QMenu常规使用和样式设置——Qt
前言
现在的项目需要设置菜单的样式,菜单也不说有多复杂,很简洁的一个效果。但是我用了一个多小时才试出想要的效果。虽说我样式写的不多,只会一些简单的,但是这个打击还是有的。我想后续我要好好学学风格样式这块了。
使用和样式设置
使用
菜单的使用很简单,看一样就知道,我觉得需要注意的是菜单项需要显示位置的设置:位置是全屏的坐标点,所以注意坐标的转换。
void MainWidget::initMoreFuncMenu()
{
m_pMoreMenu=new QMenu(this);
//m_pMoreMenu->setWindowFlag(Qt::NoDropShadowWindowHint);//去掉菜单的阴影
m_pCollectAct=new QAction("收藏");
m_pInviteAct=new QAction("邀请");
m_pSetAct=new QAction("设置");
m_pOpinionAct=new QAction("意见反馈");
m_pAboutAct=new QAction("关于我们");
m_pMoreMenu->addAction(m_pCollectAct);
m_pMoreMenu->addAction(m_pInviteAct);
m_pMoreMenu->addAction(m_pSetAct);
m_pMoreMenu->addAction(m_pOpinionAct);
m_pMoreMenu->addAction(m_pAboutAct);
connect(ui->moreButton,&QToolButton::clicked,this,&MainWidget::moreFunc);
connect(m_pCollectAct,&QAction::triggered,this,&MainWidget::moreFunc);
connect(m_pInviteAct,&QAction::triggered,this,&MainWidget::moreFunc);
connect(m_pSetAct,&QAction::triggered,this,&MainWidget::moreFunc);
connect(m_pOpinionAct,&QAction::triggered,this,&MainWidget::moreFunc);
connect(m_pAboutAct,&QAction::triggered,this,&MainWidget::moreFunc);
}void MainWidget::moreFunc()
{
QWidget *pWindow = this->window();
int x=pWindow->geometry().x()+50;
int y=pWindow->geometry().y()+pWindow->height()-170;
QPoint pos(x,y);
m_pMoreMenu->exec(pos);
}
样式设置
难点:怎么设置菜单QMenu的大小,怎么设置菜单项的大小?
按常规的qss来说,大小设置应该是这样的:
QMenu{
width:110px;
height:170px;
}
QMenu::item{
width:110px;
height:34px;
}但是,这个是错误的,你可以尝试一下,一丁点效果也没有。
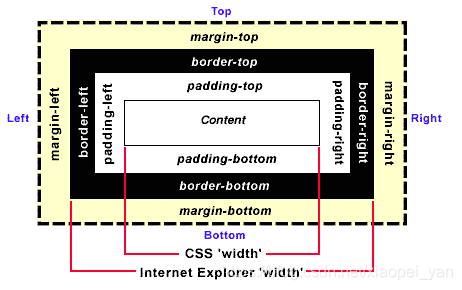
后来查资料陆续看到说,这个菜单QMenu大小是由菜单项大小组成的,那我只设置项大小是不是就可以了?当然,这个答案也是否认的,不然我也不会用一个小时。揭晓答案:他很原始,他的大小是由margin、border、padding 和content组成的,是不是很眼熟,盒模型。(我偷了一张css的盒模型图)
我不知道为什么这个没有直接设置的方法或者我的没效果。最终我还是用最原始方法拼成我想要的大小:
height=margin-top+margin-bottom+border-top+border-bottom+padding-top+padding-bottom+font-szie
然后我想要的效果用不到外边距(margin)和边框(border),所以高度就由字体大小(font-size)和内边距(padding)决定了。
QMenu{
background:rgba(255,255,255,1);
border:none;
}
QMenu::item{
padding:11px 32px;
color:rgba(51,51,51,1);
font-size:12px;
}
QMenu::item:hover{
background-color:#409CE1;
}
QMenu::item:selected{
background-color:#409CE1;
}效果图如下:
结束语
普通的菜单项的使用和样式设置一般就这样,如果需要菜单项包含其他控件,比如音乐播放器的开关按钮等,则需要用到QWidgetAction,这个在下一篇文章中写。