- 【微信小程序】uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神
墨瑾轩
微信小程序微信小程序uni-appnotepad++
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣标题:uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神!引言亲爱的小伙伴们,你们是不是经常被微信小程序的开发困扰?每次都要为不同的平台写不同的代码,累不累呀?今天,我要给大家推荐一个神器——uni-app!只需一套代码,就能同时发布到微信小程序
- uniapp开发微信小程序时实现文字转语音播报 播报时一个字展示一个字 并有暂停语音的功能
朱留坤
uni-app微信小程序小程序
{{isPlaying?'暂停':'播放'}}{{displayedText}}varplugin=requirePlugin("WechatSI")exportdefault{data(){return{text:'需要展示的文字',displayedText:'',isPlaying:false,index:0,intervalId:null,audioContext:null,plugin:
- UniApp 按钮组件 open-type 属性详解:功能、场景与平台差异
前端小雪的博客.
uni-appopen-type
文章目录引言一、open-type基础概念1.1核心作用1.2通用使用模板二、主流open-type值详解2.1contact-客服会话功能说明平台支持代码示例2.2share-内容转发功能说明平台支持注意事项2.3getUserInfo-获取用户信息功能说明平台支持代码示例2.4getPhoneNumber-获取手机号功能说明平台支持开发要点2.5feedback-意见反馈功能说明平台支持三、跨
- 【uniapp】实现复制到剪贴板功能
.清和.
uniappuni-app前端
代码复制copy(){uni.setClipboardData({data:'需要复制的内容',success:function(){uni.showToast({title:'复制成功',icon:'none'});},fail:function(){uni.showToast({title:'复制失败',icon:'none'});}});},官网uni-app官网
- 播放音频uni-app
qq_37902065
varp=plus.audio.createPlayer("/static/test.mp3");p.play();setTimeout(function(){p.stop()},5000)
- uniapp实现复制粘贴功能(uni.setClipboardData、uni.getClipboardData)
Komorebi ঞ꧔ꦿ
uniappuni-app小程序前端
思路:使用uniapp的uni.setClipboardData(设置系统剪贴板的内容)和uni.getClipboardData(获取系统剪贴板内容)要复制的内容:{{qq}}exportdefault{data(){return{qq:'1111',};},methods:{copyContent(data){uni.setClipboardData({data,success:functio
- uniapp-首页模块
Brilliant Nemo
uniappuni-appjavascript前端
小兔鲜儿-首页模块涉及知识点:组件通信、组件自动导入、数据渲染、触底分页加载、下拉刷新等。自定义导航栏参考效果:自定义导航栏的样式需要适配不同的机型。:::tip操作步骤准备组件静态结构修改页面配置,隐藏默认导航栏,修改文字颜色样式适配->安全区域:::静态结构新建业务组件:src/pages/index/componets/CustomNavbar.vue<scriptsetuplang
- Uniapp 小程序复制、粘贴功能实现
前端小雪的博客.
uni-app小程序
在开发Uniapp小程序的过程中,复制和粘贴功能是非常实用且常见的交互需求。今天,我就来和大家详细分享如何在Uniapp中实现这两个功能。复制功能:uni.setClipboardData方法goResult(){uni.setClipboardData({data:this.copyContent,//需要复制的内容success:()=>{//成功提示框显示1秒钟uni.showToast({
- 解读 Uniapp: 从入门到精通的底层原理
xcLeigh
UniApp技术点解析uni-app
解读Uniapp:从入门到精通的底层原理一、前言二、Uniapp与Vue.js的关系2.1Vue.js基础回顾2.2Uniapp对Vue.js的继承与扩展三、Uniapp的组件系统3.1组件的基本概念与创建3.2组件的生命周期四、数据绑定与响应式原理4.1数据绑定的实现方式4.2响应式原理剖析五、Uniapp的跨平台实现原理5.1多端编译机制5.2条件编译六、总结结束语优质源码分享解读Uniapp
- Vite 与 Webpack:性能差异解析
阿珊和她的猫
webpack前端node.js
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录Vite与Webpack:性能差异解析开发模式下的性能ViteWebpack生产模式下的性能V
- Uniapp 小程序获取用户手机号功能实现
前端小雪的博客.
uni-app小程序
在开发Uniapp小程序时,获取用户手机号是一个常见的需求,比如用于用户注册、身份验证等场景。下面将详细介绍如何在Uniapp小程序中实现获取用户手机号的功能。前端代码实现1.uniapp自带按钮在页面中添加一个按钮,当用户点击该按钮时,会触发获取手机号的操作。这里使用v-if指令判断当前平台是否为微信小程序,只有在微信小程序环境下才显示该按钮。去绑定2.处理获取手机号事件在script部分,实现
- 轻松实现 Uniapp 小程序二维码长按识别与保存功能
前端小雪的博客.
uni-app小程序前端
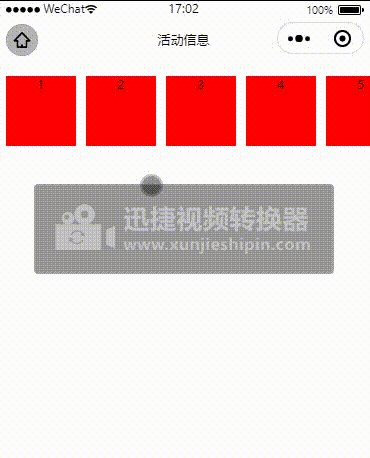
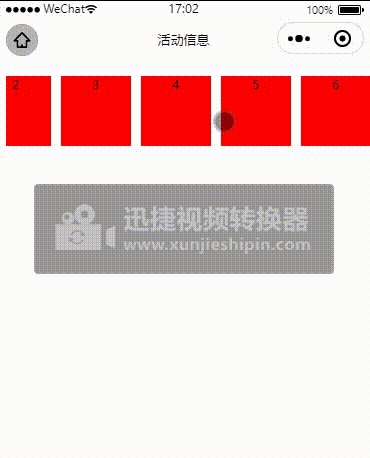
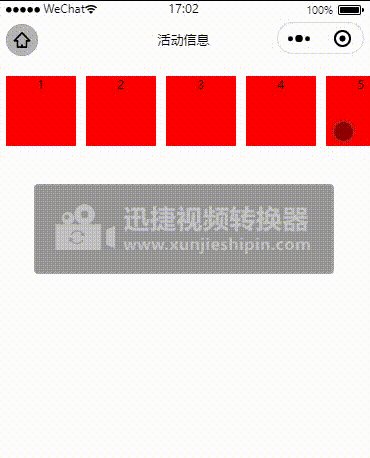
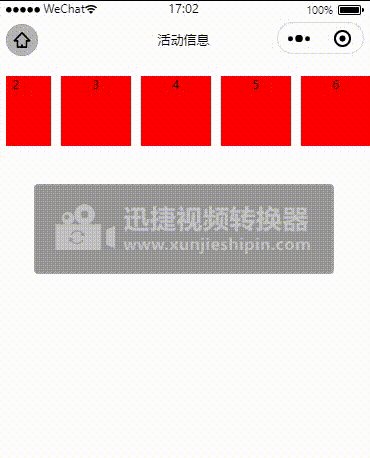
在开发Uniapp小程序的时候,很多场景都需要用到二维码,比如引导用户添加客服微信、推广活动等。为了提升用户体验,让用户可以方便地识别和保存二维码,我们可以实现长按识别二维码以及保存二维码到相册的功能。下面我就来详细讲讲怎么实现这两个功能。一、二维码展示部分长按识别二维码在这段代码里,用来包裹二维码图片。标签就是用来显示二维码的,mode="widthFix"能让图片宽度自适应,show-menu
- 关于uniapp和H5的通信交互传参问题
水水水水水水水水水水水
uni-app交互
在h5index.html中引入1.在uniapp中创建webview通信的vue页面2.h5通信webview中绑定@messageuvue中绑定@onmessage3.h5组件中获取从uniapp传过来的参数(生命周期中获取)constqueryString=window.location.search;//使用URLSearchParams对象解析查询字符串consturlParams=ne
- uniapp上传图片到后端服务器
言若-
前端小程序微信小程序
uniappuniapp中上传图片如果需要和后端连接接口,是以文件形式上传,先调用uni.chooseImage方法选择图片,再调用uni.uploadFile以文件形式上传uni.chooseImage({success:(chooseImageRes)=>{consttempFilePaths=chooseImageRes.tempFilePaths;uni
- uniapp - 超详细 H5 网页利用 uni.downloadFile 下载 URL 文件流并调用浏览器下载功能效果,前台通过请求后端接口获取文件并下载保存到本地(支持电脑PC与手机移动端H5)
王二红
+UniAppuniapp电脑PC端下载文件unia下载得到blob后保存h5端平台调用后端接口下载文件uniapp浏览器下载后端文件unia怎么下载指定url文件通过后端返回的文件流下载到本地uniapp网页项目怎么下载文
前言例如,后端接口提供一个网络文件资源URL,您需要使用uni.downloadFile进行下载,然后调起浏览器进行下载保存。本文实现了在uniappH5网页项目中,通过uni.downloadFile下载文件得到临时文件路径后,调起浏览器进行下载保存,支持uniappv2/v3版本,详细讲解得到文件临时地址后,如何让浏览器使用这个临时地址、使用后又如何让用户保存文件等,如下图所示,调用后端接口拿
- uniapp开发小程序手写板、签名、签字
故里2130
包教会专栏uni-app小程序
可以使用这个插件进行操作手写板-签名签字-lime-signature-DCloud插件市场但是目前这个插件没有vue3setupCompositionAPI的写法。所以对于此文档提供的可以直接使用,需要使用CompositionAPI方式实现的,可以继续看。因为CompositionAPI方式,更加的简单、灵活,在今后的编程之中要多用、多学,这样才能写出更加健壮的代码。1.首先建立一个可以运行的
- 【uni-app笔记整理八】图片的上传
小异常
uni-appuni-appvuejavascriptjs图片
版权声明:本文为小异常原创文章,非商用自由转载-保持署名-注明出处,谢谢!本文网址:https://sunkuan.blog.csdn.net/article/details/111678247图片上传在移动端也是很常见的一项功能,它可以从本地相册中或者使用相机进行拍照上传图片,uni-app提供了以下两个方法:uni.chooseImage(object):从本地相册选择图片或使用相机拍照。co
- uni-app 之 文件(图片、视频.....)上传与下载
郭宝
微信小程序uni-app前端vue.jsjavascript
文件上传uploadFile函数参数说明如下:参数名类型必填说明平台差异说明urlString是开发者服务器urlfilesArray是(files和filePath选其一)需要上传的文件列表。使用files时,filePath和name不生效。App、H5(2.6.15+)fileTypeString见平台差异说明文件类型,image/video/audio仅支付宝小程序,且必填。fileFil
- uniapp+vue微信小程序项目中实现手机号授权登录
郭宝
Web前端微信java开发语言
效果图:实现方式:手机号授权登录open-type有效值值说明平台差异说明getPhoneNumber获取用户手机号,可以从@getphonenumber回调中获取到用户信息微信小程序、百度小程序、抖音小程序、支付宝小程序、快手小程序、京东小程序。App平台另见一键登陆getPhoneNumber(e){
- uniapp 测试 IPA 包安装到测试 iPhone
一只月月鸟呀
uni-app#iOSuni-appiphoneios
将uniapp测试IPA包安装到测试iPhone有以下几种方法:使用Xcode安装确保计算机上安装了Xcode,并将iOS设备通过数据线连接到计算机。打开Xcode,在菜单栏中选择Window->DevicesandSimulators,在设备列表中找到要安装的iPhone。将IPA文件拖到Xcode的Devices窗口中的InstalledApps区域,Xcode将自动为设备安装IPA文件。使用
- uniapp 自定义页面下拉刷新实现
带刺的茄子
uni-appvueuni-app
uniapp自定义页面刷新实现//页面:......//js:data{scrollView:'611',isrefresh:false,_isrefresh:false,scrollTop:0,old:{scrollTop:0}}onRefresh(){if(this._isrefresh)return;this._isrefresh=true;if(!this.isrefresh)//界面下拉
- Springboot后台 uniapp前端 实现文件的下载与上传〖文件上传篇〗
ktoking
SpringbootUniapp工具utilSpringboot后台uniapp前端实现文件的下载与上传〖文件
Springboot实现文件的下载与上传最近一段时间要学习一下springboot为后台的文件上传也下载,前端部分我使用uniapp来写一.springboot后台部分注意Java文件类以抽象的方式代表文件名和目录路径名。该类主要用于文件和目录的创建、文件的查找和文件的删除等。File对象代表磁盘中实际存在的文件和目录点此学习JAVA文件类controller实现上传单个文件(主要看注解)@Req
- uni-app在线签名功能,签名生成图片,转base64工具
棋宣
废话不多说啊,直接上代码,代码我也是看的一个大佬的,但是不知道在哪看的了,就不写转载了这个我简单研究了一个,能直接用,样式可以自己修改。需要配合base64转换的,工具也放在这这里。base64图片转换(这个是一个工具,给大家写上原地址)说明网址:“https://www.npmjs.com/package/image-tools”取消重写确认varx=20;vary=20;vartempPoin
- 【uni-app】微信小程序使用lime-painter生成海报
cjsnyxz
前端
lime-painter是一个专为UniApp设计的插件,用于优雅地生成海报,并支持下载海报图片。它支持在多个平台中使用,并且提供了盒子、文字、图片、二维码等配置选项,允许开发者根据项目需求按照UI设计稿对海报进行高度还原。本文将介绍如何使用lime-painter插件在UniApp中实现海报的生成及下载。技术栈:uni-app、Vue3(3.4.21)、TypeScript(4.9.5)、wot
- 踩坑-vue3.0-uniapp-全局变量prototype失效
cometxd
原型模式javascript前端
项目场景:踩坑-vue3.0-uniapp-全局变量prototype失效问题描述踩坑-vue3.0-uniapp-全局变量prototype失效main.js中全局变量失效Vue.prototype.$testname="testNAME";解决方案:使用exportfunctioncreateApp(){constapp=createSSRApp(App)app
- uniapp 开发 h5 跳转微信小程序
陈龙龙的陈龙龙
uni-apphtml5微信前端vue.jsjavascript
1、JS-SDK说明文档文档链接把JSSDK的js文件下载下来或者直接使用链接2、封装初始化jssdk的functionvarjweixin=require('../common/jweixin-1.6.0.js');jssdkConfig:(options)=>{returnnewPromise((resolve,reject)=>{uni.showLoading({title:"加载中..."
- uniapp更新版本,apk包进度条,wgt包热更新
初晨未凉
uni-appjavascript前端
upgrade.js/***@descriptionH5+下载App*@paramdownloadUrl:App下载链接*@paramprogressCallBack:下载进度回调*/exportconstdownloadApp=(downloadUrl,progressCallBack=()=>{},)=>{returnnewPromise((resolve,reject)=>{//创建下载任务
- 如何实现uniapp编译的微信小程序做可回溯视频
bug菌¹
全栈Bug调优(实战版)uni-app微信小程序音视频可回溯视频uniapp编译
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案1.**视频录制与回溯原理**2.**具体实现步骤**2.1录制视频播放状态与用户操作2.2回放过程2.3数据存储与管理2.4界面展示3.**注
- uniapp:h5端跳转微信小程序(仅限微信环境)
_木棠
uni-app微信小程序微信
1.页面布局注意:图片或点击按钮可放在里面,但是标签要用原生image——>img,rpx转译不了,要用px,但是导致样式不自适应,所以把图片或按钮放出来,用相对定位布局,pointer-events:none;去除图片属性,可以点击图片后面的点击事件。必须加上div要撑起wx-open-launch-weapp标签2.获取签名//调取后台接口,获取签名getybSning(){vartha
- uniapp - 最新实现hbuilder项目运行到ios基座或苹果ios真机设备详细教程,如何在ios苹果手机上真机运行测试,IOS自定义基座在线打包调试(uniapp项目如何在苹果手机上运行调试)
街尾杂货店&
前端组件与功能(开箱即用)uni-app项目运行到苹果ios真机调试详细实现苹果ios自定义基座ios自定义基座无法连接解决如何运行到ios模拟器设备教程mac使用xcode运行苹果解决无法检测手机连接没反应加载
效果图在uni-app苹果app端平台项目开发中,详解完成将项目运行到自己的苹果ios系统手机、mac电脑苹果手机模拟器、黑苹果模拟器上进行安装调试测试项目,支持“macos|Xcode”系统及工具的运行教程(适用于没有苹果真机),使用HbuilderX编辑器运行到ios苹果app基座,安装运行自定义基座调试app项目,完整流程配置及详细过程说明,UniApp如何将苹果app项目运行到手机或模拟器
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号