Python 的Tkinter包系列之三:Canvas(画布)
Python 的Tkinter包系列之三:Canvas(画布)
Tkinter 的Canvas(画布)控件具有两个功能,首先它可以用来绘制各种图形(图片),比如直线、弧形、椭圆形、多边形和矩形等,也可以在上面放置图片(graphics)、文本、小部件(widgets)或框架( frames)。
8. The Canvas widget (tkdocs.com)
绘制在画布控件上的图形,称之为“画布对象”。每一个画布对象都有一个“唯一身份ID”,这是 Tkinter 自动为其创建的,从而方便控制和操作这些画布对象。
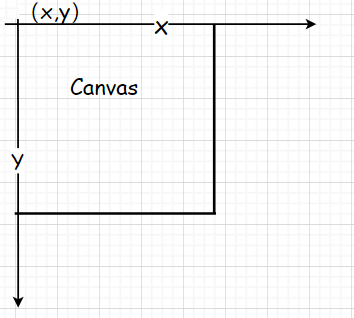
画布坐标系:以画布的左上角作为坐标原点,右下角的坐标为距离x轴和Y轴的两个最大值。
要创建画布对象的构造函数【注:构造函数(constructor),是一种特殊的方法。主要用来在创建对象时初始化对象】语法:
tk.Canvas(parent, option=value, ...)
返回画布控件(widget:控件、组件、部件)。其中:
parent -- 控件,表示将菜单将建立在哪一个父对象上。
**options -- 选项,下方详细列举了各个选项的具体含义和用法:
Option(选项) 描述
Bd 表示该边界的宽度,默认的宽度是 2,单位像素。
bg 它代表了画布的背景颜色。
confine 它被设置为使画布unscrollable以外的滚动区域。
cursor 在画布上设置光标为箭头、圆、点等。
height 它代表了画布在垂直方向上的大小。
Highlightcolor 设置当获得焦点时突出显示的颜色。
relief 表示边框的类型,可能的值包括SUNKEN、RAISED、GROOVE 、RIDGE。
scrollregion 表示为包含画布区域的坐标的元组。
width 设置画布的宽度,单位为像素。
xscrollincrement 如果它被设置为正值,画布只放置到该值的倍数。
xscrollcommand 如果画布是可滚动的,那么这个属性应该是水平滚动条的.set()方法。
yscrollincrement 像xscrollincrement一样工作,但是控制垂直移动。
yscrollcommand 如果画布是可滚动的,这个属性应该是垂直滚动条的.set()方法。
创建画布源码:
from tkinter import *
# 创建窗口
win= Tk()
win.title("创建画布")
win.geometry("600x400")
# 创建Canvas
cv= Canvas(win,width=400,height=300,bg="white")
# 设置画布放置布局
cv.pack()
程序运行效果:
Canvas 还提供了如下方法来绘制各种图形。
create_line():绘制直线,语法格式:
create_line(x0, y0, x1, y1, ..., xn, yn, option, ...)
这条线穿过一系列点(x0,y0),(x1,y1),…(xn,yn)。Option(选项)包括:
下列是常用的options用法。
(1)arrow:默认是没有箭头,使用arrow=tk.FIRST在起始线末端有箭头,arrow=LAST在最后一条线末端有箭头,使用arrow=tk.BOTH在两端有箭头。
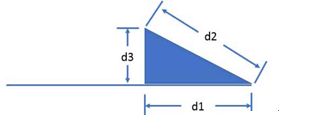
(2)arrowshape:使用元组(d1, d2, d3)代表箭头,默认是(8,10,3)。
(3)capstyle:这是线条终点的样式,默认是BUTT,也可以选择PROJECTING、ROUND。
(4)dash:建立虚线,使用元组储存数字数据,第一个数字是实线,第二个数字是空白,如此循环当所有元组数字用完又重新开始。例如,dash=(5,3)产生5像素实线,3像素空白,如此循环。再如,dash=(8,1,1,1)产生8像素实线和点的线条,dash=(5,)产生5像素实线5像素空白。
(5)dashoffset:与dash一样产生虚线,但是一开始数字是空白的宽度。
(6)fill:设置线条颜色。
(7)joinstyle:线条相交的设置,默认是ROUND,也可以选择BEVEL、MITER。
(8)stipple:绘制位图(Bitmap)线条。
(9)width:线条宽度。
使用create_line()方法的示例源码:
from tkinter import *
# 创建窗口
win= Tk()
win.title("创建画布")
win.geometry("600x400")
# 创建Canvas
cv= Canvas(win,width=400,height=300,bg="white")
# 设置画布放置布局
cv.pack()
# 绘制直线
line1 = cv.create_line(14,65,66,65,fill="red")
# 绘制折线
line2 = cv.create_line(20,70,50,80,60,150,fill="green")
# 显示主窗口
win.mainloop()
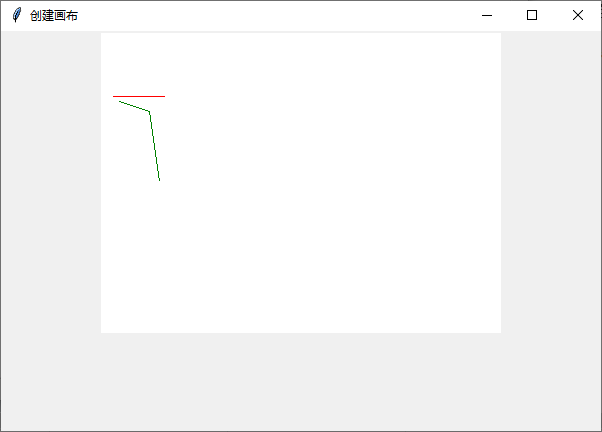
程序运行效果:
create_arc方法绘制弧,语法格式:
create_arc(x0, y0, x1, y1, option, ...)
点(x0,y0)是椭圆所在矩形的左上角,(x1,y1)是右下角。如果这个矩形是正方形,你会得到一个圆。
下列是常用的options用法。
(1)dash:建立虚线,与create_line( )相同。
(2)dashoffset:与dash一样产生虚线,但是一开始数字是空白的宽度。
(3)extent:如果要绘制圆形extent值是359,如果写成360会视为0°。如果extent介于1~359,则是绘制这个角度的圆弧。
(4)fill:填充圆弧颜色。
(5)outline:设置圆弧线条颜色。
(6)start:圆弧起点位置。
(7)stipple:绘制位图圆弧。
(8)style:有三种格式——ARC表示绘制圆弧、CHORD表示绘制弦、PIESLICE表示绘制扇形。
(9)width:圆弧线条宽度。
使用create_arc方法的示例源码:
from tkinter import *
# 创建窗口
win= Tk()
win.title("创建画布")
win.geometry("600x400")
# 创建Canvas
cv= Canvas(win,width=400,height=300,bg="white")
# 设置画布放置布局
cv.pack()
# 绘制圆弧
arc1 = cv.create_arc(20, 10, 110, 110, extent=90, style=ARC)
# 绘制弦
arc2 = cv.create_arc(210, 10, 310, 110, extent=180, style=CHORD)
# 绘制扇形
arc3 = cv.create_arc(50,50,160,160, extent=60, style=PIESLICE)
# 绘制圆
arc3 = cv.create_arc(100,100,260,260,extent=359, style=ARC)
# 显示主窗口
win.mainloop()
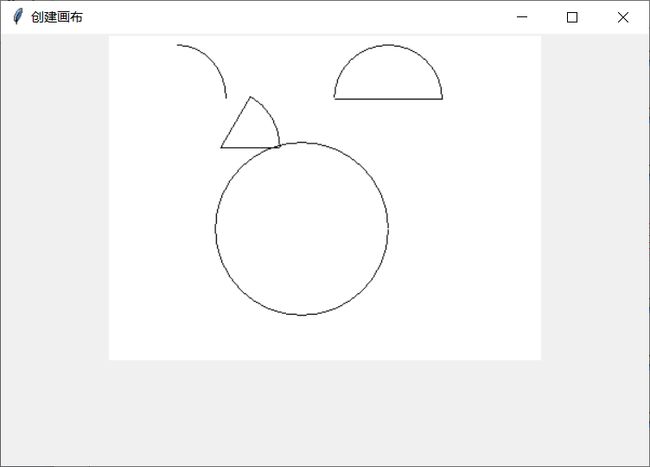
程序运行效果:
create_image方法在Canvas对象内插入图像文件,语法格式:
create_image(x, y, option, ...)
(x,y)是图像左上角的位置,常用的options(选项):
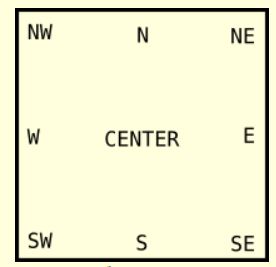
(1)anchor:位图是相对于点(x,y)定位的。默认值为anchor= CENTER,表示位图位于(x,y)位置的中心。锚定(anchor)常数如下图所示:
(2)image参数 image 定义图片的来源,必须是 tkinter 模块的 BitmapImage 类或 PhotoImage 类的实例变量。
下面使用create_ image方法的例子
请准备一张图片,名为TestUse.png,为方便将其和下面的示例源码文件放到同一文件夹中。
使用create_ image方法的示例源码:
from tkinter import *
# 创建窗口
win= Tk()
win.title("创建画布")
win.geometry("600x400")
# 创建Canvas
cv= Canvas(win,width=400,height=300,bg="white")
# 设置画布放置布局
cv.pack()
#加载图片显示
img = PhotoImage(file="TestUse.png")
C_I =cv.create_image(200,150,anchor=CENTER,image= img)
# 显示主窗口
win.mainloop()
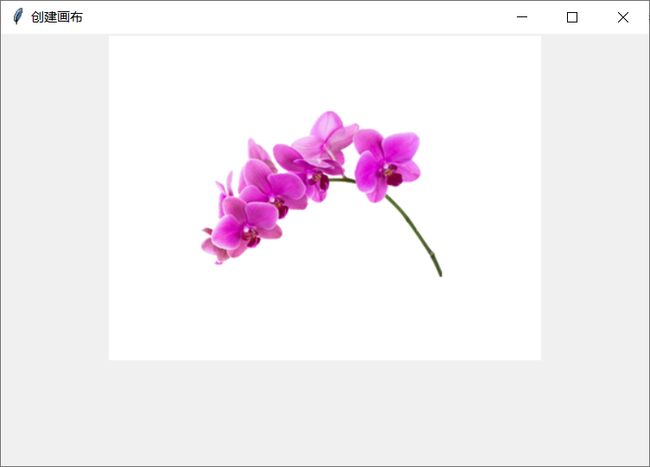
程序运行效果:
create_bitmap方法在Canvas对象内插入位图文件,语法格式:
create_bitmap (x, y, option, ...)
(x,y)是图像左上角的位置,常用的options(选项):
(1)anchor:默认是anchor=CENTER。
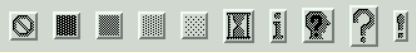
(2) bitmap 参数定义的标准位图如下:
从左到右是'error', 'gray75', 'gray50', 'gray25', 'gray12', 'hourglass', 'info', 'questhead', 'question', 和 'warning'. 或 question。也可以直接使用 XBM(X Bitmap)格式的文件,在 XBM 文件名称前添加一个 @ 符号,如 [email protected]。
【在线免费转换您的png文件为xbm文件XBM转换器 — Convertio】
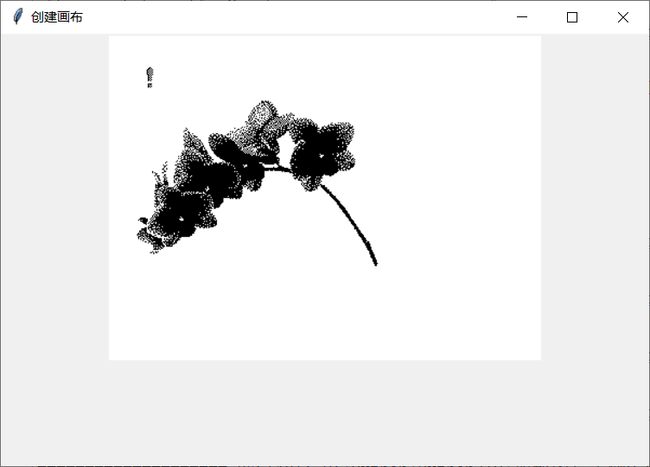
下面使用create_ ibitmap方法的例子
请准备一张图片,名为TestUse. xbm,为方便将其和下面的示例源码文件放到同一文件夹中。
使用create_ ibitmap方法的示例源码:
from tkinter import *
# 创建窗口
win= Tk()
win.title("创建画布")
win.geometry("600x400")
# 创建Canvas
cv= Canvas(win,width=400,height=300,bg="white")
# 设置画布放置布局
cv.pack()
#加载图片显示
C_B =cv.create_bitmap(40, 40,anchor=CENTER,bitmap="warning") #显示warning标准位图
C_B2 =cv.create_bitmap(140, 140,anchor=CENTER,bitmap="@TestUse.xbm")#显示TestUse.xbm
# 显示主窗口
win.mainloop()
程序运行效果:
create_oval方法绘制椭圆,语法格式:
create_oval(x0, y0, x1, y1, option, ...)
椭圆,包括特殊情况下的圆。所占用的矩形区域由左上角的坐标(x0,y0)和右下角外的点的坐标(x1,y1)定义。option(选项)在此就不多说了。
使用create_oval方法的示例源码
from tkinter import *
# 创建窗口
win= Tk()
win.title("创建画布")
win.geometry("600x400")
# 创建Canvas
cv= Canvas(win,width=400,height=300,bg="white")
# 设置画布放置布局
cv.pack()
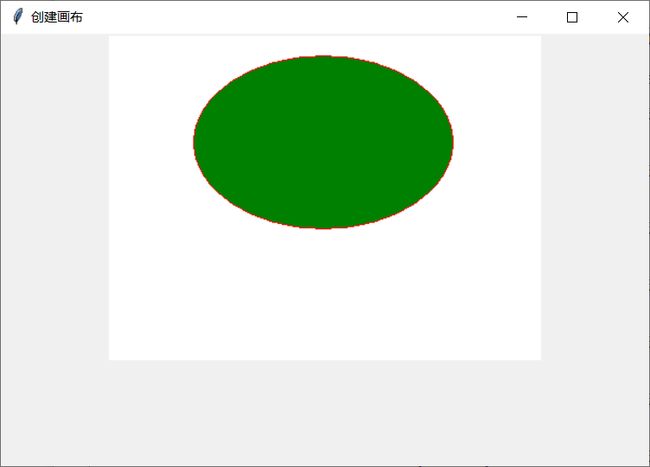
#绘制椭圆,填满颜色是绿色,外围颜色是红色。
C_O =cv.create_oval(80,20,320,180,fill="green",outline="red")
# 显示主窗口
win.mainloop()
程序运行效果:
create_rectangle() 方法绘制矩形,语法格式:
create_rectangle(x0, y0, x1, y1, option, ...)
为矩形指定为两点:(x0,y0)是左上角,(x1,y1)是像素在右下角外面的位置。
下面给出绘制矩形示例源码:
from tkinter import *
# 创建窗口
win= Tk()
win.title("创建画布")
win.geometry("600x400")
# 创建Canvas
cv= Canvas(win,width=400,height=300,bg="white")
# 设置画布放置布局
cv.pack()
#绘制矩形
C_O =cv.create_rectangle(30,40,280,210)
# 显示主窗口
win.mainloop()
程序运行效果:
create_polygon方法绘制多边形,语法格式:
create_polygon(x0, y0, x1, y1, ..., option, ...)
由一系列顶点(x0,y0),(x1,y1),…(xn,yn)决定多边形轮廓。
下面给出绘制多边形示例源码:
from tkinter import *
# 创建窗口
win= Tk()
win.title("创建画布")
win.geometry("600x400")
# 创建Canvas
cv= Canvas(win,width=400,height=300,bg="white")
# 设置画布放置布局
cv.pack()
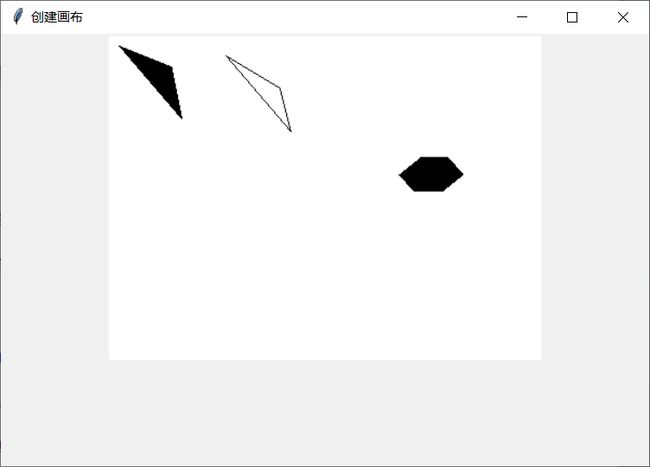
#绘制三角形
C_P =cv.create_polygon(10,10,70,80,60,30)
C_P2 =cv.create_polygon(110,20,170,90,160,50,fill="white",outline="black")
#绘制六边形
C_P2 =cv.create_polygon(290,114,316,114,330,130,310,146,284,146,270,130)
# 显示主窗口
win.mainloop()
程序运行效果:
create_text方法输出文字,语法格式:
create_text(x, y, option, ...)
(x,y)是文字字符串输出的中心坐标,常用的options(选项):
(1)anchor:默认是anchor=CENTER。
(2)fill:文字颜色。
(3)font:字形的使用。
(4)justify:当输出多行时,默认是靠左LEFT。
(5)stipple:绘制位图线条的文字,默认是“”表示实线。
(6)text:输出的文字。
下面给出输出文字示例源码:
from tkinter import *
# 创建窗口
win= Tk()
win.title("创建画布")
win.geometry("600x400")
# 创建Canvas
cv= Canvas(win,width=400,height=300,bg="white")
# 设置画布放置布局
cv.pack()
#输出文字
myStr = "welcome 欢迎"
C_T1 = cv.create_text(200, 30, text=myStr)
C_T2 = cv.create_text(200, 50, text=myStr, fill='blue')
C_T3 = cv.create_text(200, 90, text=myStr, fill='red',
font=('隶书',20))
# 显示主窗口
win.mainloop()
程序运行效果:
create_window方法绘制窗口,语法格式:
create_window(x, y, option, ...)
在指定位置(x, y)创建一个窗口控件,窗口是一个矩形区域,可以使用画布窗口(canvas window)对象将任何Tkinter的 widget(组件、小部件、控件)放置到画布上。常用的options(选项):
(1)anchor 窗口相对于点(x,y)定位的。默认值为anchor= CENTER,表示窗口位于(x,y)位置的中心。锚定(anchor)常数可见前面。
(2)height 为窗口保留的区域的高度。如果省略,窗口大小将适合所包含小部件的高度。
(3)width 为窗口保留的区域的宽度。如果省略,窗口大小将适合所包含小部件的宽度。
(4)window 使用window=w,其中w是要放置在画布上的widget(组件、小部件、控件)。
使用create_window方法示例源码:
from tkinter import *
# 创建窗口
win= Tk()
win.title("创建画布")
win.geometry("600x400")
# 定义移动函数
def move_img():
# 定义移动坐标
cv.move(image1,50,30)
# 创建Canvas
cv= Canvas(win,width=400,height=300,bg="white")
# 设置画布放置布局
cv.pack()
# 使用 PhotoImage()来加载图片
img = PhotoImage (file="TestUse.png")
image1=cv.create_image(30,150,image = img,anchor =W)
# 将按钮放置在画布中
btn=Button(cv,text="点击移动画布",bg="#8A8A8A",activebackground="#7CCD7C",command=move_img)
# 在指定位置创建一个窗口控件,tags来添加标签
cv.create_window(340,260,height=30,width=80,window=btn)
# 显示主窗口
win.mainloop()
程序运行效果:
你可点击上图中的按钮试试。