【Axure教程】通过输入框动态维护可视化图表
与静态图表相比,动态图表更能吸引观众的眼球并提供更好的视觉效果。动态元素可以吸引观众的注意力,使数据更生动、更具交互性。这有助于提高信息传达的效果,并能够引起观众的兴趣和参与。所以今天作者就教大家,如果通过输入框元件,动态维护可视化图表里的数据,实现图表跟随数据变化而变化的效果。下面我们会以柱状图为案例:
一、效果展示
1、可以在输入框里修改项目名或数据,修改后自动生成对应的柱状图
2、可以在输入框里增加或删除数据,自动生成对应的柱状图
3、可以通过复制粘贴的方式,批量添加新的数据,自动生成对应的柱状图。
【原型预览及下载地址】
https://axhub.im/ax9/9a27399d9b2d17a5/#g=1&p=js单柱状图-输入框维护数据效果
二、制作教程
像案例中的柱状图,我们主要有两种方法制作,一种是用Axure原生元件制作的,另外一种是通过调用外部js图表来制作的,前者的好处是通过原生元件制作,无需联网,而且后续交互都可以自由添加,缺点是首次制作时间较长;后者的好处是,通过调用代码来实现,基本复制粘贴就可以搞定,缺点是后续如果要制作交互会比较麻烦,需要联网或者js本地化,自身也需要懂一点点代码。
那今天我就教大家用输入框控制调用外部的js图表,用Axure原生元件制作的以前的教程也有分享过,有需要的同学可以查看历史文章。
1、Axure调用echarts图表的原理讲解
我们在Axure里面调用echarts的基础图表,只需在echarts里面找到你需要的图表,这里是基础的图表,那些什么3D的这里不适用。然后点击下载示例按钮,就可以下载这个图表的html代码,如下图所示
我们也可以在红色框那里填写好具体的数据或样式,调整好之后在下载就会得到html文件。那这个文件怎么应用在axure里面呢,这里有很多种方法,之前在调用echarts图表的教程里也有详细介绍,这里就简单的说明一下:
第一种,通过内联框架,里面填写这个html文件的本地地址,但是因为axure预览是不能打开本地文件的,所以我们要生成html文件之后才能看到,如果需要在预览就看到,就需要用地址转换工具才行。
第二种,是将html文件放在服务器或者云存储的环境,生成一个在线的地址,这样就可以通过内联框架直接打开对应的地址从而看到图片了
第三种,我们将html文件转为txt,就可以看到里面的html代码,通过js调用的方式,或者将html转成js代码,将图表通过指定元件或者内联框架来实现。
如果前两种的话,代码在文件里面,就很难实现输入框控制图表数据了,如果用第三种方法,代码在axure里面,就可以通过修改代码里数据的值,从而控制生成对应的图表。
2、代码的拆解
以echarts柱状图为例,以下是控制图表的基础代码
可以看到xAxis里的data是控制柱状图的项目,格式为’1月’, ‘2月’, ‘3月’, ‘4月’, ‘5月’, ‘6月’,yAxis里的data是控制柱状图数值,格式为1234, 2468, 3579, 5678, 6666, 3333
3、输入框里文本的变换
我们在看一下输入框里的文本,如下图所示
所以我们就要将冒号左变的项目值的格式转变成’1月’, ‘2月’, ‘3月’, ‘4月’, ‘5月’, ‘6月’;冒号右边的的数据格式转变成1234, 2468, 3579, 5678, 6666, 3333
这里我们就要对文本进行处理。首先我们要取第一行出来变成如下图的形式
这里我们主要用到两个函数,indexof函数和slice函数,我们通过indexof函数,可以找到第一行的换行的位置,然后用slice函数可以将他提取出来,分别设置到两个文本里。
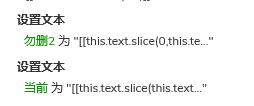
然后我们就要对提取出来的文本1月:1234进行处理了,这里我们也是用indexof和slice函数,indexof函数可以找到冒号的位置,然后用slice函数分别提取处冒号前的项目值,以及冒号后的数据值。
然后我们新建两个文本分别保存两个值,文本默认为空,增加文本为它原来的值增加上新的值,这里需要注意,项目值的格式’text’,需要用引文引号包围,并且用引文逗号分隔; 数据值的格式只需要用英文逗号分隔即可。
这样处理完第一行之后,我们接着处理第二行、第三行数据,这里我们只需要做一个循环即可,判断它里面的还有没有内容行,如果有内容,我们就继续上面的循环;如果没有内容了,我们就可以可以结束循环,触发调用js图表,这样就可以调用图表了
4、交互什么时候执行
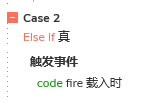
最后,我们什么时候触发这个交互呢,一般我们在输入框失去焦点的时候,但是一般默认图表里会有基础数据,所以我们在载入时就要开始执行了。
我们要先将xy的记录文本先设置为空,因为这是开始前,后面都是在他们原来文本的基础上增加值,如果不清空,在后面修改值的时候,前面的就不会重置,变成越来越多数据了。
然后我们考虑到有些人会打英文冒号,有些人会打中文冒号,所以我们用replace函数统一将中文冒号转为英文冒号。
然后我们触发上面文本转换即可
然后如果修改了数据,我们也要触发这个交互,我们以输入框失去焦点时,作为修改完成的依据,这里不需要重新写一遍事件,因为前面载入时已经写好了,我们只需要用触发交互,触发输入框载入时即可。
这样我们就制作完成了通过输入框动态维护可视化图表的原型模板了,下次使用时,只需要复制粘贴,修改输入框里的选项文字,即可自动生成柱状图的效果了,是不是很方便呢?当然,后续你们也可以根据需要,增加一些常用图表,例如条形图、饼图、环形图等,都是一样的方法哦。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。