发布自己的Vue组件库到npm让别人可以下载,像element-ui一样一个npm包发布多个组件
组件样式
发布自己的npm包
注册npm账号
https://www.npmjs.com/
第一步:使用 vue init webpack-simple yyl-npm-practice 初始化项目
提示: 不要用 vue init webpack npm-practice 初始化项目,因为我们就开发个组件,不需要那么多配置,webpack-simple就够了。
初始完项目,按照提示输入项目信息即可,然后 npm install , npm run dev 让项目跑起来,如下图:
第二步:修改文件目录
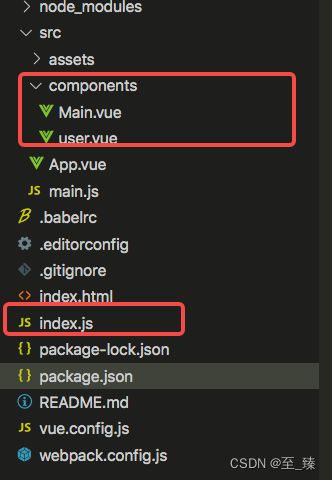
1.在src目录下新建components文件夹,然后在此文件夹下建立Main.vue文件(我写了两个组件就建了两个)
2.在根目录下新建 index.js文件, index.js是把Main.vue和user.vue文件暴露出去的出口 。
红色的就是新建的文件
第三步:修改文件内容,配置
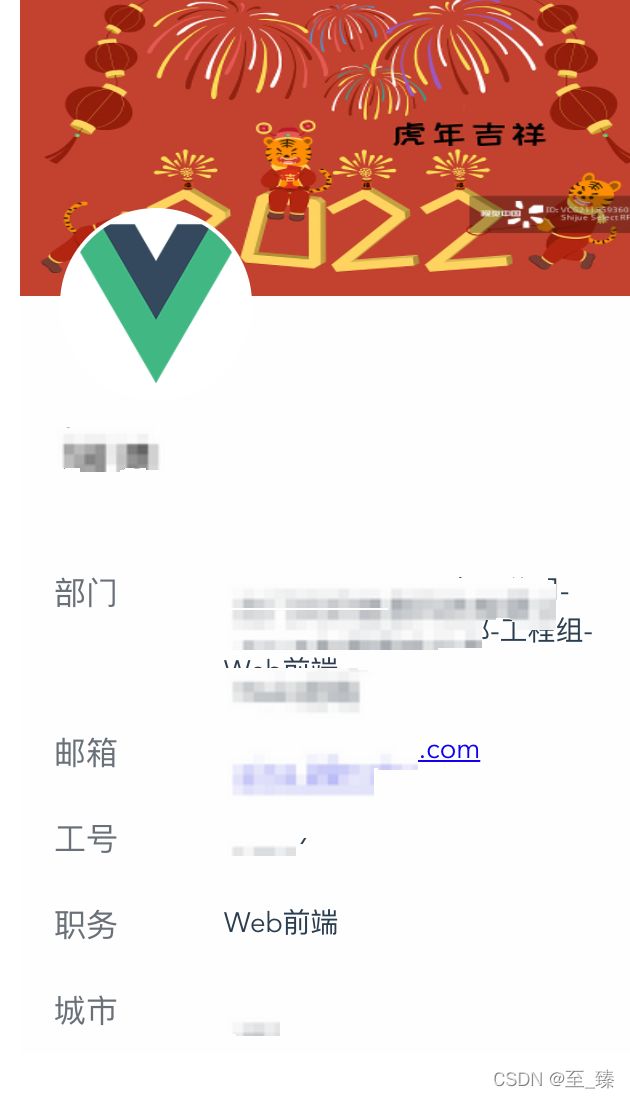
Main.vue中内容如下(注意name)

![]() {{propData.userName}}
{{propData.userName}}
-
部门
{{propData.department}}
-
邮箱
-
工号
{{propData.Job_number}}
-
职务
{{propData.userPost}}
-
城市
{{propData.city}}
user.vue文件内容如下
{{UserName}}
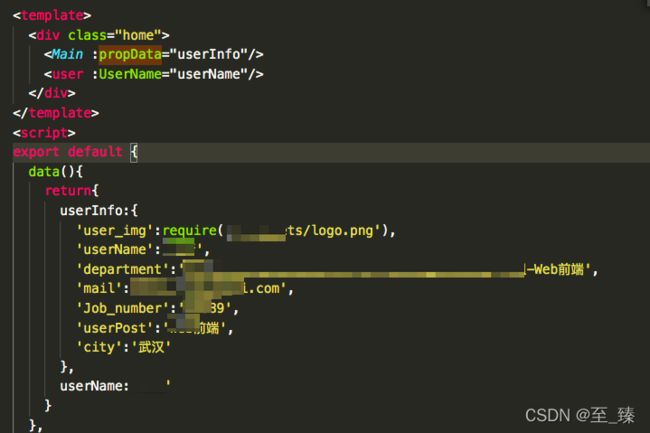
2.App.vue内容如下:
3.index.js内容如下:
import Main from './src/components/Main'
import User from './src/components/user'
const components = [
Main, User
]
const install = function (Vue) {
if (install.installed) return
// 遍历注册全局组件
components.map(component => Vue.component(component.name, component))
// 这一步判断window.Vue是否存在,因为直接引用vue.min.js, 它会把Vue绑到Window上,我们直接引用打包好的js才能正常跑起来。
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
}
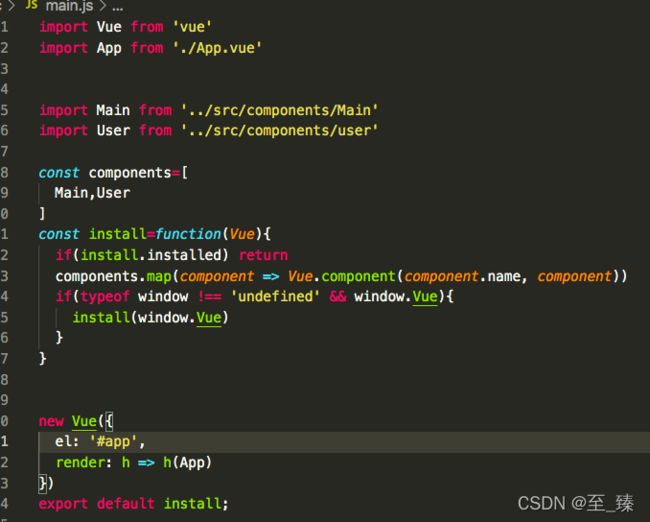
export default installindex.js内容改完如下, 因为使用 window.Vue.component('yyl-npm-practice', Main) 的时候 外部引用的时候 有可能会覆盖该组件,导致组件无法正常使用; 使用下面的的定义方式后, 在.vue 环境下 使用方式不变, 在只引用 ys-expression.js 环境下 需在 new Vue() 之前加 window['ys-expression'].default.install(); 所以我们在main.js中也写了同样的方法
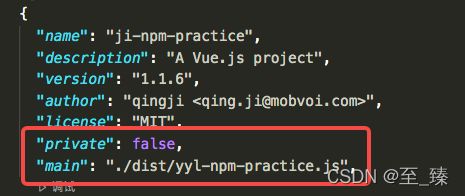
4.修改package.json(标红的就是新增和改变的属性)
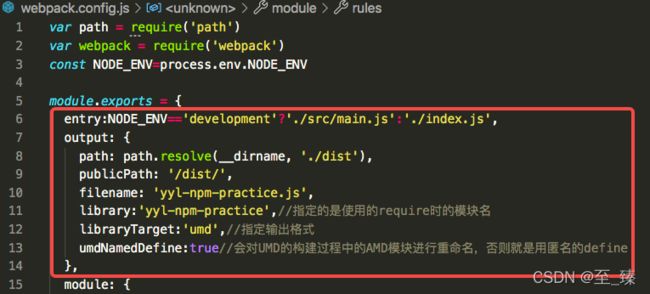
5.修改 webpack.config.js(就是修改entry和output)
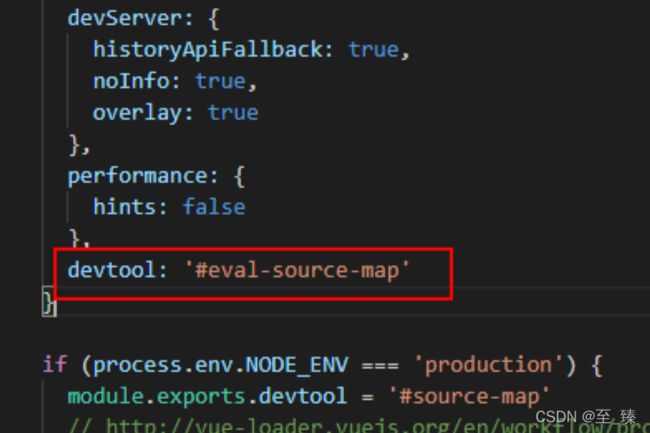
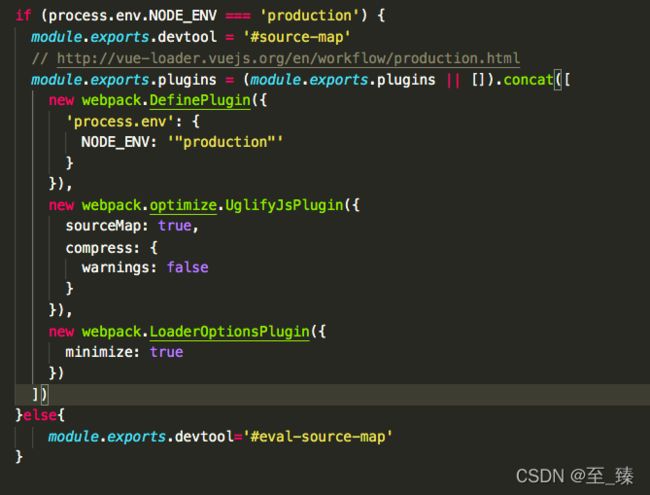
npm run build之后dist会出现map文件所以把devtoll可以提前修改一下
npm run dev 让项目跑起来,我们在App.vue里面调用该组件,并做测试,调试。
第四步: 发布到npm
前面npm都注册好之后,在该组件根目录下的终端(就是 平常输入 npm run dev的地方),运行npm login,会提示输入个人信息,Email是发布成功后,自动给这个邮箱发送一个邮件,通知发布成功,输入完,登录成功。
Enter one-time password from your authenticator app:这条命令就是一次性密码如果没有一次性密码不会发布上去,
一次性密码设置如下:
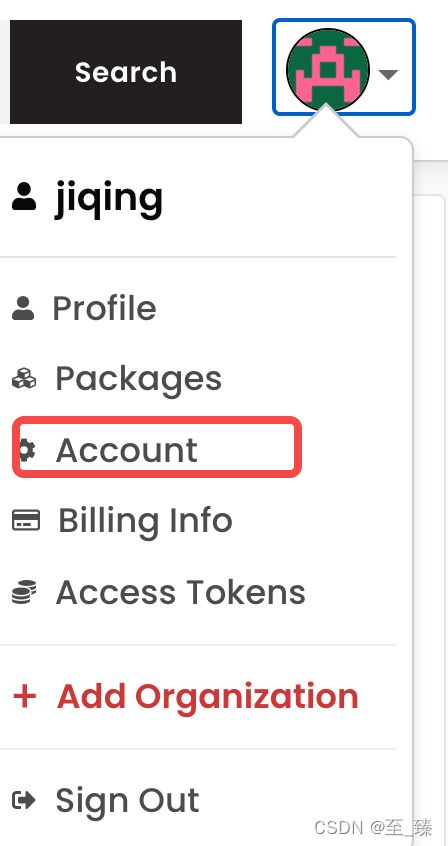
1.进入Account
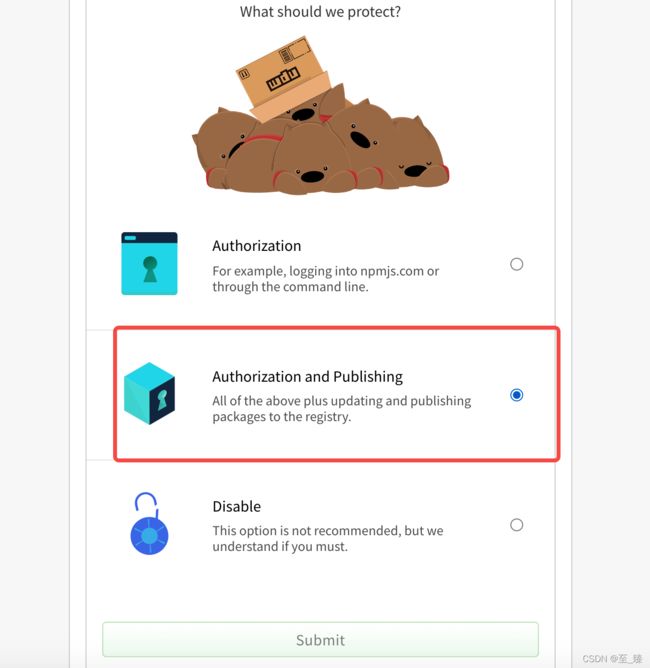
2.设置2FA
选择Authorization and publishing 然后submit
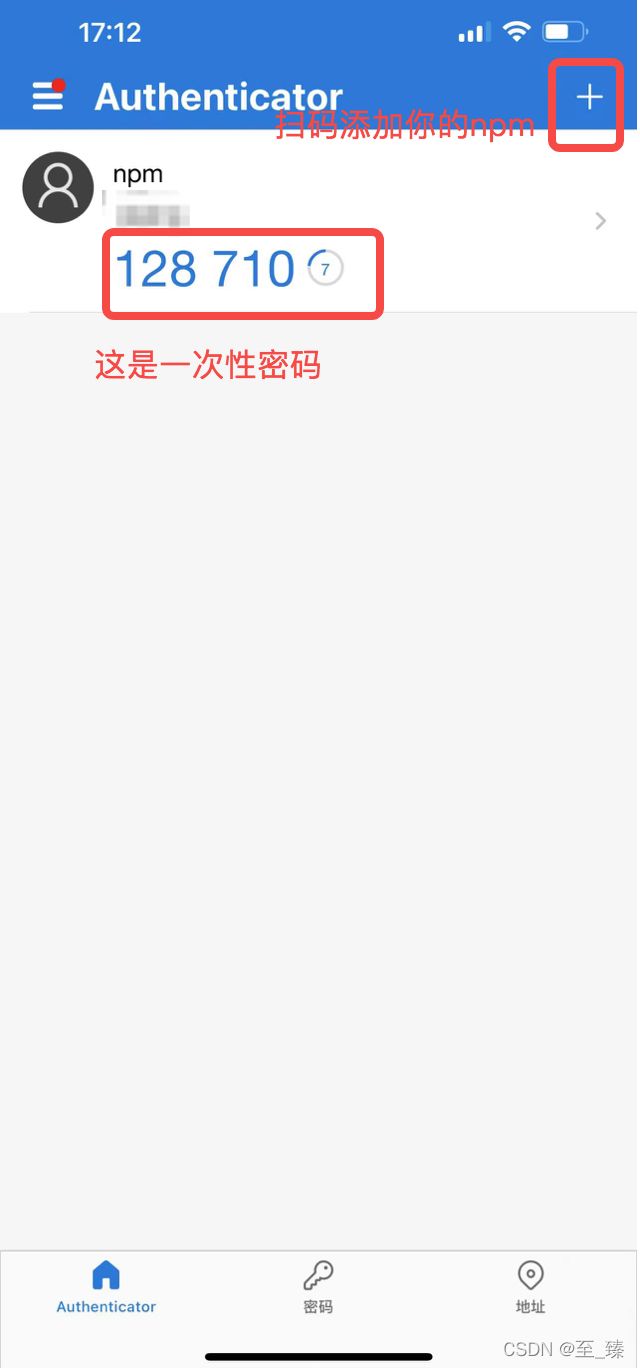
这个时候就需要在手机下载一个Authenticator APP
这个密码就可以输入在 Enter one-time password from your authenticator app: 这里 就可以登陆成功啦
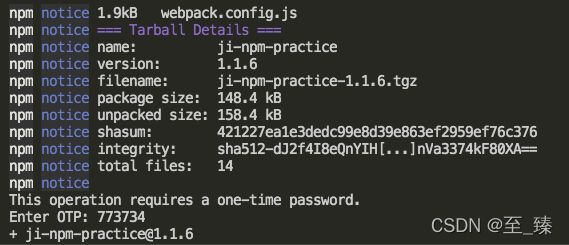
最后就可以发布了 npm publish 如下,发布成功(每次发布的时候package.json 里面的 version不能一样,不然不能发布出去,手动改下版本就行)
去自己的npm上点击Packages ,就能看到发布的包
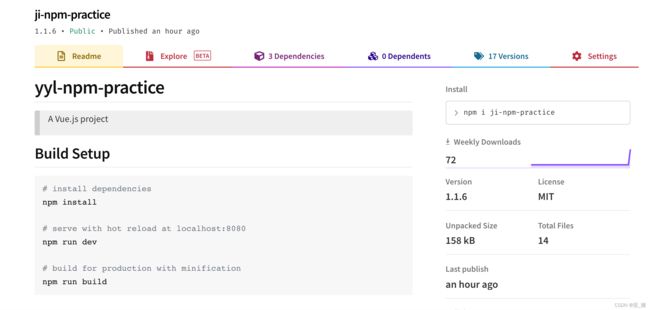
包的具体信息如下:
使用方法 :
1.安装方法
2. main.js 全局安装:
import mycomponent from 'ji-npm-practice'
Vue.use(mycomponent)
页面使用组件