在线电子书创建:MkDocs + Github + ReadTheDocs
MkDocs是一个静态站点生成器,可用于构建项目文档。文档文件使用Markdown语法编写,本文记录如何使用MkDocs生成项目文档,并部署到Read the Docs上。
目录
- 安装mkdocs
- 搭建文档项目
-
- 创建项目
- 启动项目
- 编写文档
-
- Markdown语法
- 站内链接
- 图片
- 文档结构
- 配置文档项目
-
- 项目信息
- 更改图标
- 主题配置
- 部署文档到readthedocs
-
- 准备github项目
- 注册登录Read the Docs
- 导入github项目到 Read the Docs
安装mkdocs
先在本地搭建MkDocs站点。
安装Python虚拟环境,我电脑Python环境是使用Anaconda安装的,使用conda命令创建一个虚拟环境:
$ conda create --prefix=python38 python=3.8
$ conda activate C:\Users\10287\python38
在虚拟环境python38中使用pip命令安装mkdocs:
$ pip install mkdocs
$ mkdocs --version
mkdocs, version 1.4.3 from C:\Users\10287\python38\lib\site-packages\mkdocs (Python 3.8)
搭建文档项目
创建项目
创建博客项目
$ D:\ProgramWorkspace\blog
$ mkdocs new mkdocsProject
创建完成后目录结构如下:
D:\PROGRAMWORKSPACE\BLOG\MKDOCSPROJECT
│ mkdocs.yml
│
└─docs
index.md
mkdocs.yml 为配置文件
docs目录中存放Markdown文档及文档图片。index.md 文件为博客的索引页。
启动项目
启动服务:
$ cd D:\ProgramWorkspace\blog\mkdocsProject
$ mkdocs serve
INFO - Building documentation...
INFO - Cleaning site directory
INFO - Documentation built in 0.11 seconds
INFO - [17:45:25] Watching paths for changes: 'docs', 'mkdocs.yml'
INFO - [17:45:25] Serving on http://127.0.0.1:8000/
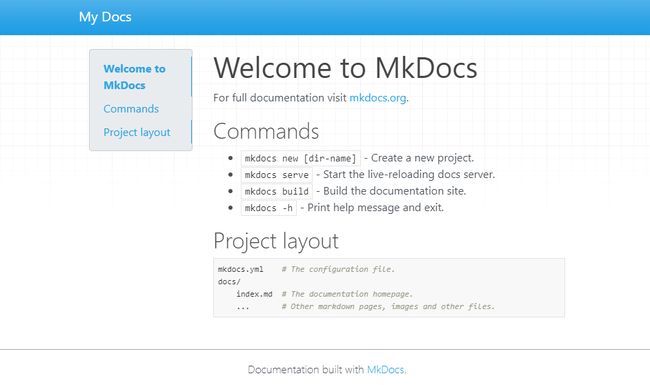
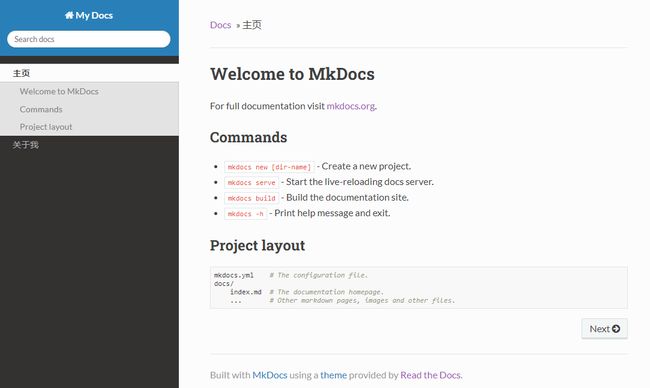
浏览器打开http://127.0.0.1:8000/,将会显示如下页面:
编写文档
Markdown语法
博客文章使用Markdown语法编写,基本语法介绍可参考markdown基本语法介绍。
MkDocs的文章标题默认使用第一行的一级标题。
站内链接
MkDocs可以通过Markdown链接来实现站内链接文档:
请查看 [关于我](about/about.md) 获取我的联系方式。
图片
使用Markdown图像语法在文档中添加图片:

文档结构
假设文档目录结构如下:
D:\PROGRAMWORKSPACE\BLOG\MKDOCSPROJECT
│ mkdocs.yml
└─docs
│ index.md
├─about
│ │ about.md
│ │
│ └─about
│ wechat.png
├─img
│ favicon.ico
└─python
│ python-library-for-json.md
│
└─python-library-for-json
json_dump.png
在mkdocs.yml 配置文件的nav中设置文章布局:
nav:
- 主页: index.md
- python:
- "Python json文件读写": python/python-library-for-json.md
- 关于我: about/about.md
效果如下图:
配置文档项目
项目信息
站点名称:
site_name: My Docs
# site_url: http://127.0.0.1:8000
repo_url: https://github.com/example/repository/ # 仓库地址
repo_name: GitHub # 仓库名称
edit_uri: blob/main/docs/ # 编辑路径
site_description: # 站点描述
site_author: # 作者
copyright: # 版权声明
更改图标
可以修改MkDocs使用的默认图标,在docs目录中创建一个img子目录,然后将自定义favicon.ico文件复制到该目录中。MkDocs将自动检测并使用该文件作为你的图标。
D:\PROGRAMWORKSPACE\BLOG\MKDOCSPROJECT
│ mkdocs.yml
└─docs
│ index.md
└─img
favicon.ico
主题配置
mkdocs默认有两个主题:
-
mkdocs,默认主题
-
readthedocs
theme: readthedocs
# theme: mkdocs
mkdocs主题配置:
theme:
name: mkdocs
highlightjs: true
hljs_languages:
- yaml
analytics:
gtag: G-ABC123
shortcuts: # 快捷键
help: 191 # ?
next: 78 # n
previous: 80 # p
search: 83 # s
navigation_depth: 2 # 侧边栏导航标题最大层级
nav_style: primary # 顶部导航栏样式,可设置为 primary、dark 或者 light
locale: zh_CN # 语言配置,需要安装mkdocs[i18n]:pip install mkdocs[i18n]
readthedocs主题配置:
theme:
name: readthedocs
highlightjs: true
hljs_languages:
- yaml
- rust
analytics:
gtag: G-ABC123
include_homepage_in_sidebar: True # 在侧边栏菜单中列出主页。
prev_next_buttons_location: both # 设置 “Next” 和 “Previous” 按钮的位置:bottom, top, both , or none
navigation_depth: 4 # 侧边栏导航标题最大层级,默认4
collapse_navigation: True # 只在当前页面的侧边栏中包含页面标题。
titles_only: False # 只在侧边栏中包括文章标题,不包括所有子标题。默认值:False。
sticky_navigation: True #侧边栏在滚动页面时随主页内容滚动
locale: zh_CN # 语言配置,需要安装mkdocs[i18n]:pip install mkdocs[i18n]
第三方主题参考这里:https://github.com/mkdocs/mkdocs/wiki/MkDocs-Themes
更多功能配置方法请参考官方文档:https://www.mkdocs.org/
部署文档到readthedocs
前面介绍的只是在本地运行,如果需要让其他人可以访问,需要部署到云服务器上,部署方式有很多,这里介绍如何部署到Read the Docs上。
准备github项目
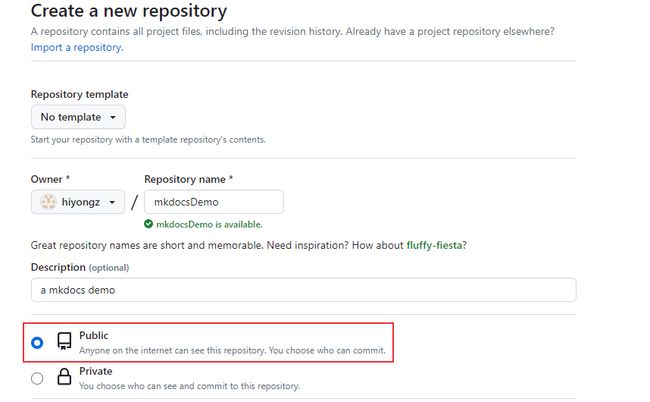
登录github,创建一个公开项目mkdocsDemo:
在项目根目录打开git bash执行如下命令将博客push到新创建的github仓库:
git init
git add --all
git commit -m "mkdocs demo"
git branch -M main
git remote add origin https://github.com/hiyongz/mkdocsDemo.git
git push -u origin main
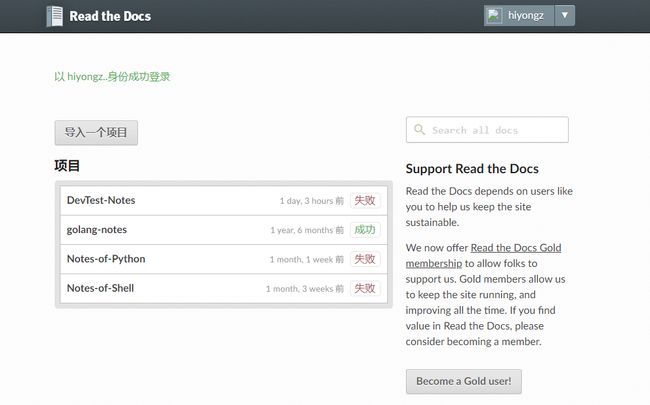
注册登录Read the Docs
Read the Docs注册地址:https://readthedocs.org/accounts/signup/
导入github项目到 Read the Docs
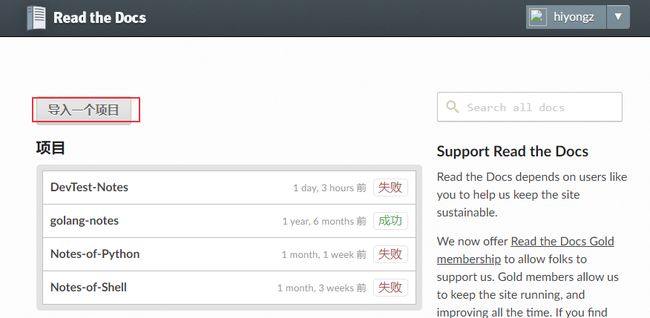
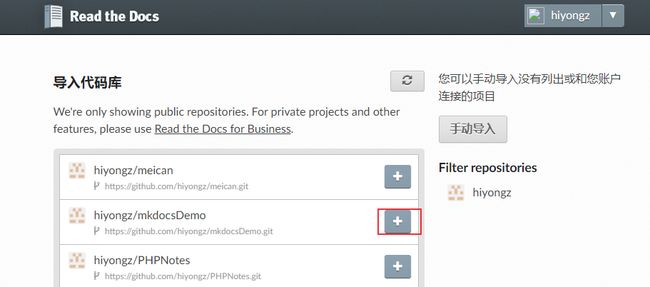
点击“导入一个项目”
点击添加创建的github项目
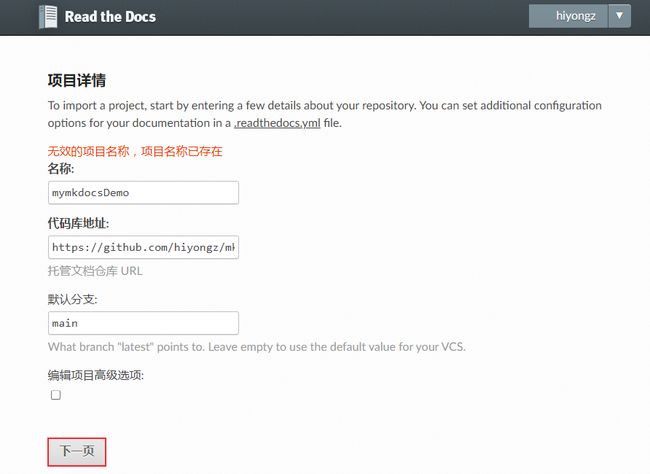
点击“下一页”
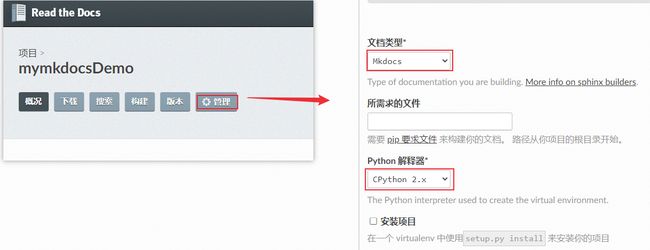
点击【管理】,进入高级设置,设置文档类型为Mkdocs,Python解释器选择CPython 2.x:
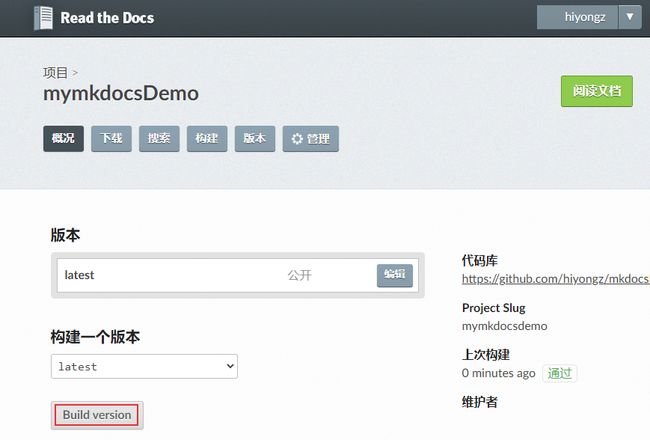
点击“Build version”构建版本
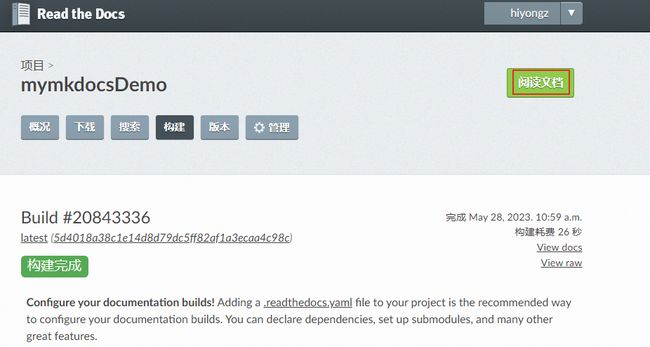
等待构建完成…
点击“阅读文档”,会跳转到文档页面
只要本地提交修改到GitHub项目,就会自动构建更新文档。