我的创作纪念日之这四年的收获与体会
第一次来写自己的创作纪念哈,不知不觉都已经过去整整四年了,好与不好还请大家担待:
1、机缘
1. 记得是大一、大二的时候就听学校的大牛说,可以通过写 CSDN 博客,来提升自己的代码和逻辑能力,以及后面工作的时候是一个亮点(小心思);
2. 后面有的时候写有的时候不写,但陆陆续续没怎么断过,文章越来越多,看到别人通过自己的文章能解决一样的问题,真的很开心,发现不断的记录与创作也是很有意义的;
3. 写解决问题的过程、如何使用一个组件、如何创建一个项目的过程、等等真的是一种享受,它可以将自己享受的过程通过文字进行有力的表达,同时也可以加强自己的记忆,下次遇到类似的问题,直接把文章拿出来一看,可以快速的解决所遇到的类似问题,例如:

 4. 实战中的项目经验也有很多:
4. 实战中的项目经验也有很多:
在 vue 项目中如何使用 element-ui 的 table 表格的样式、
node 如何与 node-sass 及 sass-loader 的版本匹配、
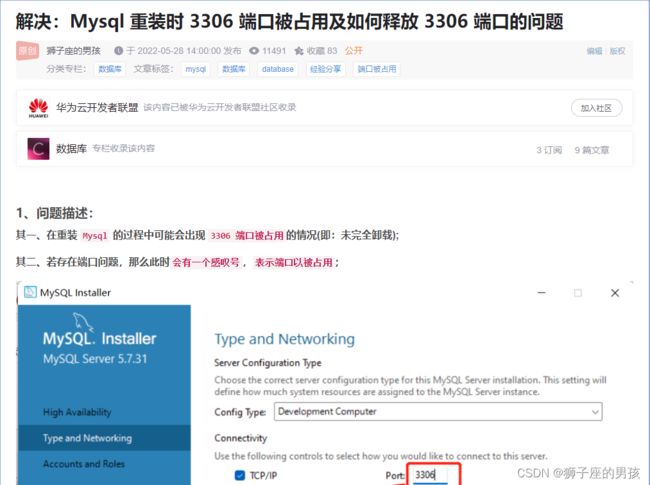
Mysql 重装时如何释放被占用的 3306 端口等等;
在平常的学习过程中感觉有意思的都记录下来了,但大多是问题的解决办法,如:
如何找到 C 盘中的 AppData 文件夹、
如何止 flash 弹出来的广告、
如何检查 IDEA 软件到期时间等等;
通过技术和私信交流的事情就更多了,好多都是远程来帮忙解决我文章所述的问题的:
其一、解决 C友 mongoDB 安装及设置简化命令的问题:


其二、 与 C友 交流文章问题和提出更好的方法:
其三、远程帮助 C友 解决 node 与 node-sass 及 sass-loader 等等的问题:
2、 收获
当然了,在创作后也会后很多收获:
1、访问量达到了 87W + ,469 名粉丝关注了我,有 34 个铁粉;
2、原力达到了 7 级,获得了 1209 个赞,780 次评论,2848 次收藏,5675 次代码片分享;
3、当然了,还有 CSDN 的纪念章:
3.日常
1、创作已经是我生活的一部分了,感觉不断地创作与分享也是自我成长的一部分,通过创作能加强自己的记忆力,也算是给自己留下的一笔宝藏了;
2、当然,工作是第一位的,遇到问题可以将问题先记录下来,稍后有时间再解决并总结,然后就创作和分享了;
3、当然在此非常感谢一位好兄弟,在他的影响下我才能不断的写作与分享呀:
4.成就
我认为写的最好的文章或代码,永远是在下一篇:
但目前记忆尤新的就是要将 element-ui 中的 Table 样式改造的业务需求:
A、页面展示为:
B、代码为:
<template>
<div class="container">
<el-table
:data="tableData"
:height="tabHeight"
:width="tabWidth"
class="container-table"
style="width: 100%"
>
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
<el-table-column prop="process" label="">
<!-- 此时就是 slot-scope="scope" 的使用过程: -->
<template slot-scope="scope">
<div
class="table_right"
v-for="(iterm, indx) in scope.row.process"
:key="indx"
style="float: left; color: black"
>
<span class="table-circle">{{ iterm.order }}</span>
<!-- 此时引入的是:element-ui 中的 icon 值; -->
<span class="el-icon-right"></span>
</div>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
// tabHeight 与 tabWidth 是为了设置:表格的宽度与高度(即:在页面中的展示位置);
tabHeight: window.innerHeight - 150,
tabWidth: window.innerWidth - 1000,
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
process: [
{
order: "01",
},
{
order: "02",
},
{
order: "03",
},
{
order: "04",
},
{
order: "05",
},
],
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
process: [
{
order: "01",
},
{
order: "02",
},
{
order: "03",
},
{
order: "04",
},
{
order: "05",
},
],
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
process: [
{
order: "01",
},
{
order: "02",
},
{
order: "03",
},
{
order: "04",
},
{
order: "05",
},
],
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
process: [
{
order: "01",
},
{
order: "02",
},
{
order: "03",
},
{
order: "04",
},
{
order: "05",
},
],
},
],
};
},
};
</script>
<style lang="scss" scoped>
// 设置整个表格的内边距问题:
.container-table {
padding: 0 30px 0 30px;
}
//设置表头的背景色(可以设置和页面背景色一致):
/deep/.el-table th {
background-color: #00083e;
}
//设置表每一行的背景色,字体颜色及字体粗细;
/deep/.el-table tr {
background-color: rgba(150, 157, 128, 0.9);
color: #fff;
font-weight: 500;
}
//去除表格每一行的下标线;
/deep/.el-table td {
border-bottom: none;
}
//去除表头的下标线;
/deep/.el-table th.is-leaf {
border-bottom: none;
}
//去除表格的最下边框线;
.el-table::before {
height: 0;
}
//设置表格的背景色问题(否则一般默认的背景色是白色);
.el-table,
.el-table__expanded-cell {
background-color: #00083e;
}
//设置表格的行间距;
::v-deep .el-table__body {
-webkit-border-vertical-spacing: 13px;
}
//设置标题行(th)的字体属性;
::v-deep .el-table th > .cell {
line-height: 11px;
font-size: 5px;
padding-left: 20px;
}
//设置 table 中的每个 cell 的属性值;
::v-deep .el-table .cell {
padding-left: 20px;
line-height: 58px;
}
//设置 table 中的 th td 的 padding 值;
::v-deep .el-table td,
::v-deep .el-table th {
padding: 0;
}
//将表格的每一行悬停的背景色都设置为:transparent;
/deep/.el-table--enable-row-hover .el-table__body tr:hover > td {
background-color: transparent;
}
//设置插入 scope 的用于标记序号的圆;
.table-circle {
width: 30px;
height: 30px;
border-radius: 50%;
background-color: rgb(106, 248, 18);
margin: 6px 5px 0 0;
display: inline-block;
text-align: center;
line-height: 29px;
}
//设置插入 scope 的值考左对齐;
.table_right{
float: left;
}
//将插入 sope 的最后一个 icon 值设置为:不显示;
.table_right:last-of-type {
/deep/.el-icon-right {
display: none;
}
}
// 设置 Element-ui 小图标的属性;
.el-icon-right{
width: 20px;
height: 20px;
padding: 0 5px 0 5px;
color: red;
}
</style>
5.憧憬
1、职业规划:
大方向不变:在以前端为背景下,不断的学习新的技术,争取做前端领域的大牛;
2、创作规划:
没有什么大的规划,就是有时间就写,整理问题、代码、遇到问题的解决方案,当然也想做出自己的VIP专栏
3、还请多多关注博主和我的专栏:
https://blog.csdn.net/weixin_43405300
https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
4、当然可以提出关于专栏的建议以及关于前端创作的建议,期待评论与交流!