PyEcharts入门到精通
一、PyEcharts介绍
版本
pyecharts分为v0.5.x和v1两个大版本,v0.5.x和v1间不兼容,v1是一个全新的版本
经开发团队决定,0.5.x版本将不再进行维护,我们不再使用v0.5.x
新版本系列将从v1.0.0开始,仅支持Python 3.6+
将来的新版本(V2)系列从Echarts 4切换到Echarts 5,支持Python 3.6 --- Python 3.11
安装
pip install pyecharts==1.9.1
课程介绍
ECharts是一个由百度开源的数据可视化,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。而Python是一门富有表达力的语言,很适合用于数据处理。当数据分析遇上数据可视化时,PyEcharts诞生了
特性
简洁的API设计,使用丝滑流畅,支持链式调用
囊括了30+种常见图表,应有尽有
支持主流Notebook图表,Jupyter Notebook和JupyterLab
可轻松集成至Flask、Sanic、Django等主流Web框架
高度灵活的配置项,可轻松搭配出精美的图表
详细的文档和示例,帮助开发者更快的上手项目
多达400+地图文件,并且支持原生百度地图,为地理数据可视化提供强有力的支持
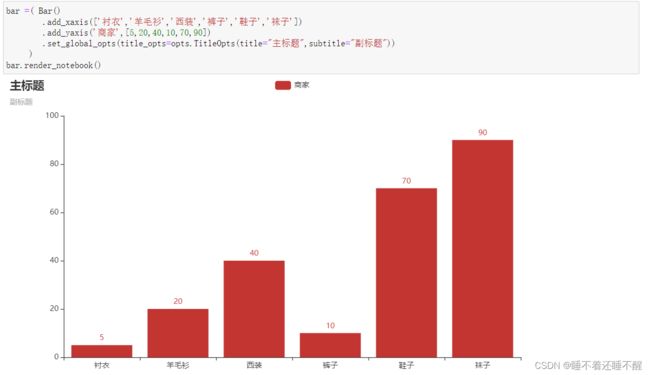
快速上手
也可以使用bar.render_notebook(),在jupyter notebook中渲染
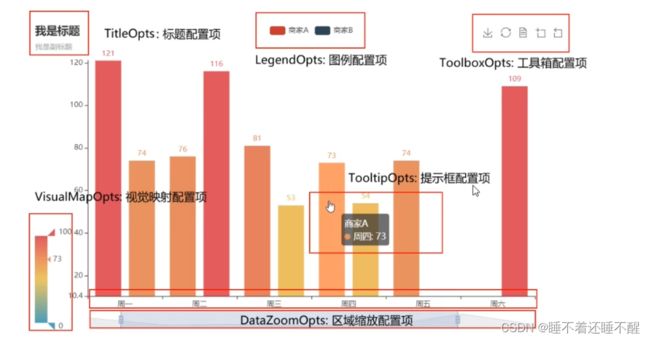
二、配置项
配置项的简单使用
在pyecharts中,一切皆配置Options
或者:
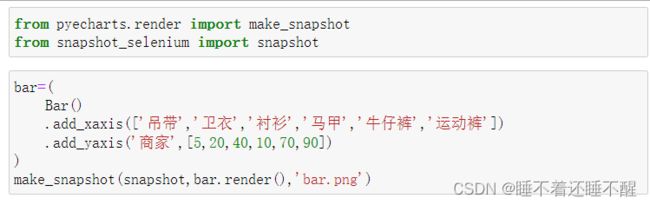
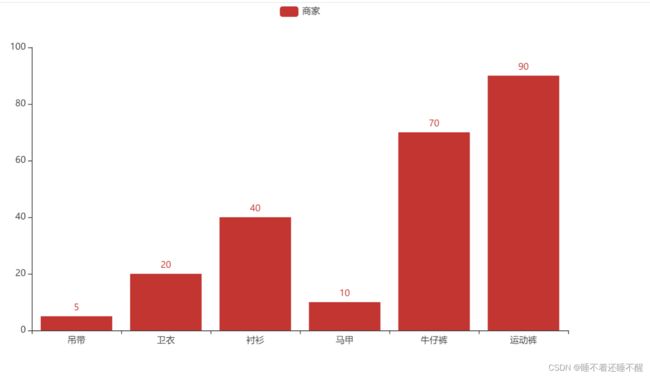
渲染成图片文件:
第一步:安装snapshot_selenium
pip install snapshot_selenium
第二步:
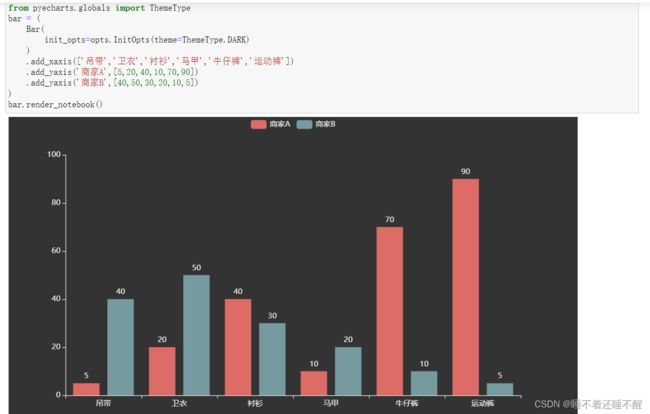
使用主题:
全局配置项
初始化配置
全局配置项可通过set_global_opts方法设置
导入全局配置项:
from pyecharts.charts import Bar,Line
from pyecharts import options as opts
from pyecharts.faker import Faker
from pyecharts.globals import ThemeType,RenderTypeInitOpts:初始化配置项
标题和缩放配置
图例配置
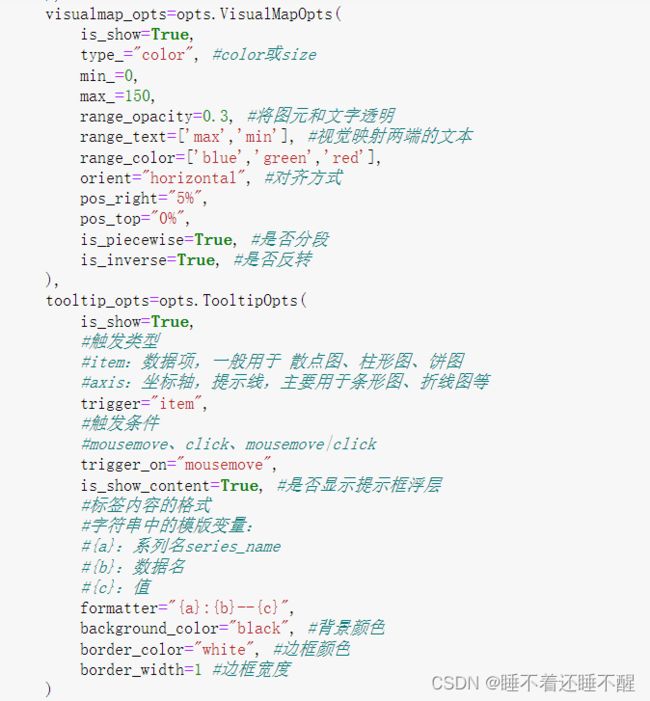
视觉映射和提示框配置
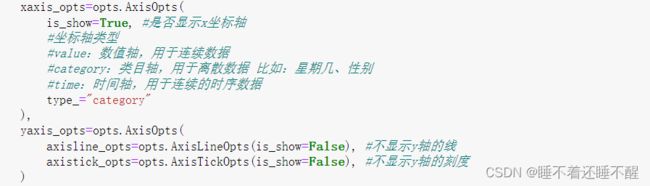
坐标轴配置
系列配置项
系列配置项可通过set_series_opts方法设置
基础图形:
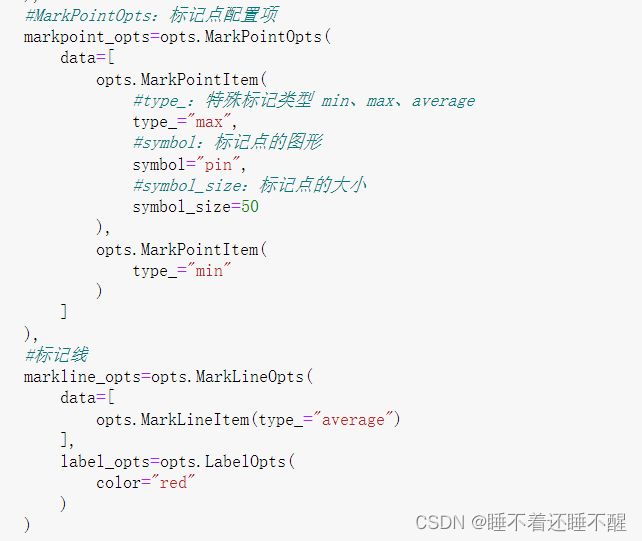
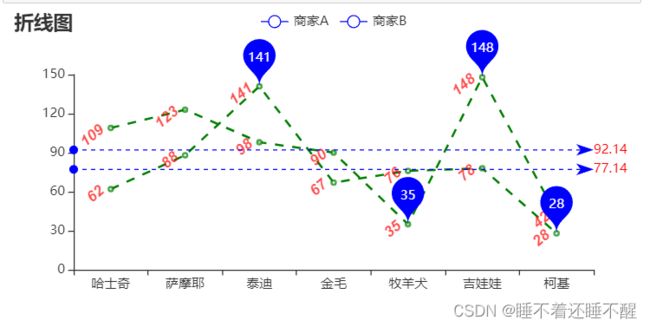
线和标签配置
标记点和标记线配置
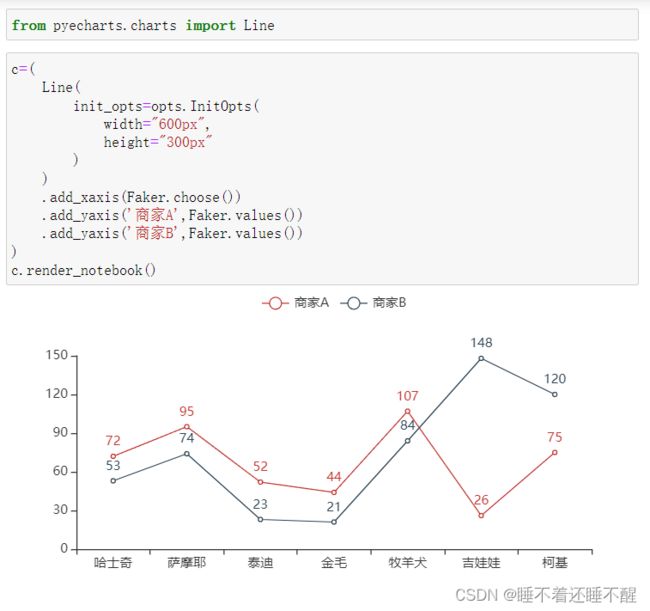
渲染效果:
三、图形绘制
Faker
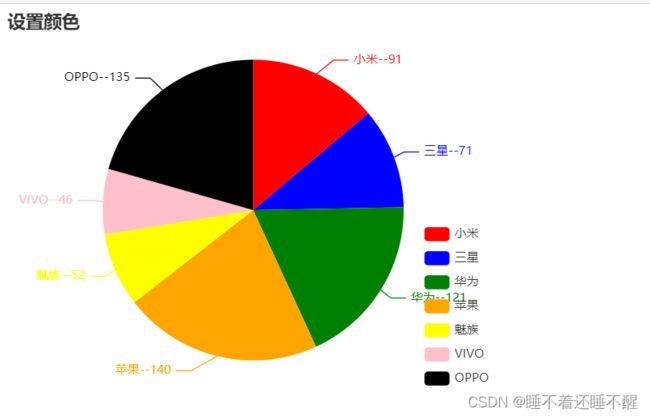
饼图
c=(
Pie(
init_opts=opts.InitOpts(
width="500px",
height="400px"
)
)
.add('食物',[list(x) for x in zip(Faker.choose(),Faker.values())])
.set_colors(['red','blue','green','orange','yellow','pink','black'])
.set_global_opts(
title_opts=opts.TitleOpts(title="设置颜色"),
legend_opts=opts.LegendOpts(
type_="scroll",pos_bottom="5%",pos_right="2%",orient="vertical")
)
.set_series_opts(
label_opts=opts.LabelOpts(formatter="{b}--{c}")
)
)
c.render_notebook()玫瑰图
c=(
Pie()
.add(
'',
[list(x) for x in zip(v,Faker.values())],
radius=['30%','75%'],
center=['25%','50%'],
rosetype="radius",
label_opts=opts.LabelOpts(is_show=False) #不显示标签
)
.add(
'',
[list(x) for x in zip(v,Faker.values())],
radius=['20%','75%'],
center=['75%','50%'],
rosetype="area",
label_opts=opts.LabelOpts(is_show=True) #显示标签
)
.set_global_opts(title_opts=opts.TitleOpts(title="玫瑰图"))
)
c.render_notebook()简单柱状图
c=(
Bar(
init_opts=opts.InitOpts(
animation_opts=opts.AnimationOpts(
animation_delay=1000, #动画延时1s
animation_easing="elasticOut", #弹性动画
)
)
)
.add_xaxis(Faker.choose())
.add_yaxis('商家A',Faker.values())
.add_yaxis('商家B',Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(
title="主标题",
subtitle="副标题"
)
)
)
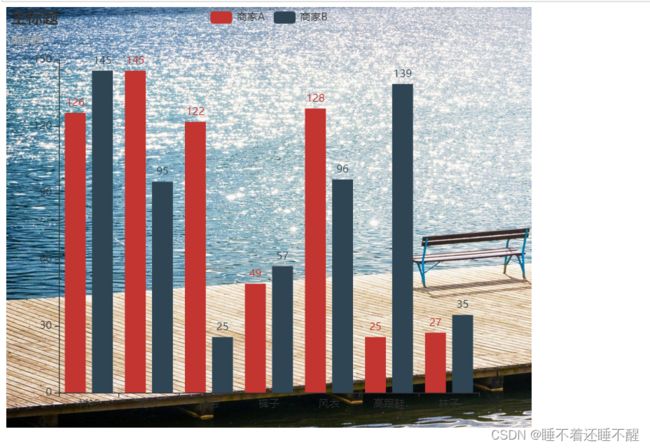
c.render_notebook()添加背景图:
c=(
Bar(
init_opts=opts.InitOpts(
animation_opts=opts.AnimationOpts(
animation_delay=1000, #动画延时1s
animation_easing="elasticOut", #弹性动画
),
bg_color={
"image":JsCode("img"),
"repeat":"no-repeat"
}
)
)
.add_xaxis(Faker.choose())
.add_yaxis('商家A',Faker.values())
.add_yaxis('商家B',Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(
title="主标题",
subtitle="副标题"
)
)
)
c.add_js_funcs(
"""
let img=new Image()
img.src="https://desk-fd.zol-img.com.cn/t_s960x600c5/g5/M00/02/03/ChMkJlbKxn-IPFMIAAibSdTT_UYAALHmAKIEH0ACJth212.jpg"
"""
)
c.render_notebook()堆叠柱状图
想让图形堆叠,stack名字应一致
c=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis('商家A',Faker.values(),stack="aaa")
.add_yaxis('商家B',Faker.values(),stack="aaa")
.set_global_opts(
title_opts=opts.TitleOpts(
title="堆叠柱状图",
subtitle="副标题"
),
#旋转
xaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(rotate=45)),
#缩放
datazoom_opts=[
opts.DataZoomOpts(), #x轴拖拉缩放
opts.DataZoomOpts(type_="inside") #鼠标或滚轮缩放
]
)
)
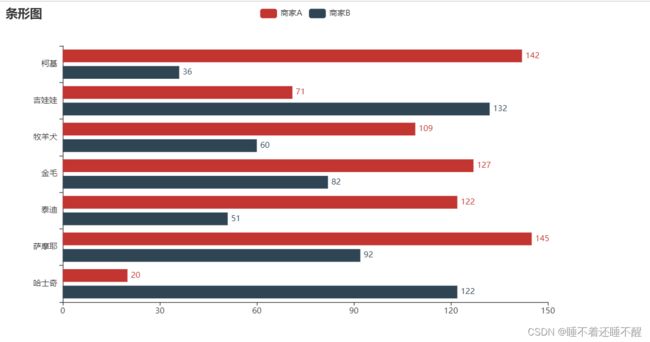
c.render_notebook()条形图和直方图
条形图:
c=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis('商家A',Faker.values())
.add_yaxis('商家B',Faker.values())
#翻转轴,变成条形图
.reversal_axis()
.set_global_opts(
title_opts=opts.TitleOpts(
title="条形图"
)
)
.set_series_opts(
label_opts=opts.LabelOpts(position="right")
)
)
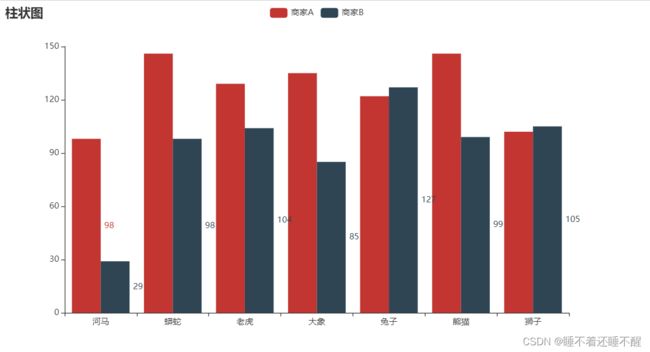
c.render_notebook()直方图:
调整不同系列柱子之间的距离:
c=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis('商家A',Faker.values(),gap="0%")
.add_yaxis('商家B',Faker.values(),gap="0%")
.set_global_opts(
title_opts=opts.TitleOpts(
title="柱状图"
)
)
.set_series_opts(
label_opts=opts.LabelOpts(position="right")
)
)
c.render_notebook()单系列柱子之间的间距:
c=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis('商家A',Faker.values(),category_gap="0%")
.set_global_opts(
title_opts=opts.TitleOpts(
title="柱状图"
)
)
.set_series_opts(
label_opts=opts.LabelOpts(position="right")
)
)
c.render_notebook()JsCode自定义柱状颜色
color_func="""
function(params){
if(params.value>0 && params.value<50){
return "red";
}
else if(params.value>50 && params.value<100){
return "green";
}
return "blue";
}
"""
c=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis(
"商家A",
Faker.values(),
itemstyle_opts=opts.ItemStyleOpts(color=JsCode(color_func))
)
)
c.render_notebook()