Vue中使用百度地图(获取用户当前位置并)实现标注点以及详情
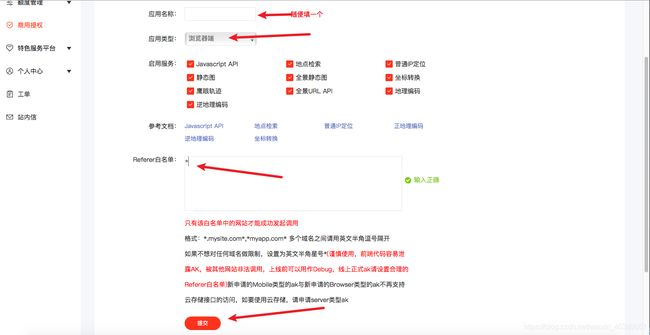
首先肯定是去百度地图API里面申请一个密钥(ak)
http://lbsyun.baidu.com/index.php?title=首页
滑到最下面
我写了3个不同的
第一种

先询问是否授权,然后同意之后才会显示地图,红点可以点击显示该地方的详情,也可以移动,经纬度也会随之改变
html
css
#allmap {
width: 100%;
height: 100%;
}
js
data:{
nowLat: 0,
nowLng: 0,
point: {},
marker: {},
map: {}
}
methods:{
//根据动态获取到的经纬度显示当前位置
useBaiduMap: function () {
var _this = this;
// 百度地图API功能
let Lat = this.nowLat;
let Lng = this.nowLng;
// 百度地图API功能*/
_this.map = new BMap.Map("allmap");
if(this.position.lng !==null && this.position.lat !==null){
_this.point = new BMap.Point(this.position.lng, this.position.lat);
}else{
_this.point = new BMap.Point(Lng, Lat);
}
_this.map.centerAndZoom(_this.point, 15);
_this.map.enableScrollWheelZoom(true); //启用滚轮放大缩小,默认禁用
_this.map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
_this.marker = new BMap.Marker(_this.point); //创建marker对象
_this.map.addOverlay(_this.marker); // 将标注添加到地图中
_this.marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
//用户确认重新选择位置坐标
_this.map.addEventListener("click", function (e) {
_this.disp_confirm(e);
});
//获取手机设备高度
var deviceHeight = window.innerHeight;
document.getElementById('allmap').style.height = deviceHeight + 'px';
},
//重新选择位置信息
disp_confirm(e) {
var _this = this;
this.point = new BMap.Point(e.point.lng, e.point.lat);
_this.point = new BMap.Point(e.point.lng, e.point.lat);
this.nowLng = e.point.lng
this.nowLat = e.point.lat
this.position.lng = e.point.lng
this.position.lat = e.point.lat
_this.marker.setPosition(_this.point);//设置覆盖物位置
_this.getAddressName();
},
// 获取具体位置信息名称
getAddressName() {
var _this = this;
var gc = new BMap.Geocoder();
gc.getLocation(_this.point, function (rs) {
var addComp = rs.addressComponents;
// 百度地图API功能
_this.marker = new BMap.Marker(_this.point); // 创建标注
_this.remove_overlay();
_this.map.addOverlay(_this.marker); // 将标注添加到地图中
_this.map.centerAndZoom(_this.point, 15);
var opts = {
width: 200, // 信息窗口宽度
height: 100, // 信息窗口高度
title: "", // 信息窗口标题
enableMessage: true,//设置允许信息窗发送短息
message: ""
}
var infoWindow = new BMap.InfoWindow("地址:" + addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber, opts); // 创建信息窗口对象
_this.marker.addEventListener("click", function (e) {
e.domEvent.cancelBubble=true;//点击标注时显示当前位置信息 阻止地图的点击事件
_this.map.openInfoWindow(infoWindow, _this.point); //开启信息窗口
});
console.log(addComp)
});
},
//清除覆盖物
remove_overlay(){
this.map.clearOverlays();
}
},
},
activated:{
var _this = this;
var geolocation = new BMap.Geolocation();
//弹出地理授权 获取当前的经纬度
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
_this.nowLat = r.point.lat;
_this.nowLng = r.point.lng;
_this.useBaiduMap();
} else {
alert("baidu return failed");
}
},
//获取失败时候的回调
function (r) {
alert('请允许百度地图获取当前位置信息');
return {
//设置高精度
enableHighAccuracy: true
};
}
);
}
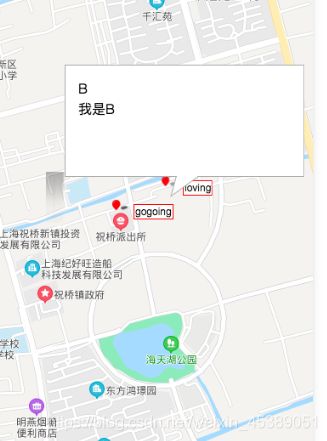
第二种
是地图上生成特定的标注点,点击之后显示详情
首先在index.html里面引入我们的ak
然后代码
html
css
#allmap {
width: 100%;
height:100vh;
}
js
export default {
mounted() {
var map = new BMap.Map("allmap");
var point = new BMap.Point(121.769473,31.111712);
map.centerAndZoom(point,16);
var marker = new BMap.Marker(point);
var mapPoints = [
{x:31.111712,y:121.769473,title:"A",con:"我是A",branch:"gogoing"},
{x:31.112565,y:121.771581,title:"B",con:"我是B",branch:"loving"},
{x:31.115246,y:121.768545,title:"B",con:"我是B",branch:"cool"},
];
var i = 0;
map.addOverlay(marker);
map.enableScrollWheelZoom(true);
// 函数 创建多个标注
function markerFun (points,label,infoWindows) {
var markers = new BMap.Marker(points);
map.addOverlay(markers);
markers.setLabel(label);
markers.addEventListener("click",function (event) {
map.openInfoWindow(infoWindows,points);//参数:窗口、点 根据点击的点出现对应的窗口
});
}
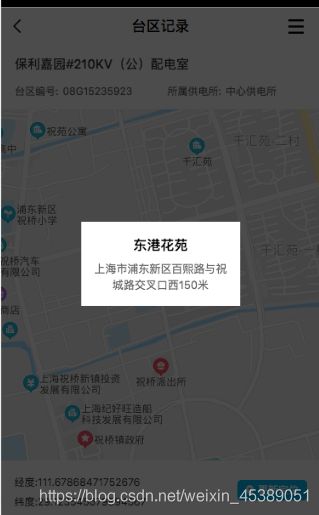
for (;i第二种
是我们点击地图上哪个位置,哪个位置就会放一个蓝色定位图标,同时也可以展示该详情,不过详情我没用内置的,用vant组件搞的,内置太丑了我感觉
html
css
#allmap {
width: 100%;
height:100vh;
}
js
mounted() {
var map = new BMap.Map("allmap"); //new 一个地图对象
var point = new BMap.Point(121.769473, 31.111712); //设置地图的中心点
var zoom = 16; //设置地图的等级
map.centerAndZoom(point, zoom); // 在地图中显示
map.enableScrollWheelZoom(); //启用滚轮放大缩小
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
var geoc = new BMap.Geocoder();
var that = this;
map.addEventListener("click", function (e) {
//给地图添加点击事件
map.clearOverlays();
console.log(e);
that.lng = e.point.lng;
that.lat = e.point.lat;
//创建标注位置
var pt = new BMap.Point(that.lng, that.lat);
var myIcon = new BMap.Icon(
"那个蓝色标的url",
new BMap.Size(25, 25)
);
var marker2 = new BMap.Marker(pt, { icon: myIcon }); // 创建标注
map.addOverlay(marker2); // 将标注添加到地图中
geoc.getLocation(pt, function (rs) {
if (rs.surroundingPois.length !== 0) {
that.positionTitle = rs.surroundingPois[0].title;
that.positionAddress = rs.surroundingPois[0].address;
that.popupShow = true;
}
console.log(rs);
});
});
},
};
}
由于对这个地图不是很熟,所以只能写这么多啦