Laf: 云开发中的战斗机,让你写代码像写博客一样简单
公众号关注 「奇妙的 Linux 世界」
设为「星标」,每天带你玩转 Linux !
各位云原生搬砖师 and PPT 架构师,你们有没有想过像写文章一样方便地写代码呢?
怎样才能像写文章一样写代码? 理想的需求应该是可以在线编写、调试函数,不用重启服务,随时随地在 Web 上查看函数的运行日志,无需连接服务器,无需折腾数据库、对象存储、Nginx 等,可以随时随地上线应用,招之即来,挥之即去,随手发布!
这时候懂王上线了,好家伙,这不就是 Serverless 嘛,Serverless 的愿景是用户只需专注开发意图,编写函数代码,并上传到代码仓库,其他的东西不需要关心,Serverless 平台会自动分配计算资源,并按需运行函数。
你懂的真多,可惜啊,仅有 Serverless 还满足不了上述需求。
要想像写文章一样写代码,除了需要 Serverless 来提供函数计算服务之外,还需要以下几个必备条件:
云数据库:为应用开发提供开箱即用的数据库服务;
云存储:为应用开发提供专业的文件对象存储服务,兼容 S3 和其他存储服务接口;
WebIDE:在线写代码,完善的类型提示、代码自动完成,随手发布上线!
懂王又上线了,这个我也懂,腾讯云开发、Google Firebase 以及 UniCloud 就提供这样的功能。

如果我告诉你现在有一个平台已经俱备了上述的所有条件,而且完全开源,每个开发团队都可以随时拥有一个自己的云开发平台,你会不会内心狂喜?
是的,这个平台就是 Laf。
人生苦短,前端用 Laf,后端用 Laf,云开发用户用 Laf,独立开发者用 Laf,初创团队用 Laf,我也用 Laf。上链接:
https://github.com/labring/laf
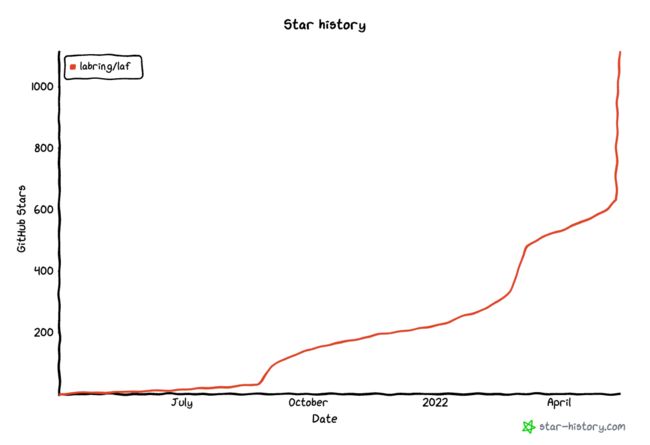
值得一提的是,Laf 在上周五一天内 Star 数量增长了近 300 个,并且后续连续几天的 Star 数量呈垂直上升,简直就是简直了。

Laf 是什么?
Laf 本质上是一个集「函数计算」、「数据库」、「对象存储」等于一身的一站式开发平台,可以快速的开发并发布应用。它包含了以下几个功能:
云函数
云函数是运行在云端的 JavaScript 代码,熟悉 Node.js 的开发者可以直接上手。
云函数也可以使用 Typescript 编写,无需管理服务器,在开发控制台在线编写、在线调试、一键保存即可运行后端代码。
在你的应用中,大多数数据的获取都可在客户端直接操作数据库,但是通常业务中会使用到「非数据库操作」,如注册、登录、文件操作、事务、第三方接口等,可直接使用云函数实现。
详情请查看云函数的文档[1]。
 云函数
云函数
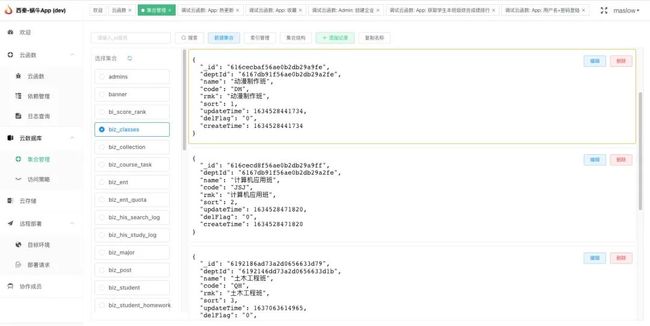
云数据库
前端可使用 laf-client-sdk “直连”云数据库,无需与服务端对接口。
通过在开发控制台,配置相应的访问策略,也可以实现客户端安全操作数据库。
详情请查看云数据库的文档[2]。
 云数据库
云数据库
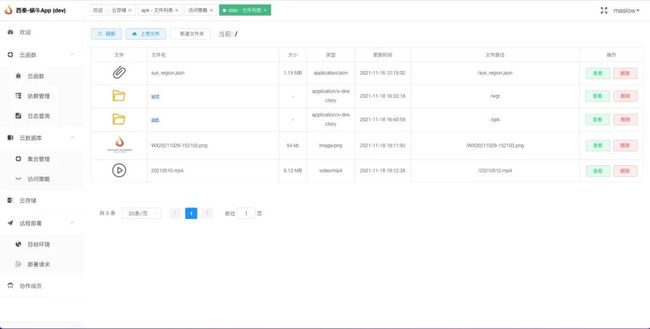
云存储
laf 云存储是基础 MinIO 提供的对象存储服务,laf 提供了完全兼容 MinIO (aws s3-api) 的对象存储服务, 在 laf oss 文档上线之前,开发者完全可参考 MinIO 的文档来使用 laf oss。
 云存储
云存储
静态托管
laf 支持静态网站的托管,可以快速的上线静态网站,无需折腾 Nginx。
谁适合使用 Laf ?
前端开发者 +
laf= 全栈开发者,前端秒变全栈,成为真正的大前端。
laf为前端提供了 laf-client-sdk[3],适用于任何 js 运行环境;laf云函数使用 js/ts 开发,前后端代码无隔裂,无门槛快速上手;laf提供了静态网站托管,可将前端构建的网页直接同步部署上来,无需再配置服务器、Nginx、域名等;laf后续会提供多种客户端的 SDK(Flutter/Android/iOS 等),为所有客户端开发者提供后端开发服务和一致的开发体验。
后端开发者,可以从琐事中解放出来,专注于业务本身,提升开发效率。
laf可以节约服务器运维、多环境部署和管理精力;laf可以让你告别配置、调试 Nginx;laf可以让你告别「为每个项目手动部署数据库、安全顾虑等重复性工作」;laf可以让你告别「修改一次、发布半天」的重复繁琐的迭代体验;laf可以让你随时随地在 Web 上查看函数的运行日志,不必再连接服务器,费神费眼翻找;laf可以让你「像写博客一样写一个函数」,招之即来,挥之即去,随手发布!
云开发用户,若你是微信云开发用户,你不仅可以获得更强大、快速的开发体验,还不被微信云开发平台锁定。
你可以为客户提供源码交付,为客户私有部署一套
laf+ 你的云开发应用,而使用闭源的云开发服务,无法交付可独立运行的源码;你可以根据未来的需要,随时将自己的产品部署到自己的服务器上,
laf是开源免费的;你甚至可以修改、订制自己的云开发平台,
laf是开源的、高度可扩展的。
Node.js 开发者,laf 是使用 Node.js 开发的,你可以把 laf 当成一个更方便的 Node.js 开发平台 or 框架。
你可以在线编写、调试函数,不用重启服务,一键发布即可用;
你可以在线查看、检索函数调用日志;
你可以不必折腾数据库、对象存储、Nginx,随时随地让你的应用上线;
你可以随手将一段 Node.js 代码上云,比如一段爬虫,一段监控代码,像写博客一样写 Node!
独立开发者、初创创业团队, 节约成本,快速开始,专注业务。
减少启动项目开发的流程,快速启动,缩短产品验证周期;
极大程度提高迭代速度,随时应对变化,随时发布;
专注于产品业务本身,快速推出最小可用产品 (MVP),快速进行产品、市场验证;
一个人 +
laf= 团队。
Laf 能用来做什么?
❝
laf是应用的后端开发平台,理论上可以做任何应用!
使用 laf 快速开发微信小程序 / 公众号:电商、社交、工具、教育、金融、游戏、短视频、社区、企业等应用!
微信小程序强要求 https 访问,可直接使用 [lafyun.com];(http://www.lafyun.com "lafyun.com") 创建应用,为小程序提供 https 的接口服务;
可将应用的 h5 页面和管理端 (admin) 直接部署到可由
laf静态托管;将 h5 直接托管到
laf上,将分配的专用域名配置到公众号即可在线访问;使用云函数实现微信授权、支付等业务;
使用云存储存储视频、头像等用户数据。
开发 Android or iOS 应用。
使用云函数、云数据库、云存储进行业务处理;
应用的后端管理 (admin) 直接部署到可由
laf静态托管;可使用云函数实现微信授权、支付、热更新等业务。
部署个人博客、企业官网。
将 vuepress / hexo / hugo 等静态生成的博客,一键部署到
laf静态托管上, 见 laf-cli[4]可使用云函数来处理用户留言、评论、访问统计等业务
可使用云函数扩展博客的其它能力,如课程、投票、提问等
可使用云存储存储视频、图片
可使用云函数做爬虫、推送等功能
企业信息化建设:企业私有部署一套 laf 云开发平台
快速开发企业内部信息化系统,可快速上线、修改、迭代,降成本
支持多应用、多账户,不同部门、不同系统,即可隔离,亦可连通
可借助
laf社区生态,直接使用现存的laf应用,开箱即用,降成本laf开源免费,没有技术锁定的顾虑,可自由订制和使用
个人开发者的「手边云」
laf让开发者随手写的一段代码,瞬间具备随手上云的能力就像在你手机的备忘录随手敲下一段文字,自动同步到云端,且可被全网访问和执行
laf是每个开发者的“烂笔头”,像记事一样写个函数laf是每个开发者的“私人助理”,比如随时可以写一个定时发送短信、邮件通知的函数
其它
有用户把
laf云存储当网盘使用有用户把
laf应用当成一个日志服务器,收集客户端日志数据,使用云函数做分析统计有用户用
laf来跑爬虫,抓取三方新闻和咨讯等内容有用户使用
laf云函数做 webhook,监听 Git 仓库提交消息,推送到钉钉、企业微信群有用户使用
laf云函数做拨测,定时检查线上服务的健康状态...
❝未来,
lafyun.com会上线一个应用市场,汇总收集这些应用,让laf用户一键即可使用海量应用 !
如何快速开始?
下面我们将在 lafyun.com[5] 上,通过开发一个简单的「用户登录/注册」的功能,快速体验 laf 云开发。
准备工作
你需要在 lafyun.com[6] 上注册一个账户;
登录到 lafyun.com[7] 控制台 ,点击左上角的
新建按钮,创建一个空应用;待应用成功启动后,点击右侧 「开发」 按钮,进入应用的「开发控制台」,接下来,我们将在「开发控制台」 进行第一个
laf应用的功能开发。
编写云函数
本示例会编写两个云函数:register 处理注册请求,login 处理登录请求。
用户注册云函数
在「云函数」管理页面,点击 「新建函数」,创建注册云函数 register。然后点击 register 函数右侧的 「开发」按钮,进入 WebIDE,编写以下代码:
import cloud from '@/cloud-sdk'
import { createHash } from 'crypto'
exports.main = async function (ctx: FunctionContext) {
const username = ctx.body?.username || ''
const password = ctx.body?.password || ''
// check param
if (!/[a-zA-Z0-9]{3,16}/.test(username)) return { error: 'invalid username' }
if (!/[a-zA-Z0-9]{3,16}/.test(password)) return { error: 'invalid password' }
// check username existed
const db = cloud.database()
const exists = await db.collection('users')
.where({ username: username })
.count()
if(exists.total > 0) return { error: 'username already existed'}
// add user
const { id } = await db.collection('users')
.add({
username: username,
password: createHash('sha256').update(password).digest('hex'),
created_at: new Date()
})
console.log('user registered: ', id)
return { data: id }
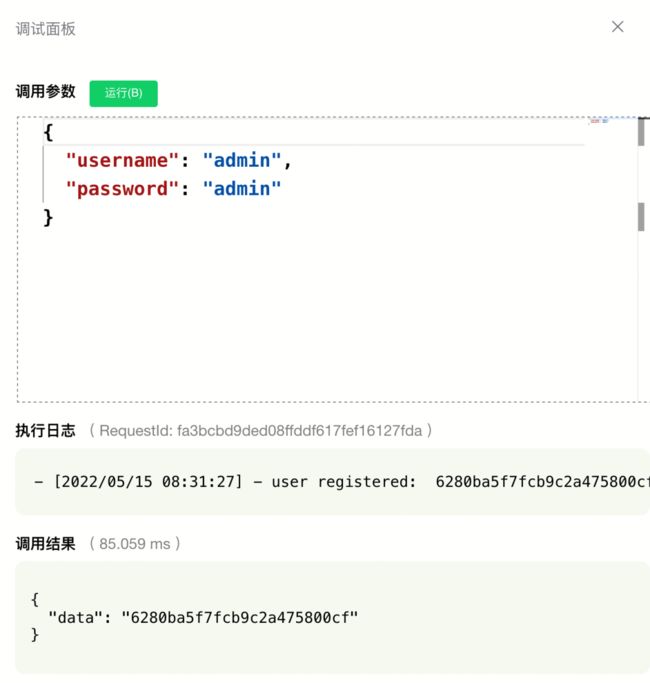
}点击右上角的 「显示调试面板」(Ctrl/Cmd + B) 即可调试运行。

点击 「保存」 & 「发布」 函数即发布上线!
用户登录云函数
同上,创建 login 云函数,编写以下代码:
import cloud from '@/cloud-sdk'
import { createHash } from 'crypto'
exports.main = async function (ctx: FunctionContext) {
const username = ctx.body?.username || ''
const password = ctx.body?.password || ''
// check user login
const db = cloud.database()
const res = await db.collection('users')
.where({
username: username,
password: createHash('sha256').update(password).digest('hex')
})
.getOne()
if (!res.data)
return { error: 'invalid username or password' }
// generate jwt token
const user_id = res.data._id
const payload = {
uid: user_id,
exp: Math.floor(Date.now() / 1000) + 60 * 60 * 24 * 7
}
const access_token = cloud.getToken(payload)
return {
uid: res.data._id,
access_token: access_token
}
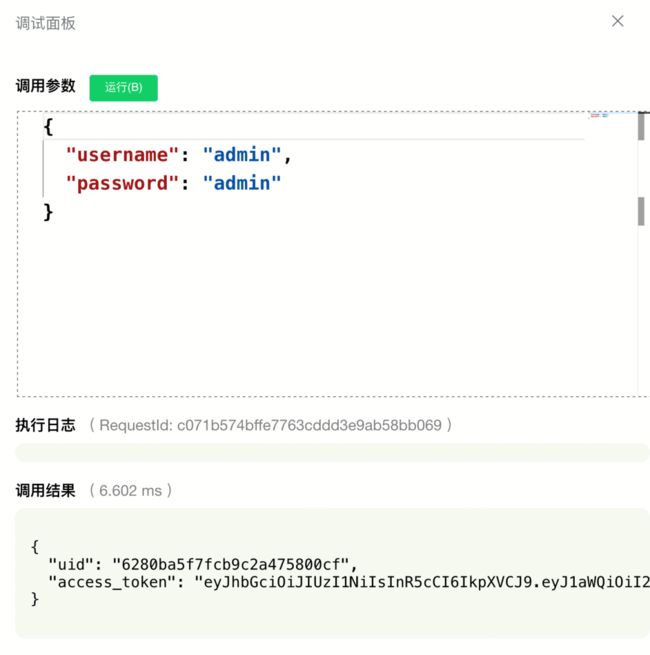
}点击右上角的 「显示调试面板」(Ctrl/Cmd + B) 即可调试运行。

点击 「保存」 & 「发布」 函数即发布上线!
使用 curl 调用云函数
最后可以通过云函数列表页面,查看 & 复制云函数的调用地址, 或将以下 curl 命令中的 APPID 替换成你的 APPID 后执行:
# 注册用户
$ curl -X POST -H "Content-Type: application/json" -d '{"username": "admin", "password": "admin"}' https://APPID.lafyun.com/register
# 用户登陆
$ curl -X POST -H "Content-Type: application/json" -d '{"username": "admin", "password": "admin"}' https://APPID.lafyun.com/loginAPPID 可以在 lafyun.com 的欢迎页面找到。

在前端项目中使用云函数
在你的前端项目中安装 laf client sdk:
$ npm install laf-client-sdk最后,可以在你的 Vue/React/Angular/小程序 页面中调用这两个云函数完成具体的登录注册功能!例如:
// user.ts
import { Cloud } from 'laf-client-sdk'
const cloud = new Cloud({
baseUrl: "https://APPID.lafyun.com",
getAccessToken: () => localStorage.getItem('access_token')
})
// regiser function
export async function register(username: string, password: string) {
const res = await cloud.invoke('register', {
username: username,
password: password
})
return res
}
// login function
export async function login(username: string, password: string) {
const res = await cloud.invoke('login', {
username: username,
password: password
})
if(res.access_token) {
// save token
localStorage.setItem('access_token', res.access_token)
}
return res
}注意事项
我们可以在开发控制台,查看云函数的调用日志,在线调试等;
如果调用返回 404,请检查函数名是否拼写错误,或者云函数是否已经发布。
总结
运维同学与后端同学请注意,由于 Laf 过于强悍,你们不再需要折腾基础架构和后端服务,很可能会因为工作量不饱和而面临被裁的风险!注意控制风险!
引用链接
[1]
云函数的文档: https://docs.lafyun.com/guide/function/
[2]云数据库的文档: https://docs.lafyun.com/guide/db/
[3]laf-client-sdk: https://github.com/labring/laf/tree/main/packages/client-sdk
[4]laf-cli: https://github.com/labring/lafcli
[5]lafyun.com: https://www.lafyun.com
[6]lafyun.com: https://www.lafyun.com
[7]lafyun.com: https://www.lafyun.com
本文转载自:「云原生实验室」,原文:https://url.hi-linux.com/XKagm,版权归原作者所有。欢迎投稿,投稿邮箱: [email protected]。
最近,我们建立了一个技术交流微信群。目前群里已加入了不少行业内的大神,有兴趣的同学可以加入和我们一起交流技术,在 「奇妙的 Linux 世界」 公众号直接回复 「加群」 邀请你入群。
![]()
你可能还喜欢
点击下方图片即可阅读
无法愉快拉取 gcr.io、quay.io、ghcr.io 容器镜像?手把手教你用魔法来打败魔法
点击上方图片,『美团|饿了么』外卖红包天天免费领
更多有趣的互联网新鲜事,关注「奇妙的互联网」视频号全了解!



