location.href 和 document.URL 与 document.documentURI
location.href 和 document.URL 与 document.documentURI
相同点
不同点
location.href=url可以赋值, 效果类似location.assign(url) , 可以后退
document.URL 与 document.documentURI 是只读的, 赋值无效
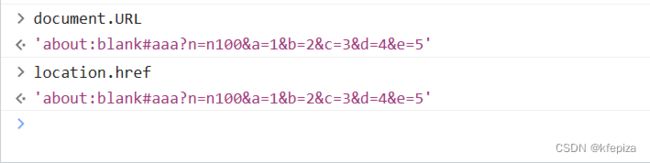
location.href
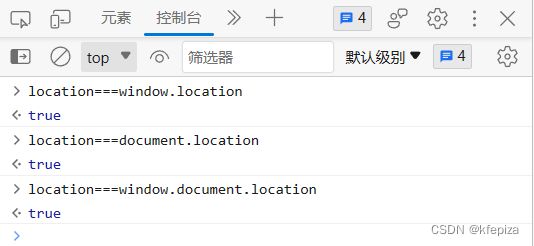
location===window.location
true
location===document.location
true
location===window.document.location
true
MDN说: Location 接口的 href 属性是一个字符串化转换器 (stringifier), 返回一个包含了完整 URL 的 USVString 值,且允许 href 的更新。
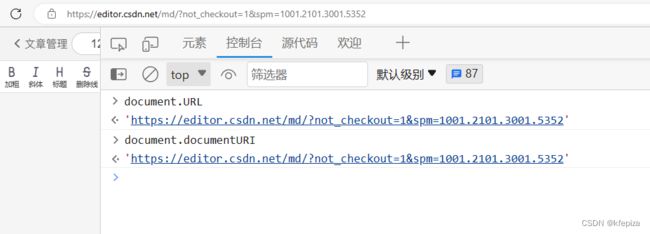
document.URL
document.URL 返回当前文档的 URL 地址
该属性的值和DOM Level 0 中的document.location.href 属性的值是相等的。然而 document.location.href 是可写的,document.URL 是只读的。
document.documentURI 也返回与该属性相同的值,不过它在非 HTML 文档中也可以使用。
规范 : DOM Level 2 HTML: URL
[URI [IETF RFC 2396] ] (https://www.w3.org/TR/DOM-Level-2-HTML/references.html#RFC2396)
document.documentURI
Document 接口的属性 documentURI 以字符串的形式返回文档的位置(location)。在最初的 DOM3 定义中,这个属性是可读/写的。在现代的 DOM 标准(DOM4)中,它是只读的。
HTML 文档有一个 document.URL 属性返回同样的值。但是不像 URL,documentURI 适用于所有类型的文档。
document.URL与document.documentURI
document.URL
document.URL 返回当前文档的 URL 地址
该属性的值和DOM Level 0 中的document.location.href 属性的值是相等的。然而 document.location.href 是可写的,document.URL 是只读的。
document.documentURI 也返回与该属性相同的值,不过它在非 HTML 文档中也可以使用。
规范 : DOM Level 2 HTML: URL
[URI [IETF RFC 2396] ] (https://www.w3.org/TR/DOM-Level-2-HTML/references.html#RFC2396)
document.documentURI
Document 接口的属性 documentURI 以字符串的形式返回文档的位置(location)。在最初的 DOM3 定义中,这个属性是可读/写的。在现代的 DOM 标准(DOM4)中,它是只读的。
HTML 文档有一个 document.URL 属性返回同样的值。但是不像 URL,documentURI 适用于所有类型的文档。
相同点
不同点
-
- document.documentURI 继承自Document接口, 适用于所有文档;
- document.URL 继承自HTMLDocument接口, 只适用于HTML文档;
对比 document.URL 和 location.href
document.URL 和 location.href 的不同点
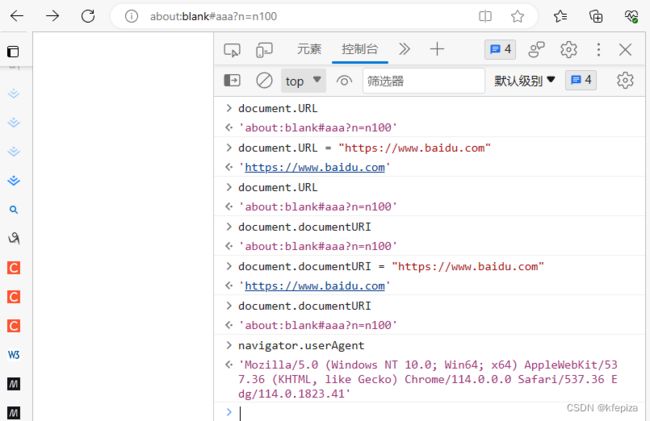
document.URL只读 , location.href读写
给 document.URL 赋值, document.URL的值不会改变

给 location.href 赋值, location.href 的值改变了, 并且页面也改变了, 效果和 location.assign()一样, 可以"后退"
因为页面改变了,控制台内容也清空了, 所以没法截图
localtion.href=url 相当于 location.assign(url)
document.URL 属于比较老的 api, 作为代替应该尽量使用 window.location.href 而非 document.URL. ?
document.URL 和 location.href 的相同点
值相等
MDN上说 document.URL属性的值和DOM Level 0 中的document.location.href 属性的值是相等的。然而 document.location.href 是可写的,document.URL 是只读的。
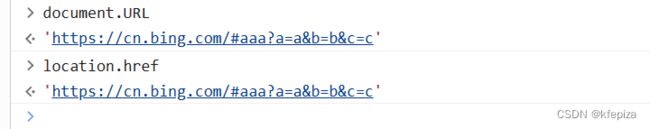
都能完整显示url
浏览器地址栏输入 https://cn.bing.com/#aaa?a=a&b=b&c=c

浏览器地址栏输入 about:blank#aaa?n=n100&a=1&b=2&c=3&d=4&e=5