微信小程序 30 自定义模板和获取用户登录凭证
30.1 自定义模板
WXML 是提供模板支持的。即 代码片段,就是你可以 把一段代码写到一个模板中。然后再不同的地方 就可以 调用!!
- 定义模板
<template name="msgItem">
<view>
<text>{{index}}:{{msg}}text>
<text>Time:{{time}}text>
view>
template>
template 里面的 就是你要 封装的 代码片段。
- 调用/使用 模板
<template is = "msgItem" data="{{...item}}"/>
es6运算符 三个点(…)
对象中的扩展运算符(…)用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中。说白了就是 拆包。就是如果 你想要 把数据 传递到 模板里面去,那么就必须要 这样做。js 那里的属性 也必须 写到 这个 item 里面。
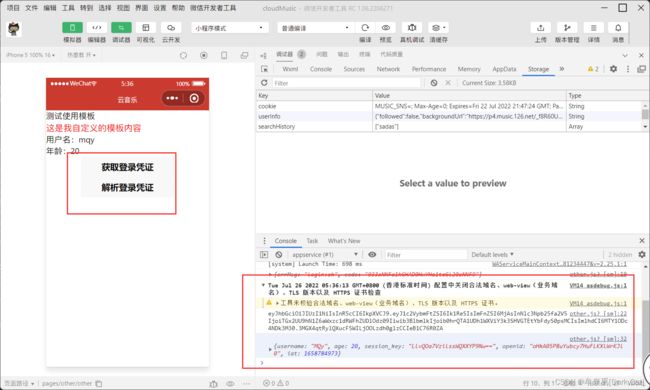
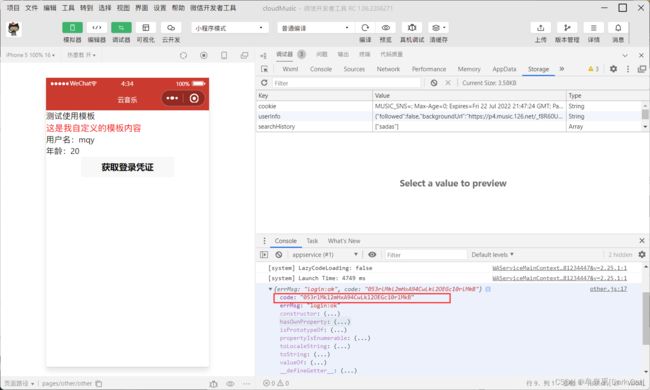
30.2 测试自定义模板
无论使用 模板的 wxml 还是 wxss 都需要 进行 import 导入!
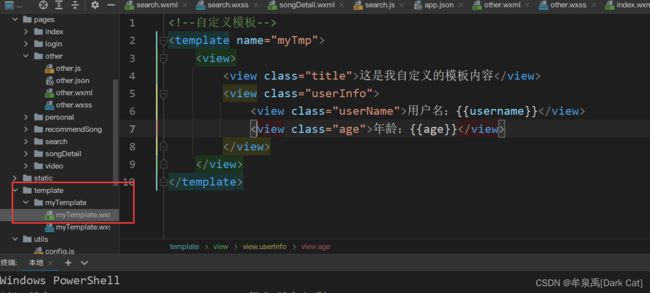
模板
<template name="myTmp">
<view>
<view class="title">这是我自定义的模板内容view>
<view class="userInfo">
<view class="userName">用户名:{{username}}view>
<view class="age">年龄:{{age}}view>
view>
view>
template>
.title {
font-size: 40rpx;
color: red;
}
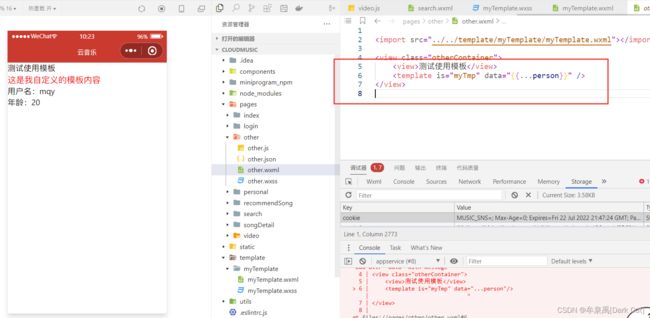
使用 模板
<import src="../../template/myTemplate/myTemplate.wxml">import>
<view class="otherContainer">
<view>测试使用模板view>
<template is="myTmp" data="{{...person}}" />
view>
30.2 获取用户登录凭证
wx.login():调用接口获取登录凭证。
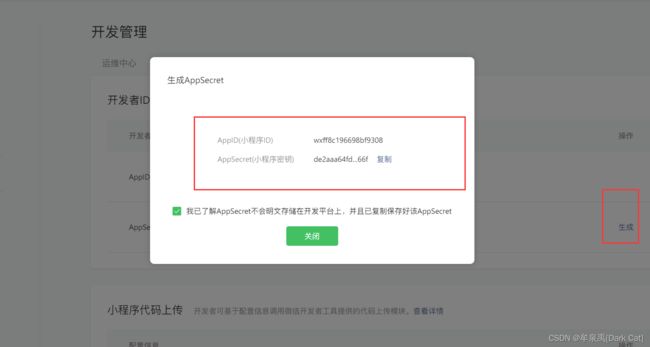
AppSecret(小程序密钥):de2aaa64fd066cae9e954784b6f4766f


我们拿到这个 code 之后,用 wx.request() 携带 code 向 开发者服务器发送请求。
- 用 node.js 去自己写一个 请求接口
handleGetOpenId(){
wx.login({
success: async (res) => {
console.log(res);
let code = res.code;
let ret = await request("getOpenId", {code});
console.log(ret);
},
})
},

接口:GET https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
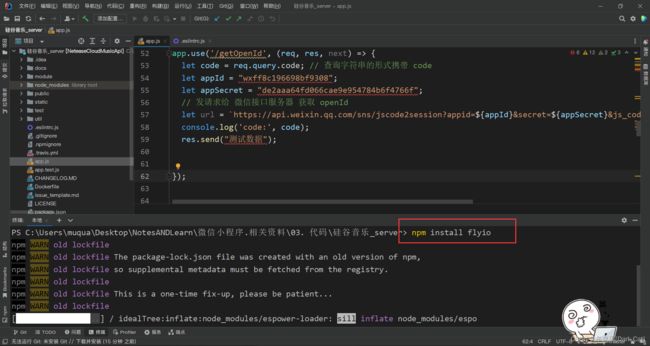
- 下载安装 Fly 库
它是一个 基于 Promise 的请求库,相较于 axios 有更加强大的功能 和 灵活性,并且 兼容多个环境。比如我们的 小程序 和 node,它就可以 同时 支持!而 axios 不可以。
npm install flyio
const Fly = require('flyio/src/node');
const fly = new Fly;
使用 fly 进行 异步的 get 请求 并且 拿到 json 数据
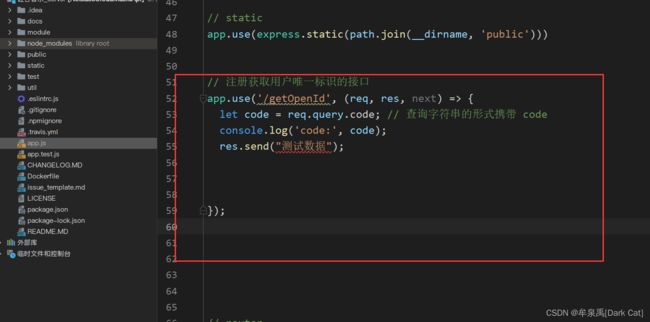
// 注册获取用户唯一标识的接口
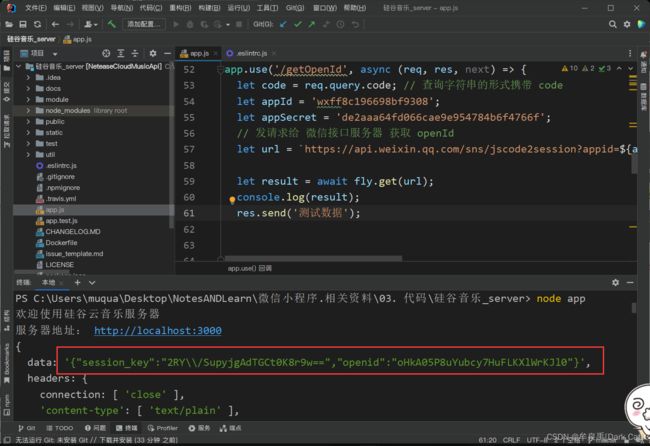
app.use('/getOpenId', async (req, res, next) => {
let code = req.query.code; // 查询字符串的形式携带 code
let appId = 'wxff8c196698bf9308';
let appSecret = 'de2aaa64fd066cae9e954784b6f4766f';
// 发请求给 微信接口服务器 获取 openId
let url = `https://api.weixin.qq.com/sns/jscode2session?appid=${appId}&secret=${appSecret}&js_code=${code}&grant_type=authorization_code`
let result = await fly.get(url);
console.log(result);
res.send('测试数据');
});
这样我们 就成功 拿到了 openid 和 session_key了。
- 自定义登录态
自定义登录态 其实 就是拿 用户的基本信息 和 openid session_key 进行一个关联。(封装到 一个 js 对象 里面就完事了。)
let user = {
username: 'MQy',
age: 20,
session_key: data.session_key,
openid: data.openid
}
这个 openid 是 用户登录后的 唯一标识,所以很重要!我们可通过它 来 确定 一个用户。所以 肯定 要 给 自定义登录态 加密的。
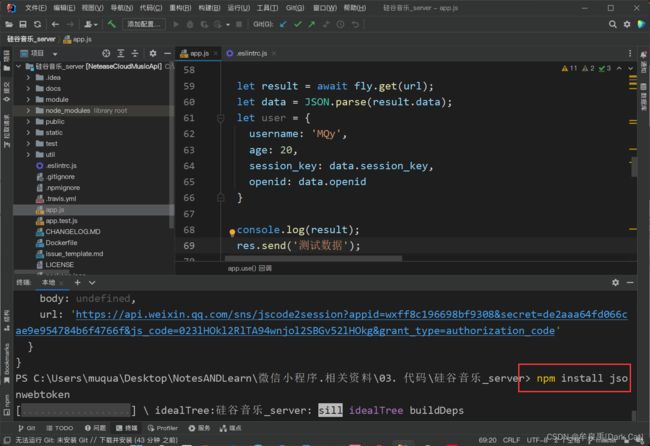
使用 jsonwebtoken 库 对 自定义登录态 加密
const jwt = require('jsonwebtoken');
加密编码:jwt.sign(user, 'MuQuanyu');
解密解码:jwt.verify(user, 'MuQuanyu');
// 注册获取用户唯一标识的接口
app.use('/getOpenId', async (req, res, next) => {
let code = req.query.code; // 查询字符串的形式携带 code
let appId = 'wxff8c196698bf9308';
let appSecret = 'de2aaa64fd066cae9e954784b6f4766f';
// 发请求给 微信接口服务器 获取 openId
let url = `https://api.weixin.qq.com/sns/jscode2session?appid=${appId}&secret=${appSecret}&js_code=${code}&grant_type=authorization_code`
let result = await fly.get(url);
let data = JSON.parse(result.data);
let user = {
username: 'MQy',
age: 20,
session_key: data.session_key,
openid: data.openid
}
let token = jwt.sign(user, 'MuQuanyu');
res.send(token);
});
app.use('/parseToken', (req, res, next) => {
let token = req.query.token; // 查询字符串的形式携带 token
let ret = jwt.verify(user, 'MuQuanyu');
res.send(ret);
});
handleGetOpenId(){
wx.login({
success: async (res) => {
console.log(res);
let code = res.code;
let token = await request("getOpenId", {code});
console.log(token);
this.setData({
token
})
},
})
},
async handleParseToken() {
let user = await request("parseToken", {token: this.data.token});
console.log(user);
},