useref和useImperativeHandle
1.函数组件中,还可以基于useRef Hook函数,创建一个ref对象
useRef 是 React 提供的一个 Hook 函数,它可以用来在函数式组件内部保存和访问任何可变值,类似于在类组件中使用 this.setState 来保存数据。不同之处在于,useRef 返回的对象包含一个可变的 current 属性,我们可以在函数式组件中使用它来保存任何可变值,包括 DOM 元素或组件实例的引用。
useRef 的主要作用是保存一些变量,而这些变量不需要触发组件的重渲染,比如保存定时器的 ID、保存一些临时变量等。
使用 useRef 的格式为:
const refContainer = useRef(initialValue);
其中 initialValue 是 ref 对象的初始值,可以是任何 JavaScript 类型的值,如:
const refContainer = useRef(null); // 初始值为 null
const refContainer = useRef(0); // 初始值为 0
const refContainer = useRef({ name: '张三', age: 18 }); // 初始值为一个对象
在组件中使用 useRef 可以避免在 render 阶段运行代码,这样可以显著提升渲染性能。
- React.createRef 也是创建ref对象,即可在类组件中使用,也可以在函数组件中使用
- useRef只能在函数组件中用「所有的ReactHook函数,都只能在函数组件中时候用,在类组件中使用会报错
2.如果没有初始值呢??是undeined吗???如果后面 赋值其他值了会改变吗??
当我们使用 useRef 创建一个 ref 对象时,它的 current 属性会一直存在,并且值每次修改时都会被更新。所以,当我们创建一个没有初始值的 useRef 对象时,current 属性仍然是存在的,只是它的值为 undefined。
如果之后给这个 ref 对象赋值,则 current 属性会被更新,而且可以使用它来获取这个值。例如:
const refContainer = useRef();
console.log(refContainer.current); // undefined
refContainer.current = 'Hello, World!';
console.log(refContainer.current); // "Hello, World!"
所以,我们可以在定义 ref 对象时不给它赋初始值,在需要时再给它赋值,只要在访问 current 属性时确保它已经被赋值就可以了。
3.useRef这些钩子函数无法在类组件中使用为什么????
钩子函数是 React 16.8 引入的一项新特性,主要为函数组件提供了访问 React 功能的便利方式。
类组件和函数组件虽然都是 React 组件,但它们有不同的实现方式和特性。在类组件中,React 通过 this 将组件状态和方法绑定到实例上,因此你可以通过 this.state 和 this.setState() 方法来实现状态的管理和更新。
而钩子函数是通过闭包的方式来实现状态和逻辑封装的,每个钩子函数都是一个独立的作用域。在函数组件中,React 在内部使用钩子函数来管理组件状态和生命周期,而在类组件中则使用生命周期方法来实现这些功能。由于这种实现方式的差异,钩子函数无法直接在类组件中使用。
但是,React 也提供了一些实验性的方案来让你在类组件中使用钩子函数。例如 react-hooks-compat 和 unofficial-react-hooks 等方案,它们需要你在类组件中引入额外的组件,然后才能够调用钩子函数。但一般来说,我们建议你使用函数组件和钩子函数来实现组件状态的管理,这样可以避免一些不必要的复杂性和性能问题。
4.creatRef和useref区别???
首先要知道ref的作用:
1.获取我们的dom元素
2.如果子组件是类组件那么就是获取他的实例
3.配合forwardref进行转发,获得函数子组件
5.类组件和函数组件传递子组件的用法展示
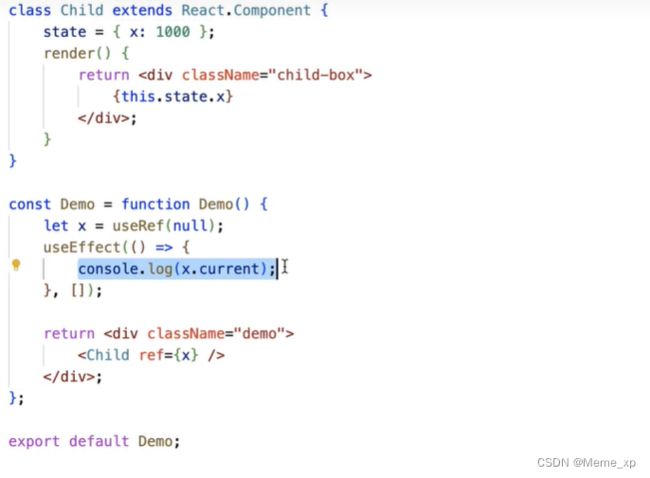
5.1类组件基于ref获取子组件实例,基于这样的实例,可以调用子组件内部挂载到实例上的东西
5.2函数组件:基于forwardRef实现ref转发,目的:获取子组件内部的某个元素
6.函数子组件内部,可以有自己的状态和方法了﹔如何实现∶基于forwardRef实现ref转发的同时,获取函数子组件内部的状态或者方法呢?=>useImperativeHandle
如果不使用这个方法就只能获得某个元素!!
useImperativeHandle和useref区别?
useImperativeHandle 和 useRef 都是 React 中的 Hook,它们的作用是不同的。
useRef 用于在组件中创建一个可变的 Ref 对象,并保持它在组件的生命周期内不变。useRef 函数有一个返回值,即一个 Ref 对象,它可以被传递给别的组件或者用来保存一些状态数据。
useImperativeHandle 用于处理 Ref 的暴露问题。通常情况下,使用 Ref 可以获取某个组件的实例或者 DOM 元素,但是如果要只暴露组件的部分实例或者方法,或者对 Ref 进行值转换,就可以使用 useImperativeHandle。它也有一个返回值,即一个对象,这个对象包括了要暴露的方法和属性。
下面是两个 Hook 使用的示例:
import React, { useRef, useImperativeHandle } from 'react';
function MyComponent(props, ref) {
const inputRef = useRef(null);
useImperativeHandle(ref, () => ({
focus: () => {
inputRef.current.focus();
}
}));
return (
);
}
export default React.forwardRef(MyComponent);
在上面的示例中,我们使用 useRef 创建了一个 input 元素的 Ref 对象,并在 useImperativeHandle 中使用 ref 对象,将 focus 方法绑定到了 input 元素上。最后,我们使用 React.forwardRef 函数将 MyComponent 组件暴露出来,这样在父组件中就可以使用 ref 对象来调用 MyComponent 组件的 focus 方法,让 input 元素获得焦点。
总的来说,useRef 主要用于创建一个可变的 Ref 对象,用于保存状态数据,而 useImperativeHandle 则用于处理 Ref 的暴露问题。