接初识HTML中的基础知识,简单明了!!!
续——HTML的基础知识!!!
一、表格
关于HTML中用table表示一个表格,用tr来表示一行,用td来表示一列。
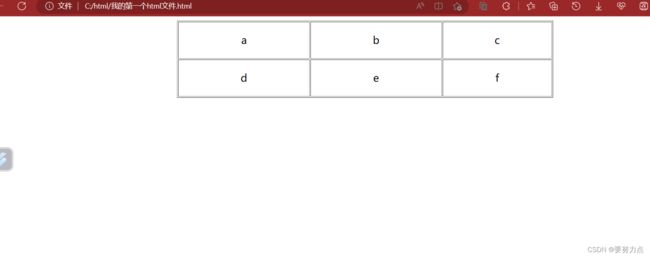
Demo:表示一个二行三列的表格
<html>
<head>
<title>my_websitetitle>
head>
<body>
<table border = 1px width = 50%>
<tr>
<td>atd>
<td>btd>
<td>ctd>
tr>
<tr>
<td>dtd>
<td>etd>
<td>ftd>
tr>
table>
body>
html>
如果想设置的表格的高度和对齐方式,如下列代码:
<html>
<head>
<title>my_websitetitle>
head>
<body>
<table align = "center" border = 1px width = 50% height = 150px>
<tr align = "center" >
<td>atd>
<td>btd>
<td>ctd>
tr>
<tr align = "center">
<td>dtd>
<td>etd>
<td>ftd>
tr>
table>
body>
html>
二、单元格合并
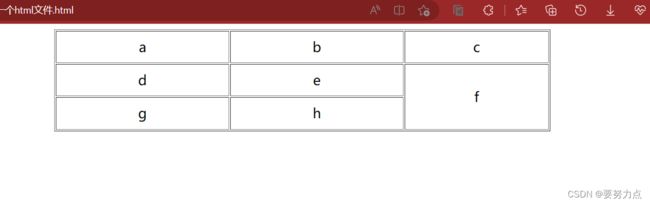
1.行单元格的合并
行单元格合并,采用rowspan来合成两个行单元格
Demo示例:
<html>
<head>
<title>my_websitetitle>
head>
<body>
<table align = "center" border = 1px width = 50% height = 150px>
<tr align = "center" >
<td>atd>
<td>btd>
<td>ctd>
tr>
<tr align = "center">
<td>dtd>
<td>etd>
<td rowspan = "2" >ftd>
tr>
<tr align = "center">
<td>gtd>
<td>htd>
tr>
table>
body>
html>
2.列单元的合并
列单元格的合并,采用colspan来合并两个列单元格
Demo:
<html>
<head>
<title>my_websitetitle>
head>
<body>
<table align = "center" border = 1px width = 50% height = 150px>
<tr align = "center" >
<td>atd>
<td>btd>
<td>ctd>
tr>
<tr align = "center">
<td>dtd>
<td>etd>
<td>ftd>
tr>
<tr align = "center">
<td colspan = "2" >gtd>
<td>itd>
tr>
table>
body>
html>
3.注意事项
- 使用row合并时,删除下面那个单元格
- 使用col合并单元格时,对删除哪一个单元格无要求
- row表示行,col表示列
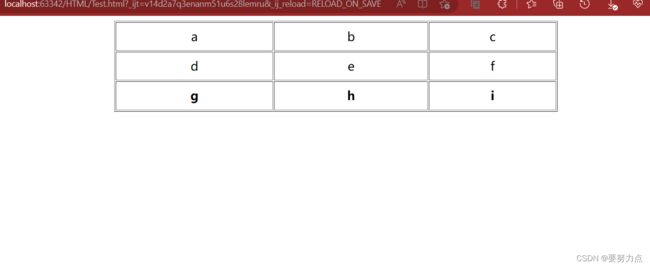
4.th标签
th标签也是单元格的标签,比td标签多的是可以将文字加粗、居中.
Demo:
<html>
<head>
<title>my_websitetitle>
head>
<body>
<table align = "center" border = 1px width = 50% height = 150px>
<tr align = "center" >
<td>atd>
<td>btd>
<td>ctd>
tr>
<tr align = "center">
<td>dtd>
<td>etd>
<td>ftd>
tr>
<tr>
<th>gth>
<th>hth>
<th>ith>
tr>
table>
body>
html>
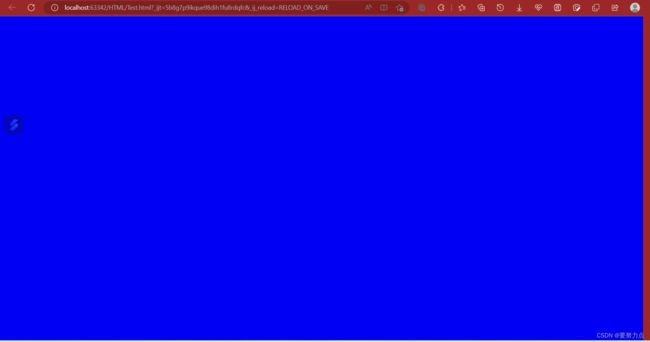
三、背景颜色
在HTML中使用bgcolor标签修改背景颜色。
Demo:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body bgcolor="blue">
body>
html>
首先对这行代码 meta charset="UTF-8"解释:
这行代码的作用是告诉浏览器采用哪一种字符打开当前页面,并不是设置当前页面的字符编码方式。
四、背景图片
在HTML中使用background标签来插入背景图片。
Demo:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body background="QQ图片20230323164957.jpg" >
body>
html>
五、插入图片
1.如何插入图片?
在HTML中,使用img标签插入图片。
Demo:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<img src="R-C.jpg">
body>
html>
2.注意事项
(1)设置图片高度和宽度时,只设置宽度,高度会进行等比例的缩放。
(2)img标签就是图片标签。
(3)src属性是图片的路径。
(4)width设置宽度,height设置高度。
(5)title设置鼠标悬停时显示的信息。

(6)alt设置图片加载失败时显示的提示信息。

六、超链接
1.文字超链接
在HTML中使用a标签表示超链接。
Demo:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<a href="https://www.jd.com/">京东a>
body>
html>
点击就会转到京东界面!
注:(1)href:hot reference(热引用)
(2)href这个属性后面一定是资源的地址,该路径可以是绝对路径,也可以是相对路径,可以是网络中某个资源的路径,也可以是本地资源的路径。
(3)超链接的特点:
- 有下划线
- 鼠标悬停在超链接上有小手形状,点击后会跳转网页
2.图片超链接
1.代码显示
Demo:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<a href="https://www.jd.com/">
<img src="R-C.png" width="5%">
a>
body>
html>
2.注意事项
超链接有target属性,其取值可位:
- -blank:打开一个新窗口,显示页面内容
- -self:在当前窗口显示页面内容
- -top:顶级窗口(在连续打开的多个窗口中,第一个打开的窗口就是顶级窗口)
- -parent:父窗口(当前窗口的上一个窗口就是父窗口)
3.超链接的作用
通过超链接可以从浏览器向服务器发送请求
- 浏览器向服务器发送数据(叫作请求:request)
- 服务器向浏览器发送数据(叫作响应:response)
- B/S结构的系统,每一个请求都会对应一个响应
4.超链接的方便
用户点击超链接和用户在浏览器地址栏上直接输入URL(网址),在本质上没有区别,都是向服务器发送请求,从操作上来讲,超链接的使用更加方便。
七、列表
1.无序列表
在HTML中使用ul标签表示列表。
Demo:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<ul>
<li>中国
<ul>
<li>四川
<ul>
<li>资阳li>
<li>内江li>
<li>成都li>
ul>
li>
<li>湖南li>
<li>云南li>
ul>
li>
<li>美国li>
<li>韩国li>
<li>英国li>
ul>
body>
html>
2.有序列表
在HTML中,使用ol来表示有序列表。
Demo:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
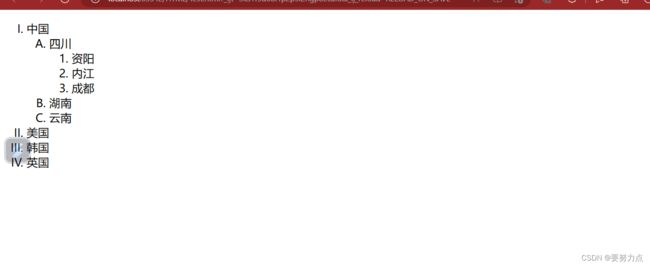
<Ol TYPE="I">
<li>中国
<Ol type="A">
<li>四川
<Ol type="1">
<li>资阳li>
<li>内江li>
<li>成都li>
Ol>
li>
<li>湖南li>
<li>云南li>
Ol>
li>
<li>美国li>
<li>韩国li>
<li>英国li>
Ol>
body>
html>
type属性,可以改变列表用什么符号来作序号!
以上就是本期博客的全部内容,下期博客还会继续介绍关于HTML的基础知识,请大家耐心等待博主的更新!!!
如果各位小伙伴发现本期博客中有问题或者有不懂的地方欢迎提出(后台私信)!!!
志坚者,功名之柱也。登山不以艰险而止,则必臻乎峻岭.