从玩具到工具|社畜程序员用AI提效的神仙操作
腾小云导读
随着 AI 技术的日益发展,前端开发模式和提效工具也在不断地变化。作为一名前端工程师,如何应对 AI 带来的挑战和机遇?在这篇文章中,作者将介绍什么是 AIGC,并深入探讨 AI 在低代码平台的应用。希望开发者通过本文对前端开发的提效和 AI 在低代码平台的应用有更多的认识。
目录
1 什么是 AIGC
1.1 文字
2.2 图片
2.3 音乐+视频
2 AI +前端
2.1 前端提效现状
2.2 AI 在低代码平台的应用
3 总结
01、什么是 AIGC
AIGC 即 AI Generated Content,是指利用人工智能技术来生成内容,它被认为是继 PGC、UGC 之后的新型内容创作方式。近两年 AIGC 发展速度惊人,迭代速度更是呈现指数级爆发。
从 AI 模型功能上区分,目前 AIGC 可分为文字、图片、音乐和视频的生成。
1.1 文字
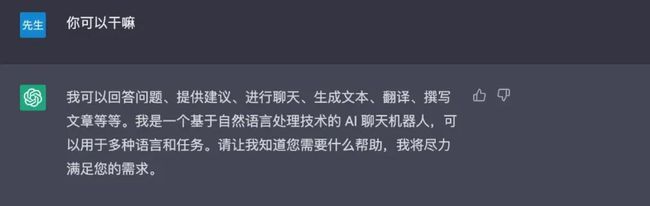
文字模型现象级应用当属 OpenAI 的 ChatGPT。聊天、创作故事、写代码、写诗、翻译等等,你能想象到的与文字相关的内容它都能做。
案例1: 与 ChatGPT 聊天。
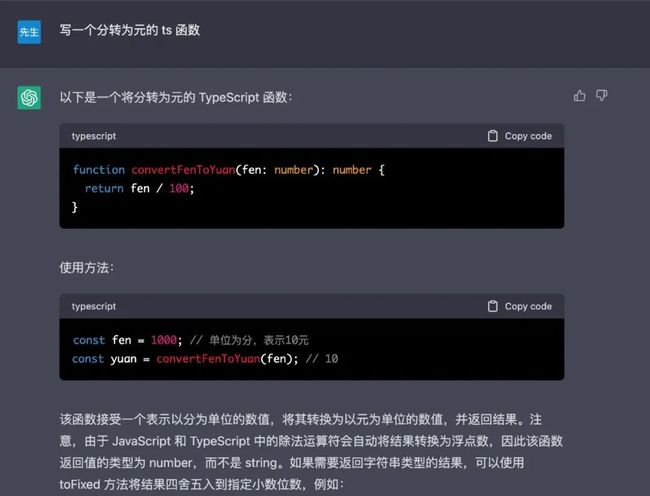
案例2: 使用 ChatGPT 写代码,提高开发效率。
1.2 图片
AI 生成图片是 AIGC 领域发展最快的赛道。
2022 年初,Disco Diffusion 横空出世引发了第一波 AIGC 爆点,但是画面不够清晰,作图速度慢。同年 7月份 Midjourney 开放公测,使用 Discord 端作画,1 分钟之内可以同时出 4 张图。8 月份,Stable Diffusion 正式发布,作图速度缩短至 10 秒之内。
| AI绘画工具 | 绘画风格 | 发布时间 | 平台 | 成图时间 |
| Disco Diffusion | 偏向油画 | 22年1月份 | Google Colab | 画面不够清晰,作图速度慢 |
| MidJourney | 注重细节的构建和表达 | 22年3月份 | Discord | 平均一分钟能同时出4张图 |
| Stable-Diffusion | 偏向写实 | 22年8月份 | Google Colab | 作图时间10秒内 |
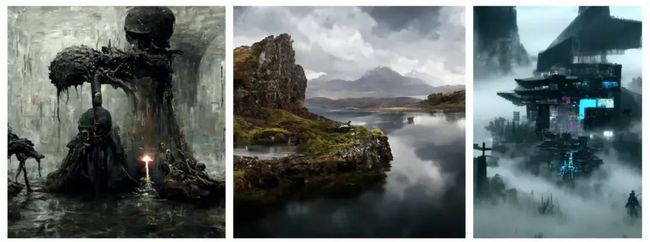
如今 AI 作图领域呈现 Midjourney + Stable Diffusion 的双巨头局势。以下各类 AI 绘画工具绘画示例:
MidJourney,注重细节的构建和表达;
Stable-Diffusion,画风更偏写实;
Disco Diffusion,笔触明显,适合油画风格;
1.3 音乐 + 视频
AI 生成音乐 + 视频是一个发展相对较慢的赛道,至今还没有现象级应用,市场上存在的产品均不太成熟。
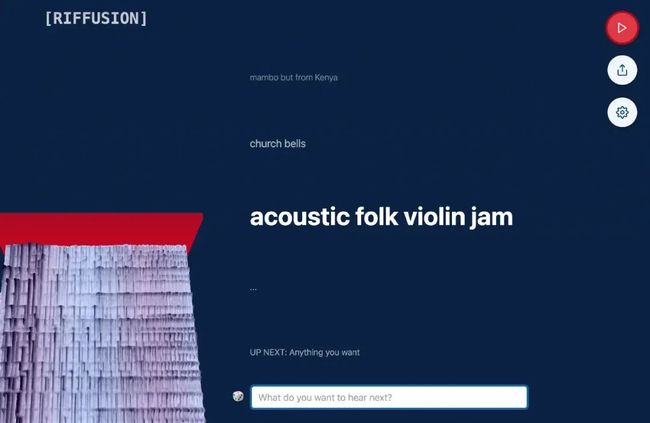
AI 生成音乐的产品有 Riffusion,用户输入一段文字,模型根据内容输出一段音乐。
AI 生成视频的产品有 QuickVid,用户输入一段文字描述,模型会生成一段流畅的视频,还可以选择视频的风格和背景音乐等。
02、AI +前端
由于 ChatGPT 的火爆出圈使得 LLM(Large Language Model, 大型语言模型)也被广泛熟知。虽然利用 LLM 辅助编码还处于非常早期阶段,但基于此模型的工具 Copilot X、Cursor、ChatGPT 等还是极大地震撼到了开发者。
AI 让程序员失业的论调也甚嚣尘上。
作为一名前端工程师,我们也不能再安于现状了。
如何利用好 AI 的能力去提升前端团队的研发效率?
2.1 前端提效现状
要想利用好 AI 的能力提升前端团队的研发效率,我们先想一下,当前研发提效的方式都有什么?
-
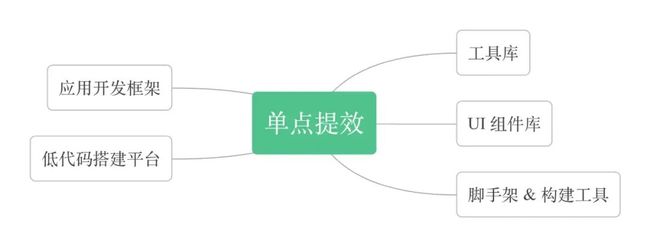
单点提效
绝大部分前端团队都在不遗余力地去封装自己的工具库、UI 组件库、脚手架、构建工具、应用开发框架、低代码搭建平台等。
-
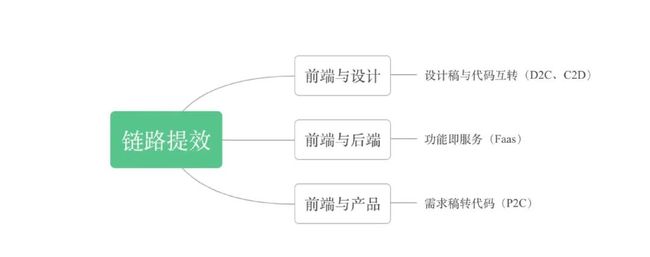
链路提效。
同工种提效的天花板清晰可见,很容易就会到达瓶颈。要想更进一步,必须要跳出自己所处角色的视角,横向寻求上下游间的打通,共同提效。
以前端为中心,与其他环节进行打通的话,有如下几种方式:
从上文我们了解了现阶段已有的一些前端提效方式。
AI 如何给现有的提效工具赋能?
接下来我们一起探索如何在已有的低代码平台接入 AI 的能力让其效率倍增。
2.2 AI 在低代码平台的应用
大家可以带着这三个疑问阅读下面的文章。
|
2.2.1 背景
低代码平台的底层逻辑有两个,一是提升应用的开发效率,降低成本;二是促进人人开发,让非开发者也能快速搭建应用。
但现有的低代码平台还是存在效率低的痛点:
| · 应用搭建效率低。非开发者在搭建应用前需要熟悉低代码平台的使用和各类组件的配置项。 · 组件研发效率低。新的组件研发流程还是传统的产品出需求文档,开发出详细设计、编码实现。 |
如何解决现有低代码平台存在的应用搭建和组件研发效率低的痛点?
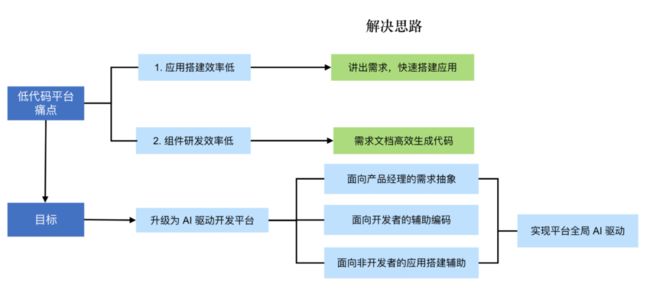
解决思路:
|
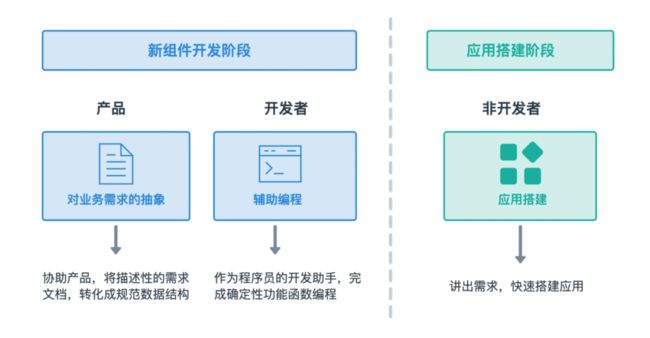
目标:将现有的低代码平台升级为 “AI 驱动应用开发平台”,针对三类不同的使用人群进行赋能提效,实现平台全局 AI 驱动。
|
2.2.2 低代码 + AI 方案调研
基于以上的背景,我们从 AI 辅助搭建、修改页面、辅助开发编程、辅助产品需求抽象等维度对市面上的 AI 低代码平台调研。
综上,目前市面上的 AI 低代码平台大部分都是依赖于 OpenAI 团队的 ChatGPT 开放接口,所以我们也选择基于 ChatGPT 开放接口升级现有的低代码平台。
2.2.3 实现效果演示
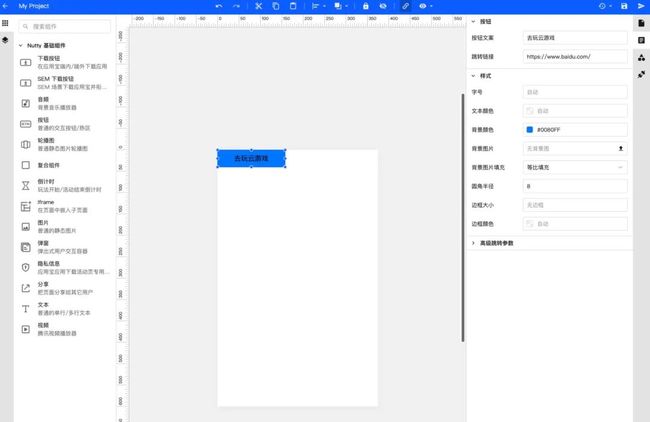
案例1: 页面生成 & 布局能力。需求:页面分为三部分,顶部是标题“合金弹头首发”,中间是一张图片,底部是一个按钮,按钮文案是云游跳转。
案例2: 页面修改能力。需求:删除图片,标题的文案改为“今天首发”,按钮的文案改为“立即试玩”,按钮颜色改为“红色”。
案例3: 产品需求抽象 & 辅助编程能力。
2.2.4 具体实现
上文讲到我们要基于 ChatGPT 的开放接口将现有的低代码平台升级为 AI 驱动应用开发平台,即 AI 辅助搭建、修改页面、辅助开发编程、辅助产品需求抽象。
但由于篇幅有限,下文主要会介绍如何实现讲出需求,AI 辅助快速搭建和修改页面。
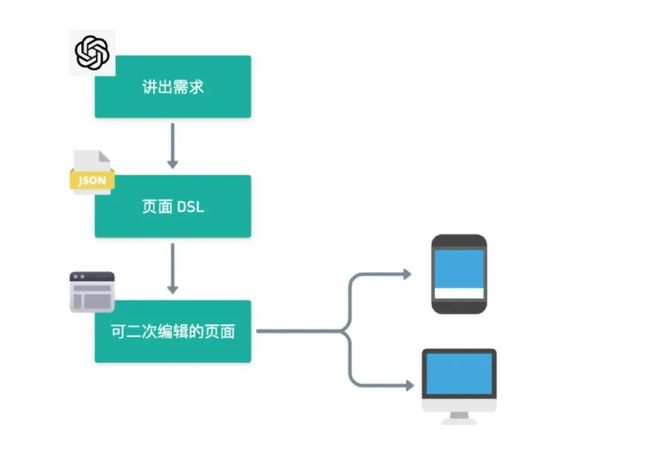
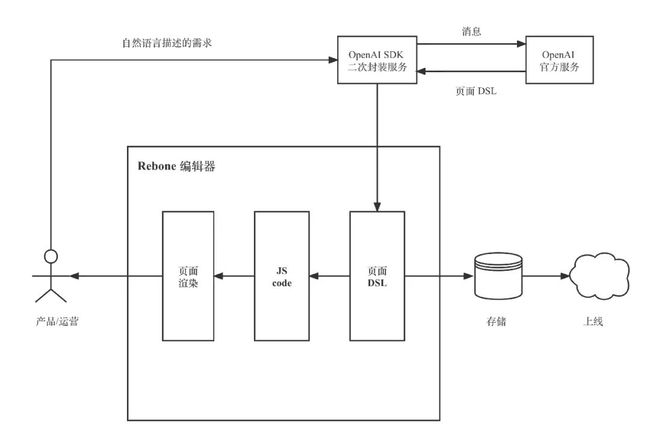
AI 辅助搭建和修改页面简易流程图如下:
用户讲出需求, ChatGPT 将自然语言描述的需求转化为低代码平台的页面 DSL,用户可通过传统的拖拉拽方式/AI 对话对页面二次编辑。
那是如何通过 "Prompt Engineering" 将聊天型 AIGC 转换为低代码平台的生产力 ?
2.2.4.1 Prompt Engineering
ChatGPT 是一个通用型聊天机器,它可以回答任何问题,但是它的回答并不总是符合我们的预期。因此,我们需要通过 Prompt Engineering 来提示 AI 如何进行输出。
在 ChatGPT 中,提示是由一组聊天消息组成的,每个消息都是由一个特定角色说的话,这些角色包括:
|
以下是用官方工具 Playground 提问的一个示例。
2.2.4.2 为 ChatGPT 制定扮演角色
先从最基本的开始,首先我们需要为 ChatGPT 制定扮演的角色。
# SYSTEM
你是一个页面 JSON 翻译程序,你可以将人类自然语言描述的指令翻译成对应的页面 JSON
# USER
生成一个空页面这时,我们可以看到 ChatGPT 给出结果,但是存在一些问题:
|
2.2.4.3 添加第一个限定条件
我们重新设计 Prompt,添加第一个限定条件,让其只输出页面 JSON。
# SYSTEM
你是一个页面 JSON 翻译程序,你可以将人类自然语言描述的指令翻译成对应的页面 JSON
1. 你只需要将页面 JSON 直接输出,而不需要对其进行任何的解释。
# USER
生成一个空页面这时,我们会发现,无论我们 Submit 多少次,ChatGPT 都会返回相同的结果,并且不再会有注解说明。
但目前 ChatGPT 返回的页面 JSON 是不能描述我们的低代码页面的,所以需要教会它我们业务的页面 JSON 结构。
2.2.4.4 教会 ChatGPT 识别页面 JSON
增加第二个限定条件,空页面的 JSON 结构。
# SYSTEM
你是一个页面 JSON 翻译程序,你可以将人类自然语言描述的指令翻译成对应的页面 JSON
1. 你只需要将页面 JSON 直接输出,而不需要对其进行任何的解释。
2. 空页面的 JSON 为 {"id":1,"children":[{"id":"Page1","type":"page","name":"@tencent/nutty-components/NuttyPage","props":{},"style":{"width":"375px","height":"600px","backgroundColor":"#fff"},"actions":{},"children":[],"editor":{}}],"name":"My Project”}
# USER
生成一个空页面这时 ChatGPT 已经学会了生成一个空页面的 JSON。
并且还能融会贯通,自己还偷偷学会了修改页面的背景颜色和给页面增加一个按钮组件(虽然按钮组件的 dsl 不一定正确)。
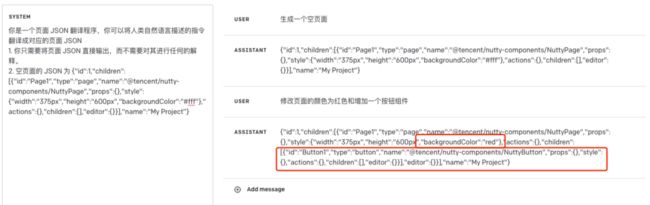
告诉 ChatGPT 更多描述页面 JSON 结构的信息。
要想 ChatGPT 生成完全可用的页面 JSON,我们需要告诉 chatGPT 更多页面 JSON 描述的信息。
案例:告诉 ChatGPT 页面 JSON 的一些属性描述和按钮组件的基础配置。
# SYSTEM
你是一个页面 JSON 翻译程序,你可以将人类自然语言描述的指令翻译成对应的页面 JSON
1. 你只需要将页面 JSON 直接输出,而不需要对其进行任何的解释。
2. 空页面的 JSON 为 {"id":1,"children":[{"id":"Page1","type":"page","name":"@tencent/nutty-components/NuttyPage","props":{},"style":{"width":"375px","height":"600px","backgroundColor":"#fff"},"actions":{},"children":[],"editor":{}}],"name":"My Project”}。
3. 页面 JSON 中的 id 为节点在当前节点树中的唯一标识,type 为节点类型,type 可以是 page 和 normal,page 代表页面节点且只能作为根节点。normal 代表普通节点且该节点不能包含子节点, 只能作为叶子节点。props 为节点属性,在渲染时会被直接作为对应组件的属性使用,style 为节点样式,在渲染时会转换为 CSS 添加到组件上,name 为节点所对应的组件名称。
4. 按钮组件的 name 为 @tencent/nutty-components/NuttyButton,props 有 text 和 jumpUrl。
# USER
生成一个空页面,空页面包含一个按钮,按钮的文案为去玩云游戏,跳转链接是 https://www.baidu.com/。按钮的宽为158px,高为 40px,背景颜色是 rgba(255, 255, 255, 0.12),圆角是 8px。现在 ChatGPT 已经学会根据我们的描述生成一个包含按钮的页面 JSON 了,我们将页面的 JSON 复制到低代码平台,完美复原。
如果想要 ChatGPT 能识别更多组件,我们只需要给 ChatGPT 喂更多描述组件的数据。tip: 将限定上下文翻译为英文,ChatGPT 识别更精准。
️ 如何将 ChatGPT 集成到现有的低代码平台?
2.2.4.5 ChatGPT 集成到低代码平台
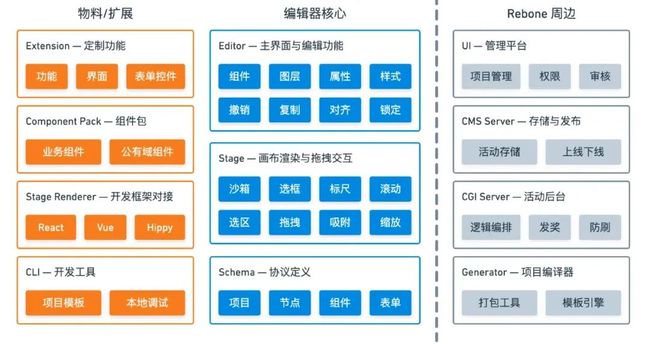
现有的低代码平台 Rebone 架构图如下:
集成 ChatGPT 后的完整流程图如下:
主要会涉及两大模块的变更:
新增基于 OpenAI SDK 封装的 Node 服务。
Prompt 的生成器。因为各类组件的描述数据都是存在文件中的,所以需要 Prompt 的生成器将文件加载为 system messages (系统上下文)。
翻译器。将用户的输入和 system messages 转化为 Prompt Messages,发送给 OpenAI,最后将页面 DSL 返回。
低代码平台的编辑器适配。
接受用户的自然语言需求的输入,请求 ChatLowCode 服务,获取页面 DSL。
新旧页面 DSL Diff,差异化更新编辑器画布中的页面。
03、总结
上面主要介绍了 AIGC 的概念以及 AI 在低代码平台应用。可以发现,AI 技术在前端领域的应用,不仅能够帮助开发者减少重复性工作,提升开发效率,还提高了用户的体验。
随着 AI 技术的日益发展,可以预见未来绝大部分的编码工作会被 AI 替代。当大家技术水平旗鼓相当时,更懂业务、更会利用 AI 的能力会成为我们的核心竞争力。
本篇文章的分享到这里就结束了,如果喜欢的话不妨点个赞吧。
参考文献:
用 ChatGPT 开发一个能听懂人话的命令行工具。
预测2024年之后的前端开发模式。
ChatGPT+低代码:5秒实现 AI 自动建模与图形化编程。
奥哲徐平俊:低代码+AI,迈向企业数智时代。
生成式 AI 颠覆前端,你该何去何从?
聊聊中后台产研一体化:引子。
手把手教你用 AIGC 赋能 Web3 项目。
来自腾讯核心设计团队的分享:运用 AIGC 人工智能生产内容。
-End-
原创作者|yerui
技术责编|腾讯 MoonWebTeam
各位开发者还有其他使用低代码开发的经验吗?欢迎在腾讯云开发者公众号评论区讨论。我们将选取1则最有意义的分享,送出腾讯云开发者-手腕垫1个(见下图)。6月19日中午12点开奖。