- EEUI如何修改图标
十五001
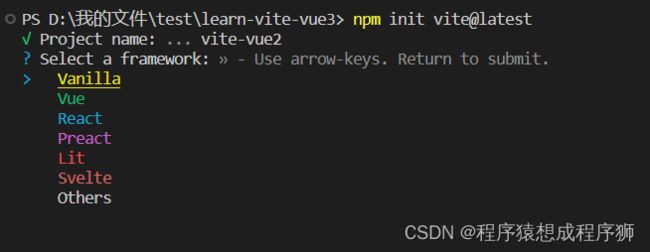
问题解决javascript
iOS图标生成与替换1.生成图标使用在线工具:可以使用在线图标生成工具(如https://console.eeui.app/#/tools/icons)生成不同尺寸的图标。上传图片:上传一张1024x1024的PNG图片,工具会自动生成不同尺寸的图标文件。下载图标文件:下载生成的图标文件,通常会包含不同尺寸的图标资源。2.替换图标添加图标到项目:打开Xcode,选择项目中的Assets.xcass
- 如何使用Navicat连接Oracle数据库
Dawn·张
数据库oracle
如果有人提供了如下数据库连接信息:数据库信息:UserId=mes_stsp;Password=******;DataSource=172.20.1.60:1521/ORCL这表示您需要连接到Oracle数据库。以下是通过Navicat连接Oracle数据库的步骤:1.打开Navicat,新建连接打开Navicat软件,在工具栏中点击“连接”。从下拉列表中选择“Oracle”。2.配置连接信息在弹
- Python 3.12 新特性解析及对开发效率的提升
叶间清风1998
python开发语言
目录一、性能优化(一)FasterCPython(二)新的内存管理机制二、新语法和语言特性(一)Self-typeannotations(二)PatternMatchingEnhancements三、标准库更新(一)NewModulesandFunctions(二)ImprovementstoExistingModulesPython作为一种广泛应用于数据科学、人工智能、Web开发等众多领域的编程
- Next.js项目MindAI教程 - 第一章:环境准备与项目初始化
琑95
Next.js实战项目node.jstypescriptgitmysql人工智能阿里云c5全栈
1.开发环境准备1.1Node.js安装#检查是否已安装Node.jsnode-vnpm-v#如果未安装,访问https://nodejs.org下载安装包#建议安装LTS版本(当前为18.x或20.x)1.2配置npm镜像(国内用户推荐)#设置淘宝镜像npmconfigsetregistryhttps://registry.npmmirror.com#或安装cnpmnpminstall-gcnp
- 嵌入式学习——3——域套接字UNIX
koka_jerry
学习unix服务器
1、域套接字UNIX1、域套接字是最原始的套接字通信方式,是完成同一主机之间多个进程间通信2、由于不需要跨主机进行通信了,那么就无需使用ip地址和端口号了3、通信本质:依然使用的是内核空间4、域套接字的通信介质为套接字文件bcd-lsp5、域套接字也分为流式域套接字和报式域套接字6、跟网络通信中相关函数的区别#include#includeintsocket(intdomain,inttype,i
- DeepSeek 发布开源第二弹!让MoE架构效率提升的神助攻【DeepEP】
碣石潇湘无限路
开源架构llamaai
摘要:本文将针对DeepEP项目进行深入浅出的功能解析与设计分析,并在此基础上提出一些潜在的优化思路。本报告分为三个主要部分:功能解析、创新设计点、可能的优化方案。为了便于理解,文中会适度引用部分代码片段或函数接口说明。一、功能解析DeepEP旨在为MoE(MixtureofExperts)及其专家并行(Expert-Parallel)场景提供高效的通信库,核心功能包括:分发(Dispatch):
- 《Operating System Concepts》阅读笔记:p286-p308
操作系统
《OperatingSystemConcepts》学习第28天,p286-p308总结,总计23页。一、技术总结1.reentrantlock(可重入锁)(1)为什么称为reentrantlock?AthreadacquiresaReentrantLocklockbyinvokingitslock()method.Ifthelockisavailable—orifthethreadinvoking
- 《java性能调优》2.Stream如何提高遍历集合效率
just_one_wk
java性能调优
在Java8中,Collection新增了两个流方法,分别是Stream()和parallelStream()。什么是Stream?在Java8之前,我们通常是通过for循环或者Iterator迭代来重新排序合并数据,又或者通过重新定义Collections.sorts的Comparator方法来实现,这两种方式对于大数据量系统来说,效率并不是很理想。Java8中添加了一个新的接口类Stream,
- 简易C语言Web服务器
mzg__
c语言前端服务器
概述:这个项目是一个用C语言实现的简易Web服务器,使用了套接字(sockets)和pthread。服务器能够处理基本的HTTP请求,提供静态HTML和图片文件。它采用多线程以同时处理多个客户端连接。主要特点:HTTP服务器:在指定的端口(这里是8080)监听传入的HTTP请求。多线程:利用pthread以同时处理多个客户端连接,提高服务器的响应性。文件处理:根据客户端请求,支持提供HTML和JP
- cursor全栈网页开发最合适的技术架构和开发语言
getapi
架构开发语言
在使用Cursor(一个基于AI的代码编辑器)进行前后端全栈网页开发时,选择合适的技术架构和开发语言非常重要。以下是一个推荐的技术架构和语言组合,能够帮助你高效开发并充分利用Cursor的功能。1.技术架构推荐对于全栈开发,建议采用MERN/MEAN技术栈或现代化的微前端架构,具体如下:(1)MERN技术栈MERN是MongoDB、Express.js、React和Node.js的缩写,是目前非常
- Android 百度语音合成工具类封装:内存泄漏防护与简化调用
tangweiguo03051987
androidandroid
适配高版本Android系统使用ApplicationContext避免内存泄漏默认回调支持,调用更简洁线程安全与资源释放优化完整代码:BaiduTTSManager.java:importandroid.content.Context;importandroid.os.Handler;importandroid.os.Looper;importandroid.util.Log;importand
- 利用ECharts与ECharts-GL打造炫酷3D飞线地球:视觉与数据的完美碰撞
劳筝千Daphne
利用ECharts与ECharts-GL打造炫酷3D飞线地球:视觉与数据的完美碰撞【下载地址】ECharts与ECharts-GL实现3D飞线地球可视化ECharts与ECharts-GL实现3D飞线地球可视化本仓库提供了一个使用ECharts结合ECharts-GL实现3D飞线地球可视化的简单案例项目地址:https://gitcode.com/open-source-toolkit/20abf
- elasticsearch 横向扩展-添加节点
yp2800
elasticsearchelasticsearch
ELKELK运维都会接触到,是一个分布式日志收集平台。logstash收集数据写到elasticsearch里,kibana从elasticsearch里读取数据。数据在elasticsearch里可以被检索,各种查询api,数据聚合等,功能很强大,不多说。environments目前现状:os:centos6.6elasticsearch:2.4cpu:8mem:48disk:8Tindex:4
- 让你秒懂 Vue .env 文件
_虾仁不眨眼_
Vue2vue.js前端javascript
在Vue.js项目中,.env文件用于配置环境变量,这些变量可以在开发、测试和生产环境中使用。VueCLI提供了一种机制,允许你为不同的环境定义不同的环境变量。以下是.env、.env.development和.env.production文件的用途和区别,以及如何使用它们。1..env文件.env文件是项目的默认环境变量文件,适用于所有环境。它包含通用的环境变量,这些变量在开发、测试和生产环境中
- 网络运维学习笔记(DeepSeek优化版) 018 HCIA-Datacom综合实验03
技术小齐
网络运维学习
文章目录综合实验3实验需求一:A公司网络规划二:B公司网络规划配置一、ip、vlan、vlanif,stp、eth-trunkSW1SW2R1二、ospfSW1R1三、NATR1ISP四、拒绝ping允许httpSW1五、右半部分vlan、dhcp、ospf、NATSW4R2综合实验3实验需求一:A公司网络规划SW1/2/3组成了A公司的交换网络,其中SW1是核心层,SW2/3是接入层。三台交换机
- PHP 处理csv 文件 解决中文乱码
MountainYanYL
PHPcsvphp
/***读取csv格式的数据*@param$file*@returnarray*/publicstaticfunctionread_csv($file){setlocale(LC_ALL,'zh_CN');//linux系统下生效$data=[];//返回的文件数据行if(!is_file($file)&&!file_exists($file)){return$data;}$cvs_file=fo
- [学习笔记] Windows编程——GDI——(六)设备上下文
根本没在怕哦
Windows编程学习笔记windows
前言:学习笔记,随时更新。如有谬误,欢迎指正。说明:红色字体为较为重要部分。绿色字体为个人理解部分。原文链接:https://learn.microsoft.com/en-us/windows/win32/gdi/device-contexts6设备上下文设备上下文是一种结构,用于定义一组图形对象及其关联属性,以及影响输出的图形模式。图形对象包括用于线条绘制的笔、用于绘制和填充的画刷、用于复制或滚
- Mybaits的优点&缺点?
java1234_小锋
mybatismybatis
大家好,我是锋哥。今天分享关于【Mybaits的优点&缺点?】面试题。希望对大家有帮助;Mybaits的优点&缺点?1000道互联网大厂Java工程师精选面试题-Java资源分享网MyBatis是My一种Batis是一个优秀流的Java行的Java持久化持框久架化,它框通过架将SQL,它简语化句了与数据库Java操作与方法Java进行对映象射之间来的简映化射数据库。操作相。对于它J具有PA很多(优
- mysql中in和exists的区别?
java1234_小锋
mysqlmysql数据库
大家好,我是锋哥。今天分享关于【mysql中in和exists的区别?】面试题。希望对大家有帮助;mysql中in和exists的区别?1000道互联网大厂Java工程师精选面试题-Java资源分享网在MySQL中,IN和EXISTS都用于进行子查询,但它们的使用方式和适用场景有所不同。下面是它们的主要区别:1.IN子查询IN用于检查某个值是否存在于一个给定的值列表中,通常用于列和子查询结果集的比
- Android手写签名功能(包含画米字格,人名和书写轨迹)
zhang106209
自定义的控件android手写签名Canvas画米子格Canvas
本文主要介绍Android手写签名的功能实现,效果如下图1、根据人名的个数绘制人的名称这个逻辑分几个步骤:首先创建画笔,然后根据一个字,创建一个字的矩形框,然后根据矩形框获取到画这个字的宽高。//设置抗锯齿mMiPaint.setAntiAlias(true);mMiPaint.setTextSize(strokeWidth);//设置签名笔画样式mMiPaint.setStyle(Paint.S
- 前端大屏触摸签名实现
风无雨
前端前端
参考:JavaScript实现手写签名,可触屏手写,支持移动端与PC端双端保存_js手写签名-CSDN博客https://www.cnblogs.com/smileZAZ/p/17219400.html1.新建一个canvas元素获取canvas上下文,绘制初始矩形,设置高度宽度,初始绘制位置0,0//创建上下文constctx=canvas.getContext('2d')2.监听touchst
- element-plus按需引入报错IconsResolver is not a function
Beamon__
前端
官网文档:element-plus-best-practices/vite.config.tsatdb2dfc983ccda5570033a0ac608a1bd9d9a7f658·sxzz/element-plus-best-practices·GitHubElementPlusBestPractices最佳实践.Contributetosxzz/element-plus-best-practic
- 【vscode-03】AUTOSAR CP 插件配置
工程师平哥
AUTOSAR工具使用保姆级教程持续更新...Windownsvscodeide编辑器笔记嵌入式硬件
vscodeAUTOSARCP插件配置1.AUOTSARCP开发推荐接插件2.为什么要使用这些接插件?2.1新建配置2.2C/C++需求2.2编译脚本语言需求2.3ARXML/XML工具2.4文档工具2.4.1doxdocgen自动生成注释模板工具2.4.2OfficeViewer(MarkdownEditor)2.5git管理工具2.6自定义bar2.7代码格式化2.8程序员主题2.9语言选择1
- python 解决 ‘win32api’ 模块找不到的问题
xybf
pythonpython开发语言
出现这个问题可能是因为升级至python3.10之后,会遗漏两个重要的dll:`pythoncom310.dll`和`pywintypes310.dll`。解决方案就是在python目录下运行`pythonScripts/pywin32_postinstall.py-install`,然后这两个文件就会被创建在`C:\Windows\System32`或者是python目录下。如果这两个地方都找不
- Elasticstack-日志分析平台
尼古拉斯-邓
linuxkafkacentos
#ElasticStack-日志分析平台##1.Filebeat```shellvim/etc/hostsip1dijiaip2meimeiip3biaobei```###Filebeat安装```shellcurl-L-Ohttps://artifacts.elastic.co/downloads/beats/filebeat/filebeat-7.13.2-linux-x86_64.tar.g
- 第四章:高级特性与最佳实践 - 第五节 - Tailwind CSS 代码组织和维护技巧
在大型项目中,良好的代码组织和维护策略对于项目的可持续发展至关重要。本节将介绍如何在使用TailwindCSS的项目中组织和维护代码,以提高开发效率和代码质量。目录结构规范推荐的项目结构src/├──styles/│├──base/││├──typography.css││├──colors.css││└──reset.css│├──components/││├──button.css││├──c
- 第四章:高级特性与最佳实践 - 第三节 - Tailwind CSS 性能优化策略
在使用TailwindCSS开发大型项目时,性能优化是一个不可忽视的话题。本节将从构建性能、运行时性能、文件体积等多个维度,详细介绍TailwindCSS的性能优化策略。构建优化优化扫描范围//tailwind.config.jsmodule.exports={content:[//只扫描实际使用的文件'./src/pages/**/*.{js,jsx,ts,tsx}','./src/compon
- 第四章:高级特性与最佳实践 - 第五节 - Tailwind CSS 代码组织和维护技巧
在大型项目中,良好的代码组织和维护策略对于项目的可持续发展至关重要。本节将介绍如何在使用TailwindCSS的项目中组织和维护代码,以提高开发效率和代码质量。目录结构规范推荐的项目结构src/├──styles/│├──base/││├──typography.css││├──colors.css││└──reset.css│├──components/││├──button.css││├──c
- 第四章:高级特性与最佳实践 - 第四节 - Tailwind CSS CSS 提取和打包优化
在现代前端工程中,CSS的提取和打包优化对于项目性能至关重要。本节将详细介绍如何在使用TailwindCSS的项目中实现CSS的高效提取和打包优化。CSS提取策略MiniCssExtractPlugin配置//webpack.config.jsconstMiniCssExtractPlugin=require('mini-css-extract-plugin')module.exports={mo
- 如何设计一个高并发的秒杀架构?
老程不秃
数据结构Java后端架构java数据结构程序人生spring
写在前面高并发下如何设计秒杀系统?这是一个高频面试题。这个问题看似简单,但是里面的水很深,它考查的是高并发场景下,从前端到后端多方面的知识。秒杀一般出现在商城的促销活动中,指定了一定数量(比如:10个)的商品(比如:手机),以极低的价格(比如:0.1元),让大量用户参与活动,但只有极少数用户能够购买成功。这类活动商家绝大部分是不赚钱的,说白了是找个噱头宣传自己。虽说秒杀只是一个促销活动,但对技术要
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>