CSS选择器的常见用法
目录
- 选择器的功能
- 选择器的种类
- 基础选择器
-
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
- 基础选择器小结
- 复合选择器
-
- 后代选择器
选择器的功能
选中页面中指定的标签元素.
要先选中元素, 才能设置元素的属性.
就好比 环世界类 的游戏, 需要先选中单位, 再指挥该单位行动.
选择器的种类
以下内容只是 CSS2 标准中支持的选择器, 在 CSS3 中还做出了一些补充.
- 基础选择器: 单个选择器构成的
标签选择器
类选择器
id 选择器
通配符选择器
- 复合选择器: 把多种基础选择器综合运用起来.
后代选择器
子选择器
并集选择器
伪类选择器
基础选择器
标签选择器
特点:
能快速为同一类型的标签都选择出来.
但是不能差异化选择.
<p>hellop>
<p>你好p>
<div>worlddiv>
<div>世界div>
<style>
p{
color:black;
}
div{
color: blue;
}
style>
类选择器
特点:
差异化表示不同的标签
可以让多个标签的都使用同一个标签.
<div class="blue">hello worlddiv>
<div>hello worlddiv>
<p class="blue">你好 世界p>
<style>
/* 定义一个类 */
.blue{
color: blue;
}
style>
语法细节:
类名用 . 开头的
标签里使用 class 属性来调用.
一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
如果是长的类名, 可以使用 - 分割.
不要使用纯数字, 或者中文, 以及标签名来命名类名
使用多个类名:
注意: 一个标签可以同时使用多个类名
这样做可以把相同的属性提取出来, 达到简化代码的效果.
<style>
.box {
width: 200px;
height: 150px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
style>
<div class="box red">div>
<div class="box green">div>
<div class="box red">div>
id 选择器
和类选择器类似.
CSS 中使用 # 开头表示 id 选择器
id 选择器的值和 html 中某个元素的 id 值相同
html 的元素 id 不必带 #
id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
<div id="ha">哈哈哈div>
<style>
#ha {
color: blue;
}
style>
类比:
姓名是类选择器, 可以重复.
身份证号码是 id 选择器, 是唯一的.
通配符选择器
使用 * 的定义, 选取所有的标签.
<style>
* {
color: red;
}
style>
页面的所有内容都会被改成 红色 .
不需要被页面结构调用.
基础选择器小结
标签选择器:能选出所有相同标签,特点:不能差异化选择.
类选择器:能选出一个或多个标签,特点:根据需求选择, 最灵活, 最常用.
id 选择器:能选出一个标签, 特点:同一个 id 在一个 HTML 中只能出现一次.
通配符选择器:选择所有内容, 特点:特殊情况下使用.
复合选择器
这里就介绍后代选择器。
后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素.
元素1 元素2 {样式声明}
元素 1 和 元素 2 要使用空格分割
元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
代码示例: 把 ol 中的 li 修改颜色, 不影响 ul
<ul>
<li>aaali>
<li>bbbli>
<li>cccli>
ul>
<ol>
<li>dddli>
<li>eeeli>
<li>fffli>
ol>
<style>
ol li {
color: red;
}
style>
<ul>
<li>aaali>
<li>bbbli>
<li><a href="#">ccca>li>
ul>
<style>
ul li a {
color: brown;
}
/* 也可以这样写
ul a {
color: brown;
} */
style>

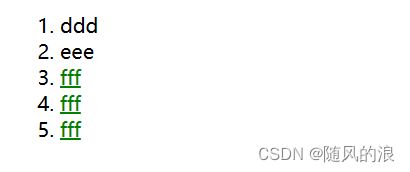
代码示例: 可以是任意基础选择器的组合. (包括类选择器, id 选择器)
<ol class="one">
<li>dddli>
<li>eeeli>
<li><a href="#">fffa>li>
<li><a href="#">fffa>li>
<li><a href="#">fffa>li>
ol>
<style>
.one li a {
color: green;
}
style>