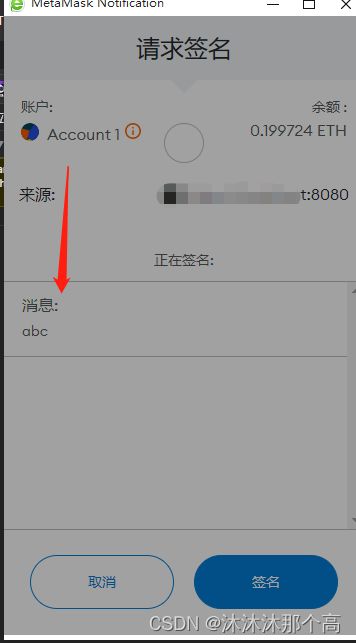
//签名的时候会弹出签名界面可以看到签名消息内容,签名成功后就会在回调函数中获取到签名之后的信息
//验签:
//可以通过eth.personal.ecRecover验证签名是否有效,传入2个参数,一个是签名前的消息和签名后的消息,通过回调函数获得该签名的地址,如果该地址等于签名者的地址,表明改签名有效,反之无效
web3.value.eth.personal.ecRecover('abc', sign).then(res => {
console.log(res)//获得该签名者的地址
})
四、合约相关操作
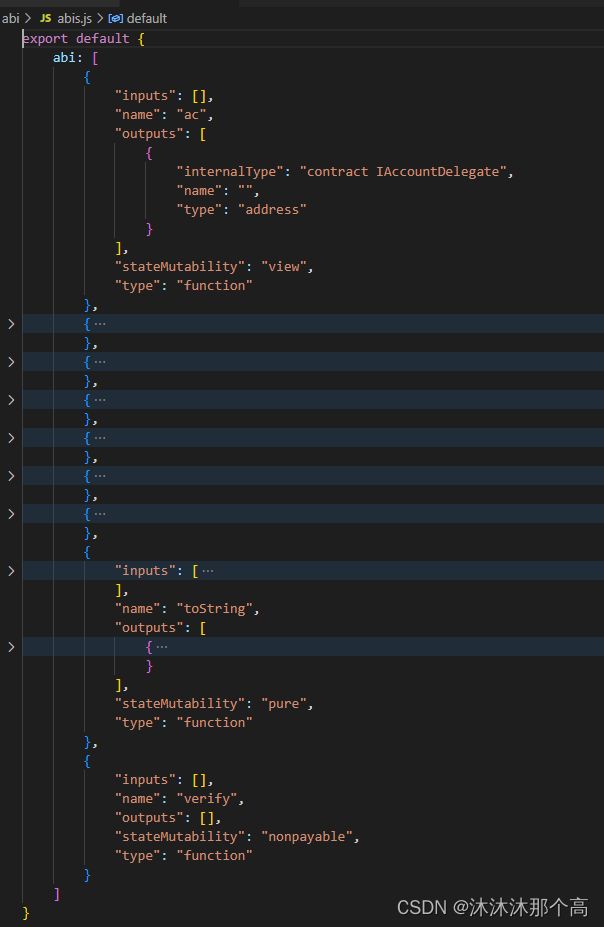
//如果需要调用合约方法,首先要引入JSON格式的合约abi,具体abi格式如图所示
import abi from "../abi/abi";
//还需要合约地址和链id,获取合约实例(abi是合约,contractAddress是合约地址)
let myContract= new web3.value.eth.Contract(abi.abi, contractAddress);
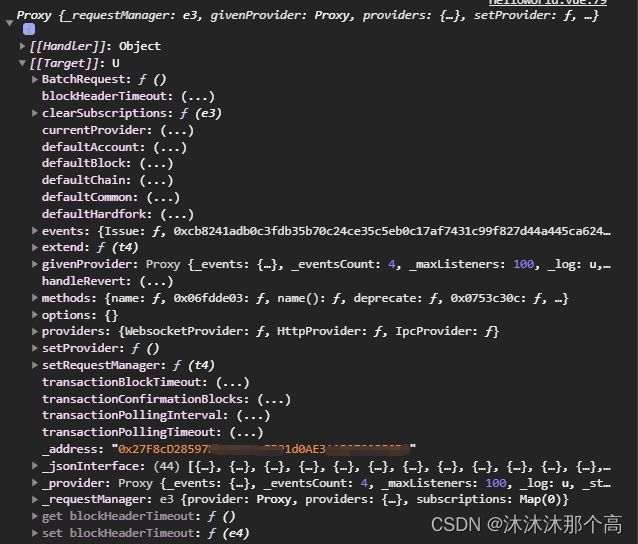
//具体合约实例包含合约的方法及其他相关信息,如图
五、源码
连接
六、总结
以上就是vue3连接小狐狸的流程,代码上面有很多瑕疵,比如ts中引入abi.js一直在爆红,提示无法找到js的申明模块,虽然不影响使用但是还是看起来不舒服,还有就是当用户第一次连接小狐狸的时候点击拒绝了,再次点击连接时,无法唤醒小狐狸连接界面,只能手动去点击小狐狸图标手动去点连接,我这边一直没有找到相关方法,如有解决的大佬还望不吝赐教。