elementui popper 当前页样式修改 更改出现位置
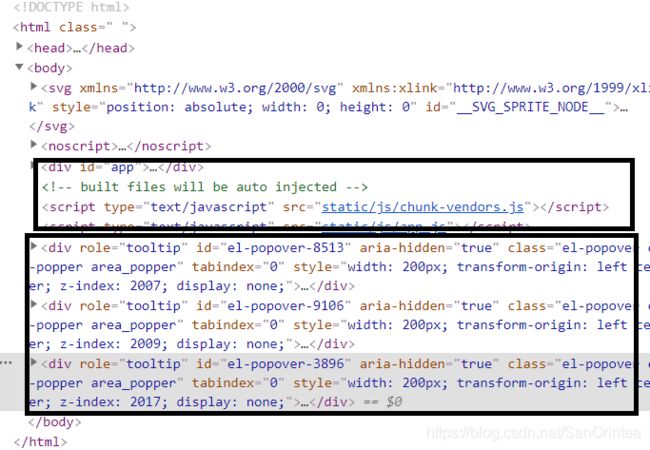
popper弹窗是和vue.app在同一层的

所以修改样式只能在全局里修改。
那么问题就来了,怎么做到全局修改还不影响到别的页面呢?
html界面用添加新属性popper-class="pop_rename"
全局css界面添加
//重命名的方法:在.el-popper后面紧跟着写一个.pop_rename。注意如果空格了,就是表示二级子样式了,如下面的第二个和第三个
.el-popper.pop_rename{
background: #9a9a9a9a;
border: 0px;
min-width: 300px;
color: #ffffff;
transform: translateX(-80px);
}
.el-popper[x-placement^=right].pop_rename .popper__arrow{
border-right-color: #9a9a9a9a;
}
.el-popper[x-placement^=right].pop_rename .popper__arrow::after {
border-width: 0px;
}
至于更改出现的位置transform: translateX(-80px);