一步一步学android之基本控件——Spinner组件
下拉列表框也是一种常见的图形组件,它可以为用户提供列表的选择方式,和上两篇说的radiogroup和checkbox相比更加节省界面空间,在Android中可以使用
在前面使用组件的时候都是直接用<组件名>这样格式的标签就可以定义出一个可以使用的组件,但是Spinner不一样,定义了之后需要绑定显示数据才可以,下面同样写个例子来看看。
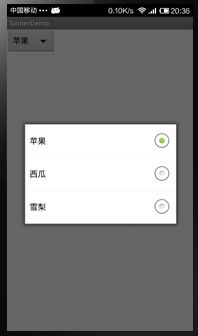
运行效果:
main.xml:
绑定数据部分可以用纯xml实现,也可以在代码中实现,这里是第一次用,我就两种方式都用下,第一种是纯xml实现方式,首先在res->values文件夹下面新建名为spinner_value.xml的文件,代码如下:
- 苹果
- 西瓜
- 雪梨
main.xml修改后为:
可以看见其实就是在xml中加入android:entries="@array/spinner"这句代码,运行效果和上面一样,这里就不贴了,下面开始介绍第二种方法,代码实现,main.xml代码就是没加android:entries="@array/spinner"这句的那个xml,首先打开src文件夹下面的包里面的MainActivity.java文件,然后添加如下代码:
package com.example.sinnerdemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class MainActivity extends Activity {
ArrayAdapter adapter=null;
Spinner spinner = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();//初始化操作最好单独写个方法,养成良好的代码习惯
}
private void init(){
//初始化要加到spinner里面的数据,即new的那个String数组,第一个参数含义为上下文,第二个为采用的模板(即spinner显示样式,后面自定义spinner时就是修改此layout文件)
adapter = new ArrayAdapter(this, android.R.layout.simple_spinner_item, new String[]{"苹果","西瓜","雪梨"});
spinner = (Spinner)super.findViewById(R.id.spinner);
//设置弹出框item样式,后面自定义时也是修改此layout
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//将数据设置进spinner
spinner.setAdapter(adapter);
}
} 运行之后效果和第一种方法一样。
又到了今天的自定义组件的时候了,今天的自定义可能比前几次要麻烦些,建立的文件要多些,废话少说,直接开始,和以前自定义时一样的步骤就是准备两张图片
 drop_middle_down.png和
drop_middle_down.png和 drop_middle_normal.png
drop_middle_normal.png
然后新建一个selector文件,这个相信都很熟悉了,加入下面的代码
spinner_selector.xml:
再将背景选择器放到spinner的背景中,修改后的main.xml:
然后在layout文件夹下面新建item.xml和item2.xml两个xml文件
item.xml:
item2.xml:
解释下上面的item.xml和item2.xml中没看过的属性,首先是item.xml中的android:singleLine="true"这是设置是否为单行显示,android:ellipsize="marquee"是文字显示不下时,设置文字跑马灯显示,所以我们常看见的跑马灯效果就是设置了几个textview的属性实现的,既然说到了,这里就说下设置什么属性可以实现跑马灯,下面给出循环滚动的示例,只要加到textview中就能实现(注意字符长度要超出textview所能显示的长度才能实现滚动)。
android:ellipsize="marquee"
android:focusable= "true"
android:focusableInTouchMode="true"
android:gravity= "center"
android:marqueeRepeatLimit="marquee_forever"
好,上面说完了item.xml再来说下item2.xml中的一个重要属性android:checkMark这个就是单选的图标,我这里是把前天radiobutton的选择器和资源文件拿过来用了,所以是android:checkMark="@drawable/radio_selector"。
弄完了上面两个xml文件,就开始写代码了,直接贴出代码文件
MainActivity.java:
package com.example.sinnerdemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class MainActivity extends Activity {
ArrayAdapter adapter=null;
Spinner spinner = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();//初始化操作最好单独写个方法,养成良好的代码习惯
}
private void init(){
//将第二个layout替换掉,换成item.xml
adapter = new ArrayAdapter(this, R.layout.item, new String[]{"苹果","西瓜","雪梨"});
spinner = (Spinner)super.findViewById(R.id.spinner);
//替换掉资源文件,换成item2.xml
adapter.setDropDownViewResource(R.layout.item2);
//将数据设置进spinner
spinner.setAdapter(adapter);
}
}
今天就说到这里了。。。