- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- uni-app adb安卓wifi无线调试
景影随形
uni-app网络错误
方法一adbconnect连接调试前提条件:电脑已安装adb工具手机和电脑连接的同一个WIFICMD进入到adb工具所在目录,可以使用HBuilder自带adb,如:D:\Tools\HBuilderX\plugins\launcher\tools\adbs,也可以使用AndroidSDK的adb。注意,第一次连接需要执行第一步和第二步,让手机监听5555端口,后续手机会自动监听5555端口,不需
- 前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
jscanvasechartsecharts前端javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
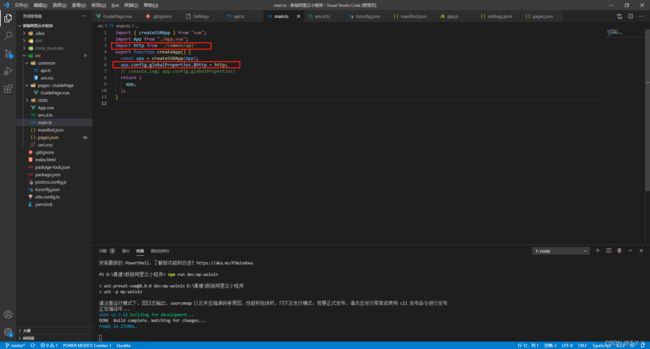
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- 使用Odoo Shell卸载模块
odoo中国
odooodoo开源软件erp
使用OdooShell卸载模块我们在Odoo使用过程中,因为模块安装错误或者前端错误等导致odoo无法通过界面登录,这时候你可以使用OdooShell来卸载模块。OdooShell是一个交互式Pythonshell,允许你直接与Odoo数据库和模型进行交互。以下是使用OdooShell卸载模块的详细步骤:步骤1:启动OdooShell要启动OdooShell,你需要在终端中运行以下命令。确保你已经
- 基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文springboot后端java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
- 前端性能优化——如何提高页面加载速度?
忘川...
前端性能优化html
1.将样式表放在头部首先说明一下,将样式表放在头部对于实际页面加载的时间并不能造成太大影响,但是这会减少页面首屏出现的时间,使页面内容逐步呈现,改善用户体验,防止“白屏”。我们总是希望页面能够尽快显示内容,为用户提供可视化的回馈,这对网速慢的用户来说是很重要的。将样式表放在文档底部会阻止浏览器中的内容逐步出现。为了避免当样式变化时重绘页面元素,浏览器会阻塞内容逐步呈现,造成“白屏”。这源自浏览器的
- 前端开发入门指南:HTML、CSS和JavaScript基础知识
方向感超强的
javascriptcsshtml前端
引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与
- 前端504错误分析
ox0080
#北漂+滴滴出行WebVIP激励前端
前端出现504错误(网关超时)通常是由于代理服务器未能及时从上游服务获取响应。以下是详细分析步骤和解决方案:1.确认错误来源504含义:代理服务器(如Nginx、Apache)在等待后端服务响应时超时。常见架构:前端→代理服务器→后端服务,问题通常出在代理与后端之间。2.排查步骤(1)检查后端服务状态确认服务是否运行:通过日志或监控工具(如systemctlstatus,KubernetesPod
- 部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
- 对象的操作
augenstern416
javascript开发语言ecmascript
在前端开发中,JavaScript提供了许多内置对象和方法,用于处理数据、操作DOM、处理事件等。以下是一些常用对象及其方法和扩展技巧:1.Object对象Object是JavaScript中最基础的对象,几乎所有对象都继承自Object。常用方法Object.keys(obj):返回对象的所有可枚举属性的键名数组。constobj={a:1,b:2};console.log(Object.key
- 前端基础入门:HTML、CSS 和 JavaScript
阿绵
前端前端htmlcssjs
在现代网页开发中,前端技术扮演着至关重要的角色。无论是个人网站、企业官网,还是复杂的Web应用程序,前端开发的基础技术HTML、CSS和JavaScript都是每个开发者必须掌握的核心技能。本文将详细介绍这三者的基本概念及其应用一、HTML——网页的骨架HTML(HyperTextMarkupLanguage)是构建网页的基础语言。它是网页的结构和内容的标记语言,决定了网页上的文本、图像、表单等元
- 前端超长列表,虚拟滚动实现
大橙子-
前端cssjavascript
虚拟滚动.container{width:300px;height:500px;overflow:hidden;border:1pxsolid#ccc;margin-top:50px;}.scroll-box{width:100%;height:100%;overflow-y:auto;overflow-x:hidden;position:relative;}.scroll-height-main
- 前端框架虚拟DOM的产生
大橙子-
前端框架前端javascript
直接说结论:为了找出与命令式(原生实现步骤)所执行代码的最小差异化,从而优化代码性能。命令式:可以理解为面向过程编程,需要写好每个实现步骤constdiv=document.querySelector('#app')//获取divdiv.innerText='helloworld'//设置文本内容如果需要修改文字内容为“你好”div.innerText='你好'//设置文本内容声明式:可以理解为面
- 27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?
程序员yt
java机器学习开发语言
今天给大家分享的是一位粉丝的提问,27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:211建筑本科,22年毕业后gap一年转码去了英国读的QS100的it的水硕(24年12月份毕业),转码后对就业形势认知不足,时间全花在课业上,八股文和算法准备的不充足,秋招算是惨败。读研
- uniapp邪门事件
岑梓铭
前端问题uni-app
很久之前在这篇《THREEJS在uni-app中使用(微信小程序)》:THREEJS在uni-app中使用(微信小程序)_uni-app_帶刺的小葡萄-华为开发者空间中学到了如何在uniapp的微信小程序里接入three.js的3d模型由于小程序自身很多不兼容原因,博主建议去用GitHub一个大佬改写的js库来引入适合小程序的three.js,于是我去照搬模仿,然后手动检查了一下,确实可以正常运行
- 芯麦GC1808立体声ADC芯片解析:高性价比与全集成音频采集方案
青牛科技-Allen
GLOBALCHIP音视频单片机嵌入式硬件收录机人工智能家用电器
引言在直播设备、智能语音终端等新兴应用的推动下,高性能音频采集系统的需求持续增长。芯麦半导体推出的GC1808立体声音频模数转换器,凭借其全集成信号链设计和灵活的接口配置,为开发者提供了高性价比的音频前端解决方案。本文将从核心架构、关键技术特性及典型应用场景三个方面,深入解析这款芯片的设计亮点。一、GC1808核心特性概览全集成信号链内置64倍过采样率Δ-Σ调制器集成数字梳状滤波器(CombFil
- 前端面试题(HTML篇)
每天一点点~
htmlcssjavascript
1.网络中使用最多的图片格式有哪些?JPEG,GIF,PNG最流行的是JPEG格式,可以把文件压缩到最小在PS以JPEG格式存储时,提供11级压缩等级2.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?声明文档类型声明位于位于HTML文档中的第一行,处于标签之前DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。标准模式(严格模式)浏览器按照W3C的标准解析执行代码标准模式(严
- python websocket 心跳_websocket心跳及重连机制
蜗牛老湿
pythonwebsocket心跳
websocket心跳及重连机制websocket是前后端交互的长连接,前后端也都可能因为一些情况导致连接失效并且相互之间没有反馈提醒。因此为了保证连接的可持续性和稳定性,websocket心跳重连就应运而生。在使用原生websocket的时候,如果设备网络断开,不会立刻触发websocket的任何事件,前端也就无法得知当前连接是否已经断开。这个时候如果调用websocket.send方法,浏览器
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- 虚拟DOM和真实DOM的区别
水煮庄周鱼鱼
概念前端
虚拟DOM(VirtualDOM)、DOM(RealDOM)是前端开发中常用的两种概念。什么是真实DOM?真实DOM是浏览器中实际存在的DOM结构,它由浏览器解析HTML生成,并且直接与浏览器交互。当页面中的数据发生变化时,真实DOM会重新计算布局和渲染,这个过程比较耗费性能。什么是虚拟DOM?虚拟DOM是一种在内存中以JavaScript对象的形式表示的轻量级的DOM结构。它是对真实DOM的一种
- Java开发实习面试笔试题(含答案)
小钊(求职中)
java面试开发语言springspringbootmaventomcat
在广州一家中大公司面试(BOSS标注是1000-9999人,薪资2-3k),招聘上写着Java开发,基本没有标注前端要求,但是到场知道是前后端分离人不分离。开始先让你做笔试(12道问答+4道SQL题),接着面试也是八股文之类的,没有问项目,没有做算法,现分享笔试和面试题目给大家做参考。(基础的没复习忘了不会,只会几道感觉已经寄了,最重要的是前端基本不会)一、笔试内容1.Java有哪些数据类型,什么
- 鸿蒙5.0实战案例:关于图像撕裂、掉帧等异常现象的原理以及优化方案
敢嗣先锋
鸿蒙开发HarmonyOS移动开发harmonyos鸿蒙开发openharmony移动开发ArkUI性能优化
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- 【如何实现 JavaScript 的防抖和节流?】
程序员远仔
前端面试高频问题宝典javascriptvue.js前端框架前端html5开发语言
如何实现JavaScript的防抖和节流?前言防抖(Debounce)和节流(Throttle)是JavaScript中优化高频事件处理的两种常用技术。它们可以有效减少事件处理函数的调用次数,提升性能并改善用户体验。本文将详细介绍防抖和节流的实现原理及其应用场景。关键词JavaScript、防抖、节流、高频事件、性能优化、事件处理、前端开发、前端面试、前端基础、前端进阶、前端工程化、前端开发最佳实
- Web开发中的可专利性分析:透过一个案例学习
CodePatentMaster
前端学习
Web开发工程师在创新过程中经常面临是否能申请专利并获得专利权的问题。本文通过一个详细的Web开发领域案例来阐释可专利性的分析过程。案例分析假设您是一名Web开发工程师,您开发了一种名为“动态响应式前端框架”(DynamicResponsiveFrontendFramework,DRFF)的新型前端框架。与传统前端框架相比,DRFF通过引入一种基于AI的组件化设计方法和实时数据流处理机制,显著提高
- 前端实现防抖功能的详细解读
黑码小帅
前端知识总结前端vue.jsvuejavascriptajaxeasyuibootstrap
在前端开发中,防抖(Debounce)是一种优化技术,用于限制某个函数在短时间内被频繁调用的次数。它的核心思想是:在一定时间内,无论触发多少次事件,只执行最后一次操作。防抖通常用于处理用户输入、窗口调整、滚动事件等高频触发的场景,以减少不必要的计算或请求,提升性能。1.防抖的应用场景常见场景搜索框输入:当用户在搜索框中输入内容时,每次按键都会触发搜索请求。如果不做防抖处理,可能会导致大量不必要的请
- 前端 window.print() 打印图片
BillKu
前端
在使用document.write时,确保内容加载完成后再执行其他操作(如print),可以通过以下方法实现:1.使用window.onload事件window.onload事件会在页面所有资源(包括图片、脚本等)加载完成后触发。javascript复制window.onload=function(){document.write("页面已加载完成");window.print();//确保内容加
- Svelte 5 框架加速实时应用开发, 或引领未来前端编译式框架大爆发?
寒鸦xxx
前端前沿技术前端前端框架
自从去年Svelte团队发布了Svelte5稳定版,同样也是该项目历史上最重要的版本,目前start已经上升到了80K+,也有越来越多的企业和项目投入了该生态.下面我们来看看它与众不同的几大点一、为何Svelte5能加速实时应用?响应式系统的革命细粒度更新:通过$state和$derived实现精准依赖追踪,仅更新受影响的UI部分(而非虚拟DOM全量比对)。性能对比:在实时数据流场景(如股票行情)
- TypeScript 中的 type 和 interface:你真的了解它们的不同吗?
液态不合群
typescriptjavascript前端
如果你有写过Vue3的项目,那么对TypeScript肯定不会陌生。不管是公司新项目技术选型还是个人学习开发新的前端项目,Vue3+TypeScript已经成为首选技术方案之一在TypeScript这个强大的静态类型系统中,type和interface是两个重要的关键字,用于定义和描述数据类型。然而,这两者之间的区别是什么,在实际开发过程中我们要怎么用呢?废话不说,直接进入正题,就让我们一起深入探
- ollama-chat-ui-vue,一个可以用vue对接ollama的开源项目,可接入deepSeek
是你的小熊啊
uivue.js前端ai
ollama-chat-ui-vue使用vue3+vite+elementUi搭建的前端chat,通过ollama可与模型对话,目前支持独立思考,切换模型(联网查询后续支持)github地址:ollama-chat-ui-vue制作不易github点点star,谢谢前置工作安装ollama,ollama官网地址安装完ollama后,打开cmd,下载模型(我选了个最小的模型,模型地址)ollamar
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl