数据库前后端交互 从后端到前端入门教程二 (Tomcat、MySQL、Bootstrap、JAVA Servlet)
数据库前后端交互 从后端到前端入门教程二
文章目录
-
- 前言
- 前期准备
- 设计Web
- 测试
前言
- 分两篇博客,以学生管理系统为例子,实现前后端交互(这里并没有设计完成,重在操作过程!).以下涉及得到一些软件会从安装开始介绍
- 仅供参考入门学习基本操作,代码部分还是得自己学
-
上一节使用PowerDesign设计了学生管理数据库,这节使用上一节的数据库建立前后端的交互
-
工具:eclipse(IDEA)、Tomcat、MySQL驱动、Bootstrap。
-
在"前期准备"有放网址,下载慢可以使用我的链接下载相关软件链接提取码:2580
-
eclipse:不用解释了,JAVA开发软件
-
Tomcat:web应用服务器,我们写好的网页等代码要放在Tomcat,他是个工具,java开发必须的
-
MySQL驱动:大家都知道,如果我们要访问数据库,必须得跟数据库建立一个网络连接,那么这个连接由谁来建立呢?MySQL驱动,他会在底层跟数据库建立网络连接,有网络连接,接着才能去发送请求给数据库服务器!

-
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。同时,Bootstrap 还是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。作为一个框架,它和jQuery EasyUI、WeUI一样,助力于前端开发。简而言之,使用Bootstrap让前端开发变得简洁高效。
-
Java Servlet ,是运行在 Web 服务器或应用服务器上的程序,它是作为来自 Web 浏览器或其他 HTTP 客户端的请求和 HTTP 服务器上的数据库或应用程序之间的中间层。使用 Servlet,您可以收集来自网页表单的用户输入,呈现来自数据库或者其他源的记录,还可以动态创建网页。
在此说明一下,servlet所有的生命周期是在服务器中进行的,我们在后台的一系列操作其实都是在tomcat中wrap包装类中进行,而直接控制servlet的是context,而控制servlet的则是web容器。

前期准备
1.eclipse要求必须是企业版,在菜单栏点击help-about,显示Enterprise Java and Web Developers。因为标准版不能用作web开发
2.配置Tomcat。下载地址,选择自己需要的版本,下载64位zip并解压。这里我以前装的是apache-tomcat-8.5.16为例子。打开路径下的bin文件(D:\Tomcat\apache-tomcat-8.5.16\bin),运行startup.bat,不要关闭命令窗口。打开浏览器输入http://localhost:8080,如果出现下图则配置成功。(网上有为Tomcat配置环境的,这个没有必要,只要用本地端口能显示下面的网页即可)

3.为eclipse设置tomcat配置。菜单栏:Window-Preferences-Server-Runtime Enviroment-Add-Apache-Apache Tomcat v8.5(选择自己的版本)
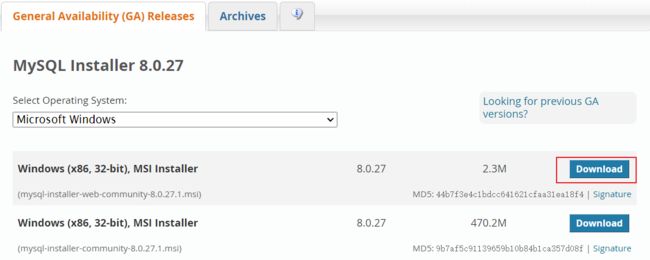
4.mysql驱动下载,滑到下面找MySQL DownLoads,因为我们用JAVA开发,所以选择Connerctor/J

下载完成后,MySQL Installer并不需要安装.记住它的路径
设计Web
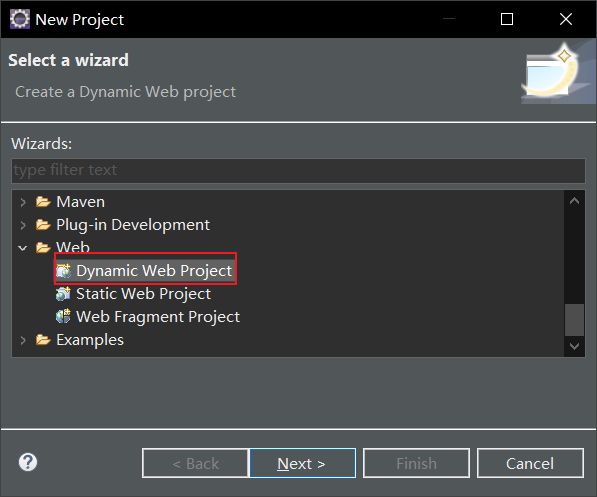
- 新建一个动态网页项目,File-New-Dynamic Web Project。如果没有这个选项就点下面的Project-Web-Dynamic Web Project。
命名项目名称,选择对应的Tomcat版本。勾选Generate web.xml deployment descriptor,完成创建
2.导入Severy library(服务器运行环境): 右击新建的项目-Build Path-configure Build Path-Targeted Runtimes,勾选Tomcat v8.5
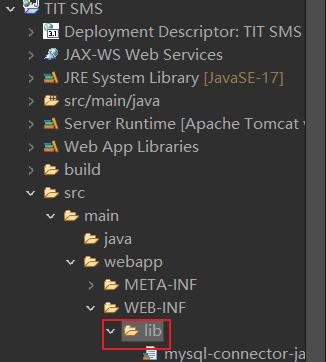
3.导入数据库驱动MySQL Installer。将下好的mysql-connector-java-5.0.4-bin.jar移入lib路径中。这里可以在文件夹中ctrl+c,mysql文件,在eclipse中选中lib再按ctrl+v就可以导入。

右击myql-Build Path-Add to Build Path,之后会出现Referenced Libraries(这里我已经导入所以没有显示Add)

4.新建网页: webapp-New-JSP File-JSP Flie

注意编码格式
这里不安装Bootstrap,使用菜鸟教程导入在线Bootstrap库
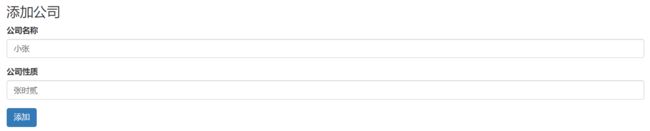
body标签内为上一篇博客中公司实体的相关属性创建一个web界面,完整代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
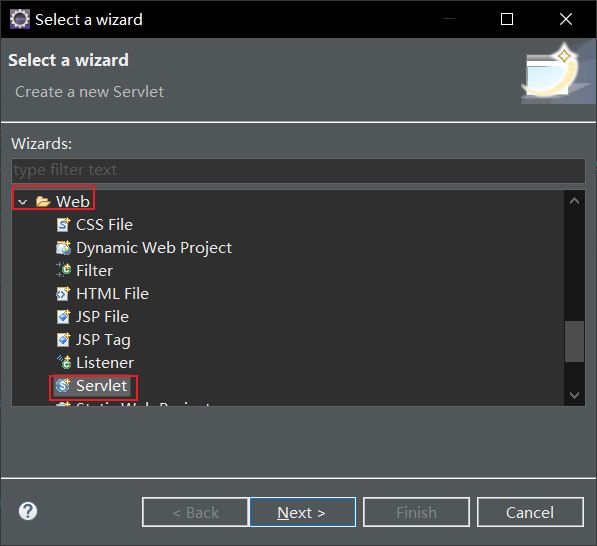
5.新建Servlet: main-New-other-Web-Servlet


在AddCom.java28行doget中填写代码,实现将网页中的表单加入到数据库中
注意:
- 第1、14行代表转码,如果注释掉,加入数据库中的数据会乱码。如图:只能识别数字和字母,不能识别汉字。
-
第14行,正确填写数据库名称,这里我的数据库名称是
tit2021 -
第15行,正确填写自己的MySQL账户和密码。(我的账户密码都为root)
-
第16-20行,将网页表单中的值传递给数据库
-
22行,方法executeUpdate,executeUpdate的返回值是一个整数,指示受影响的行数(即更新计数)。对于CREATETABLE或DROPTABLE等不操作行的语句,executeUpdate的返回值总为零。
request.setCharacterEncoding("utf-8");
// TODO Auto-generated method stub
//1.接受网页数据:cname,ctype
String cname = request.getParameter("cname");
String ctype = request.getParameter("ctype");
//2. 连接数据库,把数据写入company表
Connection conn = null;
PreparedStatement pstmt = null;
int flag = 0; //添加是否成功的标志
//注册mysql驱动
Class.forName("com.mysql.jdbc.Driver");//jdbc技术
//String url = "jdbc:mysql://localhost:3306/tit2021";
String url = "jdbc:mysql://localhost:3306/tit2021?useUnicode=true&charaterEncoding=utf-8";
conn = DriverManager.getConnection(url,"root","root");
String sql = "INSERT INTO company VALUES(?,?,?)";//三个问好代表三个技术
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, (int)(Math.random()*1000) + "");
pstmt.setString(2, cname);
pstmt.setString(3, ctype);
flag = pstmt.executeUpdate();
if (flag == 0) {
response.getWriter().print("fail");
} else {
response.getWriter().print("OK");
}
填写完成后有很多报错,这里需要抛出异常:首先选中爆红部分,shift+alt+z,选择Try/catch Block
完整代码
package cn.edu.tit;
import java.io.IOException;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class AddCom
*/
@WebServlet("/AddCom")
public class AddCom extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public AddCom() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
request.setCharacterEncoding("utf-8");
// TODO Auto-generated method stub
//1.接受网页数据:cname,ctype
String cname = request.getParameter("cname");
String ctype = request.getParameter("ctype");
//2. 连接数据库,把数据写入company表
Connection conn = null;
PreparedStatement pstmt = null;
int flag = 0; //添加是否成功的标志
//注册mysql驱动
try {
Class.forName("com.mysql.jdbc.Driver");//jdbc技术
// String url = "jdbc:mysql://localhost:3306/tit2021?useUnicode=true&charaterEncoding=utf-8";
String url = "jdbc:mysql://localhost:3306/tit2021?useUnicode=true&charaterEncoding=utf-8";
conn = DriverManager.getConnection(url,"root","root");
String sql = "INSERT INTO company VALUES(?,?,?)";//三个问好代表三个技术
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, (int)(Math.random()*1000) + "");
pstmt.setString(2, cname);
pstmt.setString(3, ctype);
flag = pstmt.executeUpdate();
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
if (flag == 0) {
response.getWriter().print("fail");
} else {
response.getWriter().print("OK");
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
测试
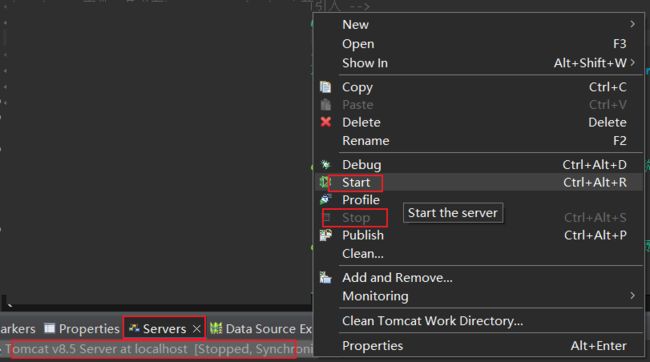
运行的几种方法:
1.1第一种
1.3第三种点击Start在浏览器界面输入http://localhost:8080/TIT_SMS/addcom.jsp(调式完成后,stop掉调试)
![]()
2.输入数据测试
显示OK后,打开Navicat for MySQL,连接tit2021数据库,刷新后打开公司表单