MongoDB 数据库常用操作
MongoDB数据库中常用的操作包括:
- 插入数据:使用insertOne()或insertMany()方法向集合中插入数据。
- 查询数据:使用find()方法查询满足条件的数据。
- 更新数据:使用updateOne()或updateMany()方法更新满足条件的数据。
- 删除数据:使用deleteOne()或deleteMany()方法删除满足条件的数据。
- 索引创建、删除、优化:使用createIndex()、dropIndex()等方法完成集合的索引操作,提升查询效率。
- 聚合查询:使用aggregate()方法进行聚合查询,实现数据筛选、分组、排序、统计等复杂查询操作。
- 分页查询:通过设置skip()和limit()方法完成分页查询操作。
- 数据备份和恢复:使用mongodump和mongorestore等命令行工具进行数据库的备份和恢复操作。
- 数据库连接、断开:使用mongoshell等客户端工具启动MongoDB服务器并连接到数据库,或使用ctrl+c命令关闭数据库连接。
以上是MongoDB数据库中常用的操作,应用广泛,需要掌握基本的操作语法和使用方法。
更多精彩内容,请微信搜索“前端爱好者“, 戳我 查看 。
MongoDB的增删改查
MongoDB是一个NoSQL型数据库,它支持类似于关系型数据库中的增删改查操作。
本文主要介绍 MongoDB的增删改查操作 。
增加数据
insert()
MongoDB中的数据集称为集合(collection),你可以使用 insert() 方法向集合中添加一条或多条文档。
例如,我们要向名为students的集合中添加一条学生信息,可以使用以下代码:
db.students.insert({
name: "张三",
age: 20,
gender: "男",
address: "北京市海淀区"
})insertOne() 、 insertMany()
使用 insertOne() 或者 insertMany() 方法向集合中添加数据。
其中,
- insertOne() 用于添加单条数据,
- insertMany()用于添加多条数据。
示例:向名为users的集合中添加一条数据。
db.users.insertOne({
name: "张三",
age: 28,
sex: "男",
phone: "13888888888"
})MongoDB insertMany()
insertMany()是MongoDB中一个用于向集合中插入多条文档的方法.
其语法格式为:
db.collection.insertMany(
[ , , ..., ],
{ writeConcern: }
) 其中,db.collection表示要插入的集合名称,[ 表示要插入的一组文档(以数组形式),{ writeConcern: 是可选参数,表示写入数据时的安全级别,用于控制数据复制和确认操作。
使用insertMany()方法可以快速、方便地向MongoDB数据库中插入多条数据,适用于数据量较大的情况。
例如,我们可以使用以下代码向名为users的集合中插入3条数据:
db.users.insertMany([
{
name: "Lucy",
age: 22,
sex: "female"
},
{
name: "Tom",
age: 25,
sex: "male"
},
{
name: "John",
age: 30,
sex: "male"
}
])在执行上述代码后,就会向名为users的集合中插入3条文档数据。如果只想插入单条文档数据,可以使用insertOne()方法。
查询数据
MongoDB中查询数据可以使用 find() 方法。
例如,我们要在students集合中查询所有的学生信息,可以使用以下代码:
db.students.find()在实际开发中,我们通常会加上查询条件。
例如查询年龄为20的学生信息:
db.students.find({age: 20})更新数据
update()
更新数据使用 update() 方法。
例如,我们现在想要将姓名为“张三”的学生信息的地址更改为“上海市浦东新区”,可以使用以下代码:
db.students.update(
{name: "张三"},
{$set: {address: "上海市浦东新区"}}
)updateOne()、updateMany()
使用 updateOne() 或者 updateMany() 方法修改集合中的数据。
其中,updateOne()用于修改单条数据,updateMany()用于修改多条数据。
示例:将名为users的集合中age属性等于28的数据的name属性改为李四。
db.users.updateOne({
age: 28
},{
$set: {
name: "李四"
}
})MongoDB updateMany()
updateMany()是MongoDB中一个用于更新集合中多条文档的方法,
其语法格式为:
db.collection.updateMany(
,
,
{
upsert:
writeConcern:
}
) 其中,db.collection表示要更新的集合名称,
另外,upsert是一个可选参数,如果设为true,则会在集合中找不到对应记录时插入一条新的记录;writeConcern也是一个可选参数,表示写入数据时的安全级别,用于控制数据复制和确认操作。
使用updateMany()方法可以快速、方便地批量更新MongoDB数据库中的数据。
例如,我们可以使用以下代码将名为users的集合中age大于等于25的记录中的sex字段值为“male”更新为“man”:
db.users.updateMany(
{ age: { $gte: 25 } },
{ $set: { sex: "man" } }
);这条代码执行后,会将名为users的集合中age大于等于25的所有文档的sex字段值更新为“man”。
删除数据
remove()
删除数据使用 remove() 方法。
例如,我们想要删除名字为“张三”的学生信息,可以使用以下代码:
db.students.remove({name: "张三"})deleteOne()、deleteMany()
使用 deleteOne() 或者 deleteMany() 方法从集合中删除数据。
其中,deleteOne()用于删除单条数据,deleteMany()用于删除多条数据。
db.users.deleteOne({
name: "张三"
})示例:删除名为users的集合中name属性等于“张三”的数据。
deleteMany()
deleteMany()是MongoDB中一个用于删除集合中多条文档的方法,
其语法格式如下:
db.collection.deleteMany(
,
{ writeConcern: }
) 其中,db.collection表示要删除数据的集合名称,
writeConcern是一个可选参数,表示写入数据时的安全级别,用于控制数据复制和确认操作。
使用deleteMany()方法可以快速、方便地批量删除MongoDB数据库中的数据。
例如,我们可以使用以下代码将名为users的集合中age大于等于25的记录删除:
db.users.deleteMany({ age: { $gte: 25 } });这条代码执行后,会将名为users的集合中age大于等于25的所有文档删除。
用户模块的增删改查
添加系统用户
router.post('/add', async (ctx) => {
let { username, pwd } = ctx.request.body
await Users.create({ username, pwd }).then(rel => {
if (rel) {
ctx.body = {
code: 200,
msg: '添加成功',
data: rel
}
} else {
ctx.body = {
code: 300,
msg: '添加失败'
}
}
}).catch(err => {
ctx.body = {
code: 400,
msg: '添加时出现异常'
}
console.error(err)
})
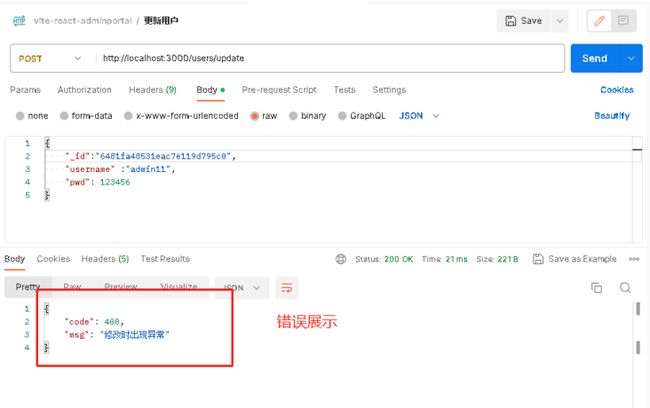
})修改系统用户
router.post('/update', async (ctx) => {
let params = ctx.request.body
await Users.updateOne(
{ _id: params._id },
{ username: params.username, pwd: params.pwd }
).then(rel => {
ctx.body = {
reslut: rel
}
}).catch(err => {
ctx.body = {
code: 400,
msg: '修改时出现异常'
}
console.error(err)
})
})错误展示
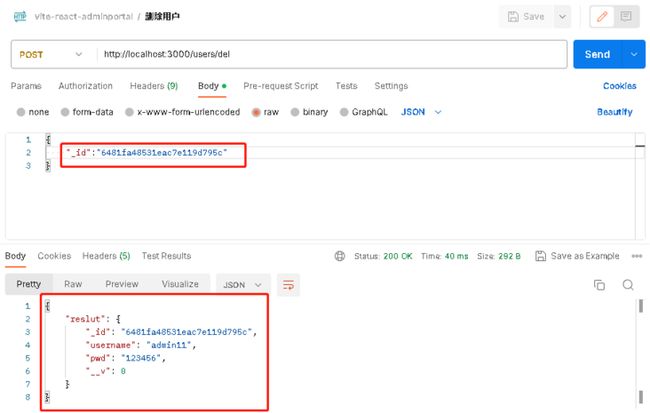
删除系统用户
router.post('/del', async (ctx) => {
let { _id } = ctx.request.body
await Users.findOneAndDelete({ _id }).then(rel => {
ctx.body = {
reslut: rel
}
}).catch(err => {
ctx.body = {
code: 400,
msg: '删除时出现异常'
}
console.error(err)
})
})查询系统用户
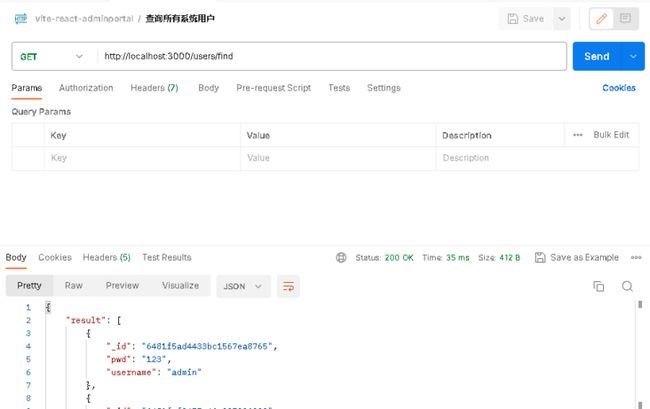
查询所有系统用户
router.get('/find', async (ctx) => {
await Users.find().then(rel => {
ctx.body = {
result: rel
}
}).catch(err => {
ctx.body = {
code: 400,
msg: '查询时出现异常'
}
console.error(err)
})
}) 查询单个系统用户
router.get('/find/:id', async (ctx) => {
await Users.findOne({ _id: ctx.params.id }).then(rel => {
ctx.body = {
result: rel
}
}).catch(err => {
ctx.body = {
code: 400,
msg: '查询时出现异常'
}
console.error(err)
})
})
module.exports = router总结
- 插入: insertOne 或者 insertMany; 新增:create
- 查询: find 或者 findOne
- 更新: updateOne、updateMany、findOneAndUpdate
- 删除: deleteOne、deleteMany、findOneAndDelete
每日一课: ES6 新增属性 第一部分
ES6(ECMAScript 2015)是 JavaScript 的一个重要的更新版本,新增了许多新功能和特性。
在 ES6 中,有一些新增的属性,包括如下:
let 和 const 声明
ES6 新增加了 let 和 const 关键字,用于声明变量和常量。
let 声明的变量的作用域为块级作用域,而且不支持变量提升。
const 声明的常量不能被重新赋值,但是声明的对象可以修改其内部属性。
let a = 1;
const b = 2;箭头函数
ES6 引入了箭头函数,可以更简洁地定义函数。
它的语法非常简单,使用 (参数) => {函数体} 的形式定义,可以省略掉 function 关键字和大括号。
// 传统函数定义
function add(a, b) {
return a + b;
}
// 箭头函数定义
var add = (a, b) => a + b;模板字符串
ES6 中新增了模板字符串,允许在字符串中插入变量和表达式,简化了字符串的拼接操作。
使用反引号 (`) 来定义模板字符串,使用 ${expression} 插入变量或表达式。
const name = 'Tom';
const age = 20;
console.log(`My name is ${name}, and I am ${age} years old.`);解构赋值
解构赋值允许从数组或对象中提取值,并赋值给变量。
在 ES6 中,可以使用解构赋值来快速地提取数据。
// 解构赋值数组
const [a, b] = [1, 2];
// 解构赋值对象
const { name, age } = { name: 'Tom', age: 20 };对象的扩展
在 ES6 中,对象的定义和使用更加便捷,新增了 对象字面量 的简洁语法,支持计算属性名称,新增了 Object.assign 方法等。
// 对象字面量的简写形式
const name = 'Tom';
const age = 20;
const user = { name, age };
// 使用计算属性名称
const propName = 'age';
const user = { name: 'Tom', [propName]: 20 };
// Object.assign 方法
const obj1 = { a: 1, b: 2 };
const obj2 = { b: 3, c: 4 };
const obj = Object.assign({}, obj1, obj2);![]()