- 操作系统精髓与设计原理第六版习题全解
莱财一哥
本文还有配套的精品资源,点击获取简介:操作系统作为计算机科学的基础,其核心功能包括管理硬件资源和提供用户服务。《操作系统精髓与设计原理》第六版详细阐述了操作系统的各种核心概念、设计策略和实现技术,并提供了课后习题答案,以帮助读者深入理解并掌握这些知识点。本资料覆盖了进程管理、内存管理、文件系统、设备管理、死锁、安全与保护、分布式系统、实时系统、虚拟化技术和云计算与容器等关键领域。1.操作系统基础知
- 清芳金天小确幸[玫瑰]20191212
清芳福田
[玫瑰]清芳金天小确幸[玫瑰]20191212️快乐读书第三天。读到第三层世界和第四层世界的章节,同一个学校不同班级的比喻,超喜欢。不太确定第一世界是什么,不过对于第二世界的一只鸟和第三世界的一个人的不同,感受强烈。即使在同一个年级,也有优等生和普通学生的差别不是?这里好像还是有分别,明天希望能理解得更透彻。淑娜联系儿子吃饭,儿子下乡未能实现。她立即换方案,高情商的人,就是这样,把别人的事儿放在心
- 2019-2-27日记
清风明月拂我心
今天是周三起床:5:00就寝:12:10天气:晴心情:好叫我起床的不是闹钟是梦想年度目标及关键点:90天践行2.0本月重要成果:习惯养成中今日三只青蛙/番茄钟1.平安项目图纸深化2.俏九州图纸修改成功日志-记录三五件有收获的事务1.嘉里报价完成财务检视一般人际的投入同事间工作交流开卷有益-学习/读书/听书选书健康与饮食今日步数:6000+今日锻炼:步行今日饮食:清淡好习惯打卡早起、反思、阅读、日记
- 直返APP的盈利模式是什么?它是如何实现盈利的?
好项目高省
直返是一个创新型的购物平台,它的出现彻底改变了传统购物的模式。直返APP作为直返平台的重要组成部分,以其独特的商业模式和丰富的功能,吸引了大量用户的关注。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。古楼导
- C#实现基于ffmpeg加虹软的人脸识别
关于人脸识别目前的人脸识别已经相对成熟,有各种收费免费的商业方案和开源方案,其中OpenCV很早就支持了人脸识别,在我选择人脸识别开发库时,也横向对比了三种库,包括在线识别的百度、开源的OpenCV和商业库虹软(中小型规模免费)。百度的人脸识别,才上线不久,文档不太完善,之前联系百度,官方也给了我基于Android的Example,但是不太符合我的需求,一是照片需要上传至百度服务器(这个是最大的问
- MySQL高可用集群架构:主从复制、MGR与读写分离实战
软考和人工智能学堂
PHP和MySQLphp程序设计MySQL经验与技巧数据库mysql架构
1.MySQL高可用架构概述MySQL高可用性(HighAvailability)解决方案旨在确保数据库服务在硬件故障、网络问题等异常情况下仍能持续提供服务。以下是主流的高可用方案对比:方案原理优点缺点适用场景主从复制基于binlog的异步复制简单易用,对性能影响小数据一致性弱,故障切换复杂读写分离、备份MHA监控主库并自动故障转移自动切换,减少停机时间需要VIP管理,配置复杂中小规模业务系统MG
- zynq串口的例子vio_uart
vio_uartvio_uart是一个基于串口通信的内存映射接口模块,其功能类似于Vivado中的VIOIP。它用于实现主从设备之间的数据采集与控制命令交互。两类寄存器vio_uart提供了采集寄存器和一个控制寄存器o_acq_gram_x:模拟采集器寄存器(生成采样数据)i_ctrl_gram_x:模拟控制器寄存器(接收主控写入的控制命令)地址映射类型信号名地址范围描述采集寄存器o_acq_gr
- 力扣25.7.15每日一题——有效单词
一个OI蒟蒻
LeetCodeleetcode算法职场和发展
Description应该都能看懂吧……Solution一道简单的模拟题。按照题意枚举字符串,判断元/辅音;判断合法即可。也不知道今天的题为什么怎么淼Code(C++、Python3)C++classSolution{public:boolisValid(stringword){if(word.size()bool:iflen(word)<3:returnFalsee=f=Falseforcinw
- 2022-05-03
放下未来
2022年5月3日《纪律教育》培训总结——刘晓棉+春蕾五幼一,感受父母对于孩子的影响是非常巨大的,家庭是孩子的第一所学校,父母是孩子的第一任老师,孩子的榜样,教育孩子就是要以身示范。言行大于身教,我们教育孩子我们要用我们的行动去感化孩子,比你讲很多大道理好的多。二,收获作为家长也要多理解自己的孩子,让孩子感觉到自己被尊重的,其实孩子的生活是简单的,性格是天真的,家长应该多陪伴孩子,可以跟孩子一起玩
- 掌握未来云原生:Kamaji Kubernetes 控制平面管理器
白羿锟
掌握未来云原生:KamajiKubernetes控制平面管理器项目简介在Kubernetes的世界里,我们迎来了Kamaji——一款创新的Kubernetes控制平面管理器。这个项目基于托管控制平面的理念,将Kubernetes控制面组件运行在Pod中,而不是独立的物理或虚拟机上。通过这种方式,Kamaji使大规模集群管理和扩展变得更为高效且降低了运维负担。Kamaji就像一支全天候工作的Site
- Kamaji项目中的Datastore:多租户Kubernetes控制平面数据存储方案解析
胡易黎Nicole
Kamaji项目中的Datastore:多租户Kubernetes控制平面数据存储方案解析引言在现代Kubernetes管理架构中,数据存储层是控制平面的核心组件。Kamaji项目通过创新的数据存储设计,为多租户Kubernetes环境提供了灵活高效的解决方案。本文将深入解析Kamaji中Datastore的工作原理、技术特性以及最佳实践。数据存储架构设计Kamaji采用控制平面与数据存储解耦的架
- 38、未来展望:C数据库编程的发展趋势与挑战
dog123
C#数据库编程:从入门到精通C#数据库编程云原生数据库
未来展望:C#数据库编程的发展趋势与挑战1.引言随着信息技术的快速发展,数据库编程已经成为现代软件开发中不可或缺的一部分。C#作为一种强大的编程语言,在数据库编程领域展现出卓越的表现。本文将探讨C#数据库编程的未来发展趋势,分析当前面临的主要挑战,并提出相应的解决方案。通过这些讨论,我们希望能够为开发者提供有价值的见解,帮助他们在未来的项目中更好地应对变化和技术进步。2.数据库编程的新趋势2.1云
- 亲子共读D38|圆点
入户锁门
文/入户锁门图片发自App今天陪诺诺读了一本非常简单的绘本《圆点》。这本书作者是美国作家帕特丽夏.因特里亚戈。该书以圆点为主角,赋予圆点各种不同属性。画风是这样的:一个红色的圆点,配上的文字是:停止的圆点;一个绿色的圆点,配上的文字是:行进的圆点;轻的圆点、重的圆点、软的圆点、硬的圆点……图片发自App图片发自App图片发自App通过给圆点不同的颜色、改变形状,赋予圆点以不同的情感,却包含生活的中
- 《盛唐幻夜》诚实的问题,简单的考试就出来了结果!
重拾你的微笑
《盛唐幻夜》国王给两个王子一人一颗花种子,让他们种出来看谁种的好。大王子和二王子都种出了好看的花朵。可是国王和王后看到美丽的花朵并不开心。电视上的花其实不好看,我还以为是花太丑,国王和王后才不开心呢!大王子坚持说是自己精心种出来的花。二王子说这花不是自己种的,种不出花来用魔法变出来的花。王后说种子是炒熟的种子,根本种不出花来。二王子说了实话。这个故事我好象在哪看到过,剧情用上了用心的出题呀!考核诚
- 排序算法—插入排序(插入、希尔)(动图演示)
每天都要进步1
排序算法排序算法算法数据结构
目录十大排序算法分类插入排序算法步骤:动图演示:性能分析:代码实现(Java):希尔排序算法步骤:动图演示:性能分析:代码实现(Java):十大排序算法分类本篇分享十大排序算法中的需要进行交换操作的插入排序与希尔排序,其余算法也有介绍噢(努力赶进度中,后续会添加上)插入排序工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。插入排序和冒泡排序一样,也有一种优
- 10个正规靠谱可以长期做的网络赚钱项目
氧惠帮朋友一起省
互联网自从诞生以来就是一个金矿,一波又一波的弄潮儿前赴后继,在网上赚了大钱或小钱。普通人虽然不能像丁磊、马云、马化腾、刘强东那样利用互联网赚大钱,你不管是想增加收入,还是全职在网上工作,赚点儿小钱还是有很多方法的。1.氧惠APP购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超级补贴(邀请好
- 二叉搜索树(binary search tree)
使用场景用作系统中的多级索引,实现高效的查找、插入、删除操作。作为某些搜索算法的底层数据结构。用于存储数据流,以保持其有序状态。特点1.对于根节点满足:任意左子树节点num)cur=cur.left;//找到目标节点,跳出循环elsebreak;}//返回目标节点returncur;}插入操作1.查询插入位置,从根节点出发,根据当前节点和插入num的大小判断在左右子树,直到越过叶子节点跳出循环,(
- Python PyV8: 在Python中运行JavaScript的利器
莱财一哥
本文还有配套的精品资源,点击获取简介:PythonPyV8是一个在Python环境中执行JavaScript代码的库,基于Google的V8JavaScript引擎,实现Python与JavaScript之间的互操作性。本文将详细讨论PyV8的安装方法,包括通过pip安装和自行编译安装特定版本的步骤,以及如何在Python程序中使用PyV8执行JavaScript代码。1.PythonPyV8库介
- STM32+w5500+TcpClient学习笔记
结城明日奈是我老婆
嵌入式stm32学习笔记
文章目录参考文章本地和远程IP连接的配置(重点)TCP发送参考文章注意:SPI的CSRST脚这些都是通过cubeMX自定义的可以自行修改。用的是SPI1项目地址//MyTcpClient.h#ifndefMYTCPCLIENT_H#defineMYTCPCLIENT_H#include"main.h"#include"w5500.h"#include"socket.h"#include"wizch
- 2021-03-17
陆小曼蔓
第十章:勇于成为团队领袖:销售领袖能力与情商的关系如果他能够成为一名优秀的销售员,为什么却在销售领导这个位置上干得这么差劲呢?这个问题的答案很简单:汤姆作为优秀销售员时期完成的出色任务与他现在领导一个销售团队完成的任务是不一样的。销售员只需要专注于开发销售机会,而销售经理则需要专注于开发销售员的潜能。销售员只要掌握必备的销售技能,就可以做好本分工作。要想成为优秀的销售经理,就必须擅长向销售员教授让
- Pycharm开发Djnago项目部署详细教程(2021更新)
af9f873c915c
项目部署:这里用的是非常干净的ubuntu16.04系统环境,没有使用任何云服务器,原因是因为不同的云服务器环境都不一样。我们就从零开始来完成部署。在开发机上的准备工作:确认项目没有bug。用pipfreeze>requirements.txt将当前环境的包导出到requirements.txt文件中,方便部署的时候安装。把dysms_python文件准备好。因为短信验证码的这个包必须通过将项目上
- 智能体架构深度解构:一次用户请求的完整旅程
一休哥助手
架构
引言:智能体系统的复杂性迷宫当用户向AI智能体发出一个简单请求时,背后正上演着一场精密的认知交响乐。2025年全球智能体日均处理请求量突破120亿次,但仅38%的用户理解其内部运作机制。本文通过解构一次真实请求的完整生命周期(从输入到输出),揭示智能体架构的核心流程与关键技术,涵盖11个关键步骤与23项核心技术,为开发者提供全景式架构指南。用户请求输入处理意图理解记忆检索任务规划工具调用安全管控执
- 【旧作新发】定时练习--梦想
暖阳522
就这样吧!定时练习,看见错误也没有改,保持原先的样子好了……我写了什么天黑了,星星出来了,没有什么特别的,我也要睡觉了,已经是深秋了,外面有点冷,不过家里很温暖,这不是个看星星的好季节,这季节适合做梦。蜷在被窝里闭上眼睛,一切好事就都来了,不用努力,不用争抢,幸福就从天而降,从此不离左右!也许明天会中彩票吧!或许对街的那个帅男突然就喜欢了,明天一早起来发现有了超能力,想什么都可以实现。其实这挺简单
- 人脸识别闸机系统解决方案
亿晟
人脸识别
需求分析针对人脸识别通行管理项目,亿晟科技Eface人脸识别通行管理解决方案,是结合亿晟Yface系列人脸识别闸机专用主板,3D双目摄像头、以及闸机核验APP和Eface智慧考勤系统于一体的软硬件整体解决方案、该方案无缝对接各类闸机、考勤机等实现一站式成品落地,并且支持口罩识别,结合Eface智慧云服务器,或者局域网版本EFace管理平台。方便客户各种使用场景。方案架构硬件推荐方案特点人脸识别闸机
- pyQT学习笔记——Qt常用组件与绘图类的使用指南
tt555555555555
Qtpyqt学习笔记
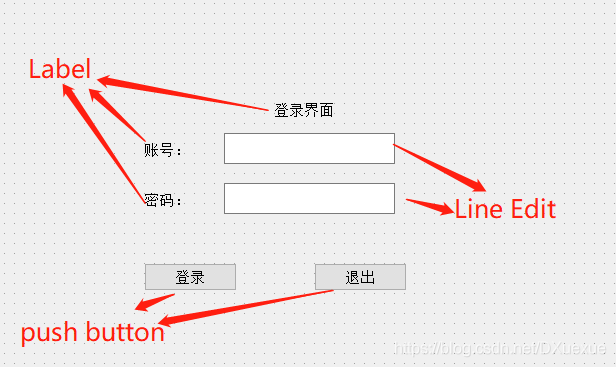
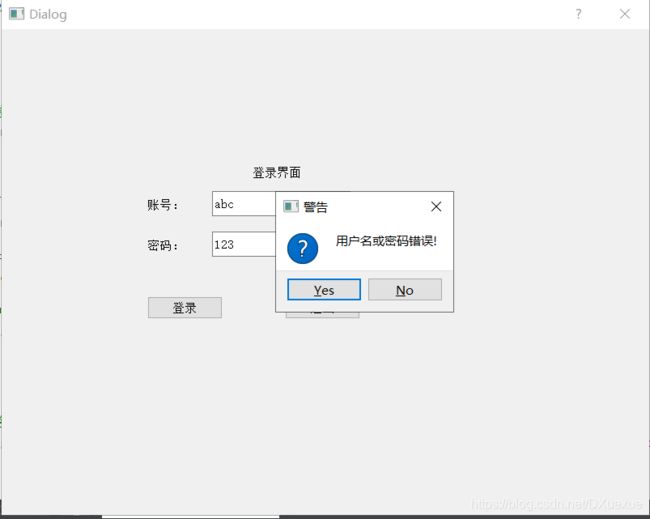
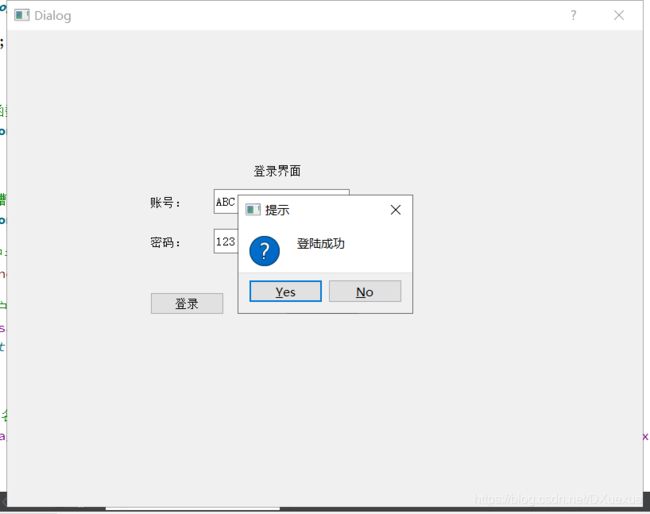
Qt常用组件与绘图类的使用指南一、大小策略(SizePolicy)1.1大小策略概述1.2具体参数1.3其他常见策略1.4伸展值的作用二、常用组件的使用2.1QSpinBox和QComboBox示例代码2.2QDialog示例代码2.3QTableView示例代码三、QPainter类介绍3.1QPainter的使用示例代码3.2QPainter的功能一、大小策略(SizePolicy)1.1大小
- 566天:人总得有个目标,万一实现了呢?
我的职业生涯
#每天三件事,第566天#一个有着强烈的求生意志的人,在极端艰难的环境下也能创造奇迹。活下来——是唯一的目标。很多癌症患者从确诊到离世,差不多就三个月时间吧。他们的离去,并不是因为疾病对身体的严重打击,而是疾病对意志的彻底摧毁。《总体战》这本书对战争有一句定义:战争以一方失去战斗意志为结束。战争的目标就是为了赢得胜利,失去战斗意志,意味着承认失败,接受失败,放弃胜利的目标。也就意味着自己这一方从精
- PyQt5学习笔记,带例子源码
一、很程序员,都喜欢开发windows桌面应用系统,基于python3开发,效率高二、PyQt5开发的桌面应用系统是可以跨平台的,可以在Mac上、Window上、Linux桌面系统上运行,以下为学习笔记及总级三、源码下载登录后复制1、QDateTimeEdit日期输入框setCalendarPopup弹出日期选择框setDisplayFormat("yyyy-MM-ddHH:mm:ss")设置展示
- wap页面和html5,WAP网站、3G网站、html5触屏版有什么区别?
目前手机上的网站主要就分为WAP格式和3G格式,从脚本语言来讲,我们通常喜欢说用WML开发的网站就是WAP网站,用XHTML开发的网上3G网站。WML是当初专门为2.5G时代开发的一个脚本,他的功能挺简单的,页面形式呢主要是文字居多,因为那个时候的网速带宽还有机型的限制,所以WAP网站不能用CSS,字体颜色也只有普通文字的黑色和链接文字的蓝色,至于页面背景什么的是不能设置的。3G网站,也就是我们所
- phpStrom 配置Laravel代码提示 2022-03-21
阿然学编程
phpstrom安装laravel插件并启用本插件image.png重启项目右下角会跳出LaravelPlugin提示框并点击自动配置image.png或者手动启用image.png使用Composer安装barryvdh/laravel-ide-helper#推荐--dev因为这个包不需要同步到线上composerrequirebarryvdh/laravel-ide-helper--dev#如
- DataWhale 二月组队学习-深入浅出pytorch-Task04
-273.15K
DataWhale组队学习学习pytorch人工智能
一、自定义损失函数1.损失函数的作用与自定义意义在深度学习中,损失函数(LossFunction)用于衡量模型预测结果与真实标签之间的差异,是模型优化的目标。PyTorch内置了多种常用损失函数(如交叉熵损失nn.CrossEntropyLoss、均方误差nn.MSELoss等)。但在实际任务中,可能需要针对特定问题设计自定义损失函数,例如:处理类别不平衡问题(如加权交叉熵)实现特殊业务需求(如对
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class