React Native环境搭建:ios环境搭建
按照React Native官网的环境搭建过程,我们启动项目后总会遇到很多奇奇怪怪的环境问题。通过几天的折腾,终于完美地将React Native项目给启动了起来。以下是我通过mac(catalina 10.15.7)搭建React Native环境的过程,m1的mac不作为参考。大家按照以下步骤进行搭建后可能会遇到不同的问题,可以通过评论留言,共同解决。
环境搭建分为两个部分,分别是ios环境搭建和android环境搭建,由于篇幅过长,所以分为了两个部分,以下是ios环境搭建过程。
1.安装cocoapods
sudo gem install cocoapods
2.安装并配置xcode
我们下载并安装xcode后,还需要安装Command Line Tools,安装方式如下:
xcode-select --install
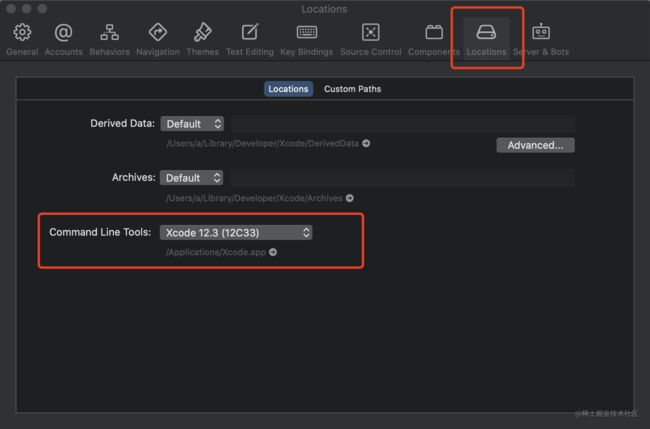
启动 Xcode,并在Xcode | Preferences | Locations菜单中的Command Line Tools选择我们刚刚安装的Command Line Tools。

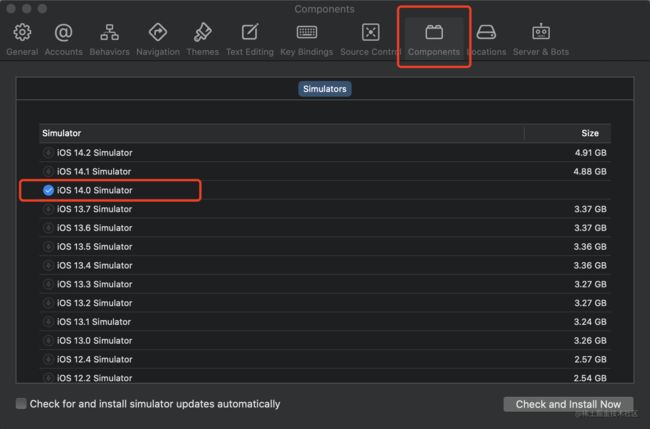
接着,我们需要安装ios的模拟器(选择开发所需的ios版本即可),如下图所示:
3.新建项目
npx react-native init AwesomeProject
在安装依赖的过程中,我们会遇到一下问题:
requires CocoaPods version `>= 1.10.0`, which is not satisfied by your current version
这是由于上面步骤安装的CocoaPods版本过低,如果没有这个问题,请忽略。这个时候我们需要手动指定安装CocoaPods的1.10.1版本。安装方式如下:
进入项目的ios目录下,执行
sudo gem install -n /usr/local/bin cocoapods -v 1.10.1
这个时候会安装不了Cocoapods的1.10.1版本,因为mac自带的ruby版本是2.6,不支持该版本的安装,我们需要先升级ruby的版本到最新。打开终端,并按照下面的步骤进行升级:
- 升级brew:
brew update - 安装最新ruby:
brew install ruby - 配置优先使用安装的ruby:
~/.zshrc文件下加入export PATH="/usr/local/opt/ruby/bin:$PATH" - 配置bash_profile: 进入
~/.bash_profile文件,加入export PATH="/usr/local/opt/ruby/bin:$PATH",执行source ~/.bashrc - 查看版本:ruby --version
执行ruby --version后会输出ruby 3.0.3p157而不是ruby 2.6版本,说明升级成功。
接着,我们继续安装Cocoapods的1.10.1版本
sudo gem install -n /usr/local/bin cocoapods -v 1.10.1
安装后,我们执行pod --version查看当前版本是不是1.10.1,输出1.10.1说明安装成功。
接下来我们继续安装由于CocoaPods版本过低而安装不成功的依赖。执行
pod install
在安装的过程中可能会遇到以下问题,如果没有请忽略。
SSL_ERROR_SYSCALL in connection to github.com:443
这个由于我们在git的配置中使用了代理导致的,我们需要按下Command+Shift+G,输入.gitconfig后找到.gitconfig文件,然后在文件中加入:
[url "https://hub.fastgit.org"]
insteadOf = https://github.com
然后继续执行安装依赖步骤:
pod install
这个时候,依赖安装完毕。
4. 启动项目
在启动项目之前,请打开xcode,并在xcode打开我们新建项目的ios目录,因为React Native需要xcode的ios环境。
在项目的根目录,运行:
yarn react-native run-ios
如果出现了以下问题,说明8081端口被占用了
The following build commands failed:
PhaseScriptExecution Start\ Packager /Users/a/Library/Developer/Xcode/DerivedData/txclass-bdsiynvjryltljgiukvudjgphhnl/Build/Intermediates.noindex/txclass.build/Debug-iphonesimulator/txclass.build/Script-FD10A7F022414F080027D42C.sh
(1 failure)
这个时候我们需要执行sudo lsof -i tcp:8081查看是哪个进程占用了8081端口,并使用sudo kill -9 占用端口的进程pid将该进程给关闭。
我们重新启动项目
yarn react-native run-ios
这个时候控制台将会输出BUILD SUCCESSFUL,同时将会自动打开一个运行node的终端,xcode的ios模拟器自动打开,显示demo项目。我们在运行node的终端中输入R,终端正常反馈和xcode的ios模拟器正常刷新,说明项目启动成功。
经过前面的繁杂步骤,终于将React Native的ios环境给搭建成功。如果有的同学经过了上面的步骤,还遇到了其他问题导致环境搭建失败,可以通过评论留言,大家一起共同学习,通过从解决问题中共同进步。