- v-for 实例
琪33
v-for实例v-for实例{{item}}{{index+1}}:{{student.name}}-{{student.age}}varapp=newVue({el:'#app',data:{items:[53,23,76,14,54,36,28],students:[{name:'jspang',age:32},{name:'Panda',age:30},{name:'PanPaN',age:
- npm 搭建 Vite 项目
渺小的虫子
viter前端javascript开发语言
兼容性注意Vite需要Node.js版本>=12.0.0。1、使用npm安装Viter$npminitvite@latest使用npm初始化项目#npm6.xnpminitvite@latestmy-vue-app--templatevue#npm7+,需要额外的双横线:npminitvite@latestmy-vue-app----templatevue2、配置路由:npminstallvue-
- 大前端-postcss安装使用指南
黑夜照亮前行的路
postcss
PostCSS是一款强大的CSS处理工具,可以用来自动添加浏览器前缀、代码合并、代码压缩等,提升代码的可读性,并支持使用最新的CSS语法。以下是一份简化的PostCSS安装使用指南:一、安装PostCSS在你的项目目录中,通过npm(NodePackageManager)来安装PostCSS。打开命令行窗口,输入以下命令:bash复制代码npminstallpostcss--save-dev这将把
- 谷歌浏览器驱动Chromedriver(114-120版本)文件以及驱动下载教程
pigerr杨
Pythonpythonchromedrivers
ChromeDriver官方网站GitHub||GoogleChromeLabs/chrome-for-testingChromeDriver113-125_JSONChromeforTestingavailability123-125zip白月黑羽Python基础|进阶|Qt图形界面|Django|自动化测试|性能测试|JS语言|JS前端|原理与安装
- 虚拟 DOM 的优缺点有哪些
咕噜签名分发
前端javascript开发语言
虚拟DOM(VirtualDOM)技术作为现代前端开发中的重要组成部分,已经成为了众多流行前端框架的核心特性。它的引入为前端开发带来了诸多优势,同时也需要我们认真思考其潜在的考量。下面简单的介绍一下虚拟DOM技术的优势与缺点,深入探讨其在实际应用中的影响。提升性能虚拟DOM的最大优势之一是提升页面性能。通过比较前后两次虚拟DOM树的差异,最小化实际DOM操作,从而减少页面重渲染时的性能消耗。这种优
- vue 通信方式
hx_1199
vue.js前端
1、props和$emit父组件向子组件传递数据是通过props传递的,子组件传递给父组件是通过$emit触发事件来做到的。父组件this.$emit("update:page",newVal)-->importChildfrom'./child'exportdefault{name:"Father",components:{Child,},data(){return{articleList:['
- 3、JavaWeb-Ajax/Axios-前端工程化-Element
所谓远行Misnearch
#JavaWeb前端ajaxelementuijava前端框架
P34Ajax介绍Ajax:AsynchroousJavaScriptAndXML,异步的JS和XMLJS网页动作,XML一种标记语言,存储数据,作用:数据交换:通过Ajax给服务器发送请求,并获取服务器响应的数据异步交互:在不重新加载整个页面的情况下,与服务器交换数据并实现更新部分网页的技术,例如:搜索联想、用户名是否可用的校验等等。同步与异步:同步:服务器在处理中客户端要处于等待状态,输入域名
- Python dict字符串转json对象,小数精度丢失问题
朝如青丝 暮成雪
jsonpython
一前言JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,dict是Python的一种数据格式。本篇介绍一个float数据转换时精度丢失的案例。二问题描述importjsontest_str1='{"π":3.1415926535897932384626433832795028841971}'test_str2='{"value":10.00000}'print
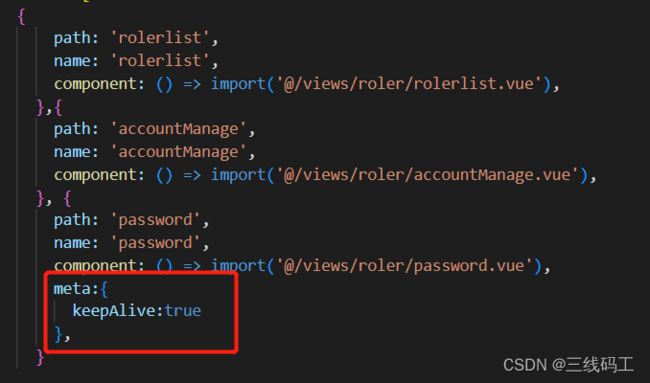
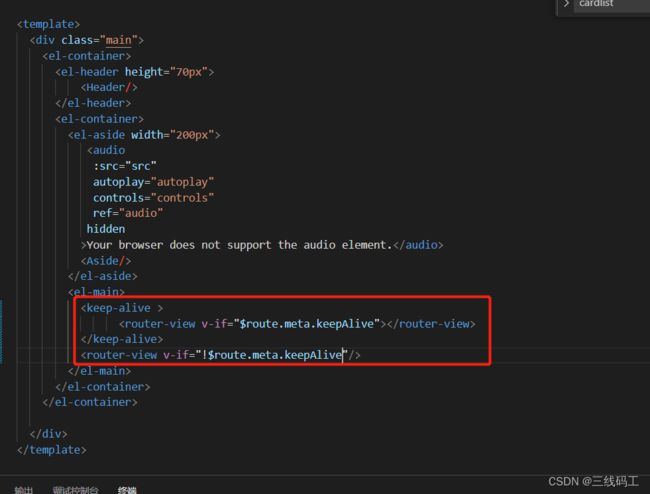
- VUE 页面禁止缩放(华为平板浏览器可能失效)
唐屁屁儿
JSvuewebviewjavascript
h5页面移动端禁止缩放、web页面禁止浏览器缩放移动端优先,可禁止用户缩放和双击放大;在App.vue中的script内的方法里加入以下代码:window.onload=function(){document.addEventListener('touchstart',function(event){if(event.touches.length>1){event.preventDefault()
- java实体中返回前端的double类型四舍五入(格式化)
婲落ヽ紅顏誶
java
根据业务,需要通过后端给前端返回部分double类型的数值,一般需要保留两位小数,使用jackson转换对象packagecom.ruoyi.common.core.config;importcom.fasterxml.jackson.core.JsonGenerator;importcom.fasterxml.jackson.databind.JsonSerializer;importcom.f
- Django forms组件
在飞行-米龙
Djangodjangopython后端
【一】引入【1】实现登陆验证功能(1)需求分析登陆验证需要前后端交互,采用form表单提交数据对数据进行校验用户名必须以英文大写字母开头密码必须大于三位数反馈给用户错误的信息除了反馈错误的信息还有保留原始输入内容(2)后端代码使用user_info_dict字典每次刷新存储存储前端发送的信息存储后端进行验证的信息defhome(request):#每次后刷新这个信息字典user_info_dict
- Vue 常见面试题(一)
安生生申
面试题vue.js前端javascript
目录1、Vue的最大的优势是什么?(必会)2、Vue和jQuery两者之间的区别是什么?(必会)3、MVVM和MVC区别是什么?哪些场景适合?(必会)1、基本定义2、使用场景3、两者之间的区别4、Vue数据双向绑定的原理是什么?(必会)5、Object.defineProperty和Proxy的区别(必会)6、Vue生命周期总共分为几个阶段?(必会)7、第一次加载页面会触发哪几个钩子函数?(必会)
- Web前端Html的表单
任家伟
前端html
表单的关键字:form标签表示一个表单区域action=“后端地址”method=“提交数据方式:get/post”input单行输入框type=“text”文本name=“定义名称名字自定义”向后端提交的键readonly=“readonly”只读,不可修改,但是可以提交disabled=“disabled”禁用组件不可修改,不能提交type=“password”密码框type=“radio”单
- Thinkphp - 详细实现网站系统登录功能,附带 Mysql 数据库设置、Web 前端展示界面、信息校验等(详细代码,即设计过程)
王佳斌
+Thinkphpmysql前端数据库
前言登录功能,是我们几乎开发每个系统都必须的模块。登录功能设计思路,主要包括几个方面。用户输入网址展示登录页面用户输入用户名,密码等点击登录进行信息校验校验通过之后,记录用户登录信息,跳转指定页面用户校验失败,提示失败信息页面目录具体功能实现为了快速搭建可用、美观的页面,我们采用一个比较成熟的前端框架Bootstrap。下面我们到Bootstrap的官网Bootsrap官网下载bootstrap。
- javascript 日期转换为时间戳,时间戳转换为日期的函数
cdcdhj
javascript学习日记javascript开发语言ecmascript
日期转化为时间戳,主要用valueOf()来进行转化为毫秒时间戳,getTime()IOS系统无法解析转换,所以都有valueOf()letgetTimestampOrDate=function(timestamp){lettimeStamp='';constregex=/^\d{4}(-|\/)\d{2}(-|\/)\d{2}$/;constregex2=/^\d{4}(-|\/)\d{2}(-
- react native 总结
一切顺势而行
reactnativereact.jsjavascript
reactapp.js相当与vueapp.vueimportReactfrom'react';import'./App.css';importReactRoutefrom'./router'import{HashRouterasRouter,Link}from'react-router-dom'classAppextendsReact.Component{constructor(props){su
- Vue 模版编译原理
I will.874
vue.jsjavascript前端
当我们使用Vue编写完一个组件以后,Vue会根据模版编译一个render函数,调用render函数生成虚拟DOM,然后将虚拟DOM映射成真实DOM当数据发生变化时,Vue会触发更新视图,调用render函数返回新的虚拟DOM,对比新旧虚拟DOM,修改真实DOM,从而更新页面在此期间,有以下4个关键步骤:模版编译。生成渲染函数render执行render函数生成虚拟DOM首次渲染,根据虚拟DOM生成
- reactive和ref的异同、toRef和toRefs的使用
Niucode
vue3vue.js前端javascript
一、reactive和ref有了reactive为什么还要ref?ref处理起基本数据类型来更加的方便快捷,性能要更好。ref内部值的变化只会触发订阅它的副作用函数(effect)更新,而reactive(Proxy)内部对象的任何属性变化都会触发整个对象的重新渲染。相同点:都是Vue3提供的用于创建响应式数据的函数;在组件中都能够触发视图更新,实现数据的双向绑定。不同点:数据类型:reactiv
- COMP315 JavaScript Cloud Computing for E Commerce
zhuyu0206girl
javascript开发语言ecmascript
Assignment1:Javascript1IntroductionAcommontaskincloudcomputingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorincompletedata,andremovingorfixingthoseelementsbeforeform
- JSON与AJAX:网页交互的利器
入冉心
jsonajax前端
在现代Web开发中,JSON(JavaScriptObjectNotation)和AJAX(AsynchronousJavaScriptandXML)是两项不可或缺的技术。它们共同为网页提供了动态、实时的数据交互能力,为用户带来了更加流畅和丰富的体验。本文将详细介绍JSON和AJAX的概念、原理,并通过代码示例展示它们在实际开发中的应用。一、JSON:轻量级的数据交换格式JSON是一种轻量级的数据
- 程序员开发技术整理
laizhixue
学习前端框架
前端技术:vue-前端框架element-前端框架bootstrap-前端框架echarts-图标组件C#后端技术:webservice:soap架构:简单的通信协议,用于服务通信ORM框架:对象关系映射,如EF:对象实体模型,是ado.net中的应用技术soap服务通讯:xml通讯ado.net:OAuth2:登录授权认证:Token认证:JWT:jsonwebtokenJava后端技术:便捷工
- 【前端学习——js篇】7.函数缓存
笔下无竹墨下有鱼
前端学习前端学习javascript
具体见:https://github.com/febobo/web-interview7.函数缓存函数缓存,就是将函数运算过的结果进行缓存本质上就是用空间(缓存存储)换时间(计算过程)常用于缓存数据计算结果和缓存对象。其实现主要通过闭包、柯里化和高阶函数。下面主要介绍下柯里化:①柯里化柯里化(currying)是一种函数式编程的概念,指的是将一个带有多个参数的函数转换成一系列只接受一个参数的函数的
- javascript的数据类型及转换
田小田txt
一、JavaScript数据类型:共有string,number,boolean,object,function五种数据类型;其中Object,Date,Array为对象型;2个不包含任何值的数据类型:null,undefined。二、Typeof查看数据类型:typeof"John"//返回stringtypeof3.14//返回numbertypeofNaN//返回numbertypeoffa
- Websocket服务监听收发消息
beiback
Java服务器问题websocket网络协议网络
目录1.pom依赖坐标2.项目配置端口和项目包名2.创建处理器3.注册处理器4.前端页面1.pom依赖坐标org.springframework.bootspring-boot-starter-websocket2.项目配置端口和项目包名application.propertiesserver.port=8088//路径规范:为应用的所有servlet提供一个统一的前缀,使URL结构更加清晰和一致
- Netty服务器结合WebSocke协议监听和接收数据
beiback
服务器问题Java服务器运维netty
目录1.pom依赖2.配置属性3.创建netty服务器4.建立监听和响应5.创建启动器6.前端static下页面7.前端js8.注意异常问题9.创建netty服务器--使用守护线程1.pom依赖io.nettynetty-all4.1.86.Final2.配置属性application.properties#启动端口server.port=8088server.servlet.context-pa
- 基于SSM+Vue企业销售培训系统 企业人才培训系统 企业课程培训管理系统 企业文化培训班系统Java
计算机程序老哥
作者主页:计算机毕业设计老哥有问题可以主页问我一、开发介绍1.1开发环境开发语言:Java数据库:MySQL系统架构:B/S后端:SSM(Spring+SpringMVC+Mybatis)前端:Vue工具:IDEA或者Eclipse,JDK1.8,Maven二、系统介绍2.1图片展示注册登录页面:登陆.png前端页面功能:首页、培训班、在线学习、企业文化、交流论坛、试卷列表、系统公告、留言反馈、个
- vue 在style标签中引入js变量控制样式
古迪红尘
VUEvue.jsjavascript前端
1.基本的绑定样式示例data(){return{colorData:'blue',}}详细用法可参考下面的博客:https://www.jianshu.com/p/2b82ee1e6199
- javascript实现SM2加密解密
人生在勤,不索何获
javascript前端jquery
前提JavaWeb环境前端代码window.sm2=function(t){functioni(e){if(r[e])returnr[e].exports;varn=r[e]={i:e,l:!1,exports:{}};returnt[e].call(n.exports,n,n.exports,i),n.l=!0,n.exports}varr={};returni.m=t,i.c=r,i.d=fu
- Vue:为什么要使用v-cloak
刻刻帝的海角
vue.js前端javascript
Vue.js是一种流行的JavaScript框架,它使我们能够构建交互性强大的用户界面。在Vue.js中,v-cloak是一个指令,用于解决在页面加载时出现的闪烁问题。本文将介绍如何使用v-cloak及代码来优化Vue.js应用程序的渲染效果。引言当我们使用Vue.js构建应用程序时,有时会遇到一个问题:在页面加载时,由于Vue.js需要一定的时间来解析和渲染模板,会导致页面上显示出未经处理的Mu
- JavaScript快速入门笔记之二(变量、常量、数据类型)
eshineLau
前端开发javascript笔记前端
JavaScript快速入门笔记之二(变量、常量、数据类型)1、变量何时使用变量:程序中的一切数据都要保存在变量中,反复使用如何使用变量:2种情况:赋值和取值赋值:2步:1.1创建变量:——声明——创建一个新的空变量语法:var变量名;强调:仅声明,未赋值的变量,默认值是undefined命名:1.不能以数字开头2.不能用保留字。3.一般采用驼峰命名1.2赋值:将数据保存到变量中语法:变量名=数据
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(