牛客网项目—开发社区首页
视频连接:开发社区首页_哔哩哔哩_bilibili
代码地址:Community: msf begin 仿牛客论坛项目 (gitee.com)
本文是对仿牛客论坛项目的学习,学习本文之前需要了解Java开发的常用框架,例如SpringBoot、Mybatis等等。如果你也在学习牛客网论坛项目,希望我的文章能够对你有所帮助。
完成的效果如下:可以在首页看出所有人的评论,通过点击页面跳转到其他页面。
开发社区首页设计到的功能
1、建立User和discussPost实体,开发相应的Dao,Service和Controller。注意在springboot开发时需要完善注解哦。
public class User {
private int id;
private String username;
private String password;
private String salt;
private String email;
private int type;
private int status;
private String activationCode;
private String headerUrl;
private Date createTime;
}
public class DiscussPost {
private int id;
private String userId;
private String title;
private String content;
private int type;
private int status;
private Date createTime;
private int commentCount;
private double score;
}实体是非常好实现的,就是将数据库中的字段和Java中的类相对容易。
2、实现Dao层,由于首页需要对评论进行显示,所以discussPostMapper中有一个方法查询所有帖子,由于需要进行分页,最好也有一个查询帖子个数的方法。
@Mapper
public interface DiscussPostMapper {
/**
* 在查询全部帖子时候,不需要userId,查看自己主页发布的帖子需要userId
* @param userId if userId = 0:表示查首页,否则查自己
* @param offset 分页起始行号
* @param limit 每页查询的数据条数
* @return
*/
List selectDiscussPosts(int userId,int offset,int limit);
/**
* 在写sql时候,需要用到动态条件,并且有且仅有一个条件则必须去别名
* @param userId
* @return
*/
int selectDiscussPostRows(@Param("userId") int userId);
} 这里有一个坑需要记录一下,在写动态sql时候,有且仅有一个条件则必须起别名。
UserMapper也贴在下面了,包括一些常用的查询和更新方法等等。
@Mapper
public interface UserMapper {
User selectById(int id);
User selectByName(String name);
User selectByEmail(String email);
int insertUser(User user);
int updateStatus(int id, int status);
int updateHeader(int id, String headerUrl);
int updatePassword(int id, String password);
}
到此Dao层基本完成,需要完成具体mapper.xml实现,这里就不进行粘贴了。最最最重要的是,测试。千万不要把一个功能全部完成了在测试,应该是分阶段的测试,在某一个阶段性小功能实现之后就进行测试。
3、 Controller层的实现:我们需要将所有的帖子和User进行对应起来以后。我们就需要完成分页显示,因此也需要处理分页的信息,例如offset,limit等等。在这里通过设计一个Page类对分页信息进行封装
@Controller
public class DiscussPostController {
@Autowired
private UserService userService;
@Autowired
private DiscussPostService discussPostService;
@GetMapping("/index")
public String getIndexPage(Model model, Page page) {
page.setPath("/index");
page.setRows(discussPostService.selectDiscussPostRows(0));
List list = discussPostService.selectDiscussPosts(0, page.getOffset(), page.getLimit());
List> discussPosts = new ArrayList<>();
if (null != list) {
for (DiscussPost post : list) {
Map map = new HashMap<>();
map.put("post", post);
String userId = post.getUserId();
User user = userService.selectById(Integer.parseInt(userId));
map.put("user", user);
discussPosts.add(map);
}
}
model.addAttribute("discussPosts", discussPosts);
// 可以省略的原因,是前端控制器,已经将page装入了Model中
// model.addAttribute("page",page);
return "/index";
}
}
public class Page {
// 数据总数
private int rows;
// 当前页码
private int current = 1;
private int limit = 10;
// 查询路径(用于复用分页链接)
private String path;
}
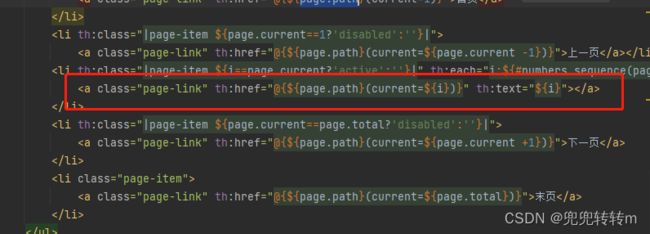
1、在首页供能实现中,我遇到的问题:主要是前端问题。因为跟着视频做的时候,并没有实现定义第几页进行跳转,而仅仅实现了下一页,首页等功能,因此在这里需要实现页码点击跳转的功能。
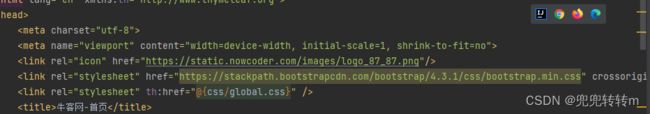
2、第二个遇到的问题是,js、css等没有渲染,因为你的当前网络不能访问到外网。需要搭建梯子对需要的js和css进行下载,下载之后就可以访问了。登录VPN之后然后在访问首页,js和css就进行了渲染。