关于vue2项目的登录集合(手机号登录/用户名登录)
关于vue2项目的登录集合(手机号登录/用户名登录)
-
-
-
- 1.登录方式的切换
- 2.手机号合法检查
- 3.手机验证码的倒计时效果
- 4.切换显示或隐藏密码
- 5.前台验证提示
-
-
1.登录方式的切换
功能介绍:
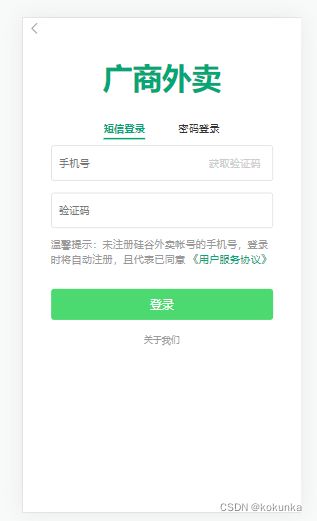
1)当用户点击 短信验证 时,显示手机号、验证码的输入界面;
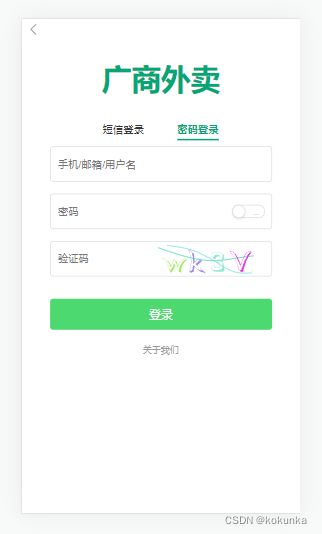
2)当用户点击 密码登录 时,显示用户名、密码、图形验证码的输入界面。
思路:
1)给“短信登录”和“密码登录”取一个共同轮流使用的class【v-bind动态绑定class。语法规则: v-bind: class = {className: booleanValue} 或者 : class = {className: booleanValue}】,并且设置好该class被选中的CSS样式。
如:
.on的stylus样式 :

Login.vue的 < template >对应内容 :
<div class="login_header_title">
<a href="javascript:" :class="{on: loginWay}" @click="loginWay = true">短信登录a>
<a href="javascript:" :class="{on: !loginWay}" @click="loginWay = false">密码登录a>
div>
Login.vue的 < script >对应内容 :
export default {
data () {
return {
loginWay: true, // 如果是true, 则表示短信登录;如果是false, 则表示密码登录
}
}
2)同样的,给“短信登录”和“密码登录”输入界面的各自最外一层div,动态绑定一个轮流使用的class【v-bind动态绑定class】,并且设置好该class被选中的CSS样式。
.on的stylus对应样式 :

Login.vue的 < template >对应内容 :
<div class="login_content">
<form @submit.prevent="login">
<div :class="{on: loginWay}">
...
div>
<div :class="{on: !loginWay}">
...
div>
form>
div>
2.手机号合法检查
功能介绍:
只有用户输入正确的手机号格式,右边的验证码按钮才能被激活。
思路:
1)按钮是否被激活,可以使用CSS伪类 :disabled。当其为false时,按钮将会被禁用;
2) 可以设定按钮的文本颜色样式,表示按钮的是否被激活。
Login.vue的 < template >对应内容 :
<div class="login_content">
<form @submit.prevent="login">
<div :class="{on: loginWay}">
<section class="login_message">
<input type="tel" maxlength="11" placeholder="手机号" v-model="phone">
<button :disabled="!rightPhone" class="get_verification"
:class="{right_phone: rightPhone}">
获取验证码
button>
section>
...
div>
form>
div>
rightPhone是一个返回布尔值的计算属性
Login.vue的 < script >对应内容 :
export default {
...
computed: {
rightPhone () {
// 通过正则表达式来判断用户所输入的值是否是11个数字,如果是,则使用该方法的标签的样式发生改变
// 1.正则表达式的式子都是在/ /当中的
// 2. ^1 表示输入的第一个值是1
// 3. \d 表示匹配一个数字,范围是[0, 9]
// 4. {10} 表示匹配了前面一个字符刚好出现了10次,即[0, 9]范围内的数字获取到10个
return /^1\d{10}$/.test(this.phone)
}
}
3.手机验证码的倒计时效果
功能介绍:
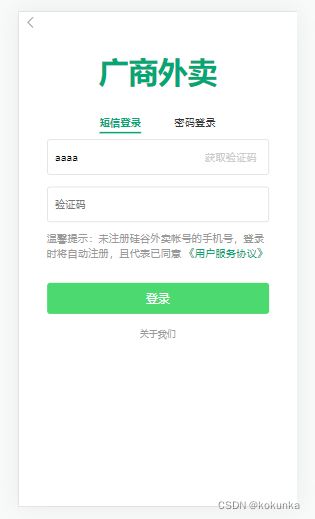
当用户点击 获取验证码 时,将会出现验证码已发送之后的倒计时效果
点击 获取验证码 按钮之后:

思路:
1)按钮的文本有2种选择,一是“发送验证码”文本,一是倒计时文本。它们是二选一的关系,可以使用 三目运算符 实现文本的切换;
2)定义一个记录倒计时长的data变量,当用户点击按钮时,触发倒计时的方法。
Login.vue的 < template >对应内容 :
<div class="login_content">
<form @submit.prevent="login">
<div :class="{on: loginWay}">
<section class="login_message">
<input type="tel" maxlength="11" placeholder="手机号" v-model="phone">
<button :disabled="!rightPhone" class="get_verification"
:class="{right_phone: rightPhone}" @click.prevent="getCode">
{{computeTime > 0 ? `已发送${computeTime}s` : '获取验证码'}}button>
section>
...
div>
form>
div>
Login.vue的 < script >对应内容 :
export default {
data () {
return {
computeTime: 0, // 关于验证码发送的倒计时样式
}
},
methods: {
// 异步获取短信验证码
getCode () {
// 如果当前没有倒计时 注意:
if (!this.computeTime) {
// 制定发送验证码的倒计时长
this.computeTime = 30
// 开始倒计时
const intervalId = setInterval(() => {
this.computeTime--
// 如果数值小于0,那么可以停止倒计时了
if (this.computeTime < 0) {
clearInterval(intervalId)
}
}, 1000)
}
},
4.切换显示或隐藏密码
功能介绍:
在密码登录的输入界面,用户能够开启是否显示密码的按钮。
思路:
1)密码和文本的输入是 < input > 的2种type,那么可以使用 v-if 和 v-else来决定显示 哪个< input >;
2)本输入框的右边按钮包括3个内容:最外一层的按钮总< div >,以及内部的文本< div >和圆环样式的< div >,具体介绍可看代码。
Login.vue的 < template >对应内容 :
<div class="login_content">
<form @submit.prevent="login">
<div :class="{on: loginWay}">
...
<section class="login_verification">
<input type="text" maxlength="8" placeholder="密码" v-if="showPwd" v-model="pwd">
<input type="password" maxlength="8" placeholder="密码" v-else v-model="pwd">
<div class="switch_button" :class="showPwd? 'on': 'off'" @click="showPwd = !showPwd">
<div class="switch_circle" :class="{right: showPwd}">div>
<span class="switch_text">{{showPwd? 'psw' : '...'}}span>
div>
section>
...
div>
form>
div>
Login.vue的 < script >对应内容 :
export default {
data () {
return {
showPwd: true, // 是否显示所输入的密码
}
}