使用vs发布项目到云服务器上
VS发布项目到服务器上
- 前言
-
- 配置云控制台
- 配置服务器
- 安装数据库
- 发布项目
前言
好久没有写这个了,刚学编程的时候还说要经常写,,,哈哈
这两天好不容易成功将项目发布到了云服务器上,赶紧记下来,免得自己又忘了。
我用的软件是vs2019,sqlserver2012,云服务器为阿里云。
配置云控制台
首先登陆自己的云服务器,我用的是阿里云(华为云,腾讯云有一点点差异,但本质都是一样的),找到你的云服务的实例,点击进入“本实例安全组”

进入后单击配置规则,然后选择手动添加,添加开发全部端口(或者开放那你需要的端口,我太懒了,就直接开发所有了)


到了这一步,控制台基本弄好了
配置服务器
原创登录你的云服务器,账号一般默认为administrator
打开服务器管理器,第一次运行需要安装一些东西,点添加角色和功能

一直下一步,直到选择服务器角色,按照下图勾选(圈中的为必选的,没圈的也建议勾选)

功能按照下图勾选

注意,一定要勾选asp.net4.5
都选好后,开始安装,一般10分钟左右。
安装需要重启就重启,
接下来下载一个web部署用的软件 WebDeploy,搜一下去官网下载即可,选择64位或则32位
![]()
直接在自己电脑下载好,然后粘贴复制到云服务器中(这居然都可以复制wow~ ⊙o⊙)
运行,安装好(安装记得选完整版)

现在可以打开我们的服务器管理器了
左边会出现iis,选择,右边就会出现服务器了,右击,选择iis管理器进入iis

把起始页下拉打开,右击网站文件夹,添加网站

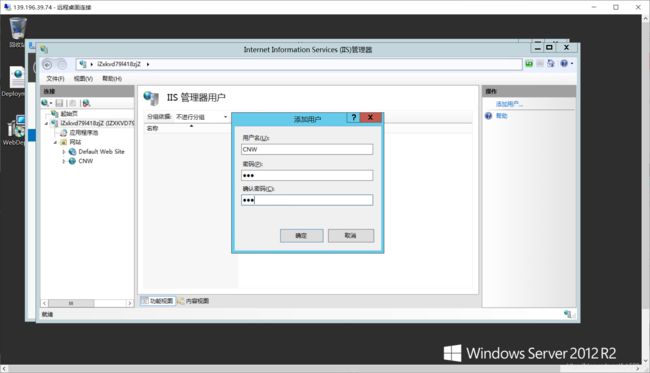
选择服务器(红色框圈中的),在最下面双击iis管理用户
选择你刚刚新建的网站,找到部署(如果没有就是没装好WebDeploy),启用WebDeploy发布。

按照下图,把刚刚的用户设置一下
,全部确定,然后设置

在桌面会生成一个文件。

按照下图:右击网站 > 编辑属性 > 安全 > 编辑 > 输入everyone > 检查名称 > 确定

给所有人权限编辑网站文件,这样才能发布–(找不到iis用户,只能给所有人了,如果有更好的欢迎告知)

应用后,服务器基本搞完了,现在去防火墙打开端口(我也不清楚把防火墙关了行不行)
打开控制面板 > 找到windows防火墙 > 高级安全windows防火墙
按照下图顺序 : 入站规则 > 新建规则 > 端口 >下一步
一般默认下一步即可,名称随便起一个,单机完成
(ps:在重复一遍刚刚新建入站规则,添加一个端口1433–数据库链接使用)

到了这一步你应该可以发布一个静态页面了(。・∀・)ノ
安装数据库
服务器配置好了就ok了,接下来下载sqlserver数据库(下载了我好久,微软官方下载地址失效了(2020-7-29),网上找的大都为百度云盘链接,最后我好不容易下载了一个sqlserver2016(2-3Gb吧),外加用户图形界面(ssms,这个可以在官网下载(500Mb吧)))
这是后来找到的下载地址(本来想下载2012的,解压缩失败了)http://www.downza.cn/soft/281056.html(SQL server 2016)
还需要安装用户图形界面(ssms)
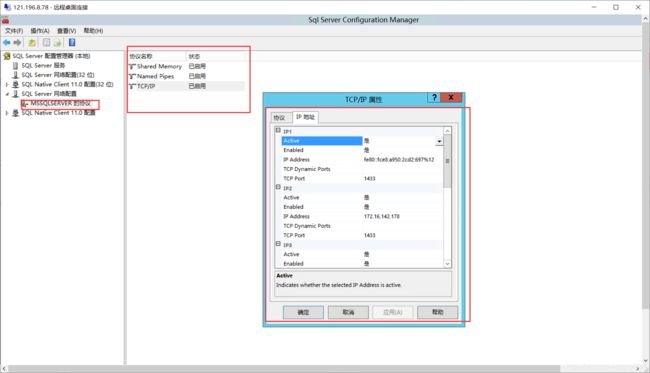
出来SQL server(…)知道是数据库引擎,其他的都不知道是啥,反正全部想办法启用就好了

这里全部启用,全部选是,对了,刚刚打开防火墙端口顺便把1433端口打开。

配置好了还需要新建一个登录名,记得给管理员权限


用刚刚新建的登录名登录数据库,随便看看登录名能否登录,然后把你的数据库脚本打开,在数据库中执行,建好你的数据库,以方便后面项目发布链接。
数据库基本搞好了,去控制面板 > 搜索服务 > 本地服务 > 查看下面的是否都启动了


发布项目
到了这一步,基本可以不用管服务器了,回到自己的电脑,打开你的vs项目,右击发布

服务器填你的服务器ip地址(公网)
站点名称就是上面添加的网站名称;
用户名密码即为上面添加的用户名密码;
最后单机验证链接,接受;如果出现绿色勾勾,就说明OK了!


然后下一页,点三个点

服务器名还是你的ip地址
登录到服务器就用刚刚在sqlserver创建的用户名密码
当你单机选择数据库下拉菜单出现了你服务器上的数据库名时,就说明你数据库链接成功了!
确定,保存,然后单击发布;
vs下方会输出正在发布的信息,一般几分钟就好了,会显示发布成功,
现在去浏览器输入你的服务器ip地址:端口号(我上面的是701)回车,就可以看到你发布的网站了!
格式:xxx.xxx.xxx.xxx:端口号
![]()
从晚上九点,写的现在十一点,好累啊;
以上就是我对自己发布网站的记录啦,如果对你有用,记得给我点个赞啊d=====( ̄▽ ̄*)b