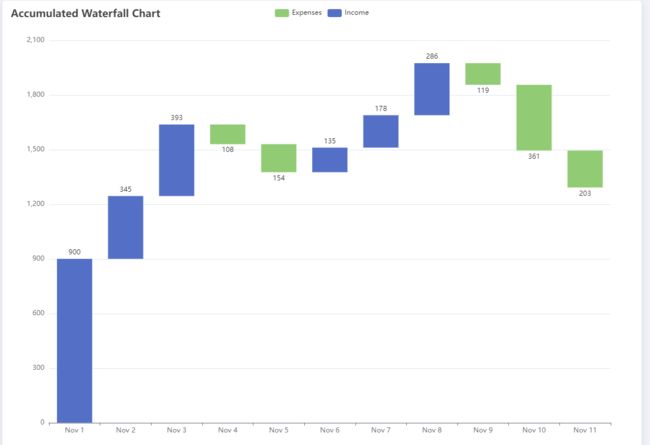
echarts 阶梯瀑布图数据计算方式
option = {
title: {
text: 'Accumulated Waterfall Chart'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: function (params) {
let tar;
if (params[1] && params[1].value !== '-') {
tar = params[1];
} else {
tar = params[2];
}
return tar && tar.name + '
' + tar.seriesName + ' : ' + tar.value;
}
},
legend: {
data: ['Expenses', 'Income']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
data: (function () {
let list = [];
for (let i = 1; i <= 11; i++) {
list.push('Nov ' + i);
}
return list;
})()
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Placeholder',
type: 'bar',
stack: 'Total',
silent: true,
itemStyle: {
borderColor: 'transparent',
color: 'transparent'
},
emphasis: {
itemStyle: {
borderColor: 'transparent',
color: 'transparent'
}
},
data: [0, 900, 1245, 1530, 1376, 1376, 1511, 1689, 1856, 1495, 1292]
},
{
name: 'Income',
type: 'bar',
stack: 'Total',
label: {
show: true,
position: 'top'
},
data: [900, 345, 393, '-', '-', 135, 178, 286, '-', '-', '-']
},
{
name: 'Expenses',
type: 'bar',
stack: 'Total',
label: {
show: true,
position: 'bottom'
},
data: ['-', '-', '-', 108, 154, '-', '-', '-', 119, 361, 203]
}
]
};上面为echarts官方图表效果,和option具体内容。
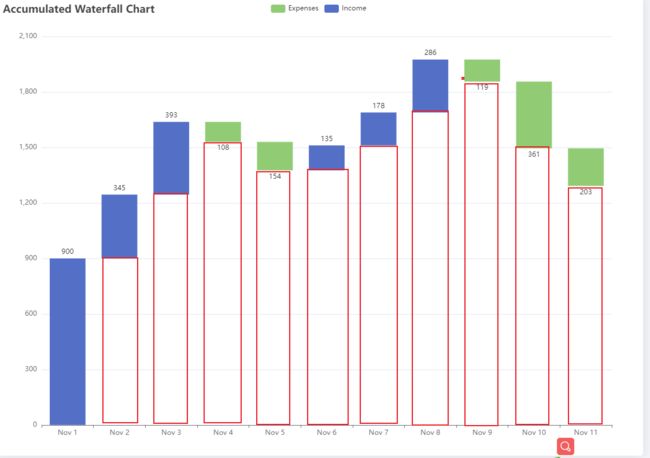
使用echarts的上述图表时,关注到有三组数据,第一组数据是下图红色框框位置,第二组是蓝色柱子,第三组数据是绿色柱子
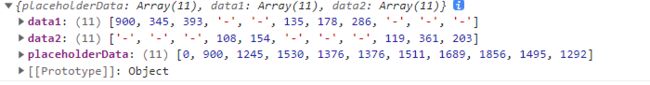
数组1: [0, 900, 1245, 1530, 1376, 1376, 1511, 1689, 1856, 1495, 1292]
数组2:[900, 345, 393, '-', '-', 135, 178, 286, '-', '-', '-']
数组3:['-', '-', '-', 108, 154, '-', '-', '-', 119, 361, 203]
此图的实际意图是,支出和收入的阶梯展示。
重点理解下:
当正收入的时候 ,当前周期数据为红色区域+增长的蓝色区域(累加)。
当有支出的时候,当前周期数据为红色区域(上个周期减掉支出的就是当前周期的)
蓝色和绿色区域仅仅展示的是差值)
再重复一遍哈~~~
当周期为收入正增长时,在上一个柱子的顶端基础上向上绘制【增长】的数据。(此时数据的原值是红色区域加上蓝色区域)
当周期为支出负增长时,在上一个柱子的顶端开始向下绘制支出的费用。(此时数据的原值为红色区域,绿色区域是减掉的支出费用 )
在实际开发中,拿到一组数据后。计算出上面列出的三组数据。
方式一
function getChartData(originData) {
const placeholderData = [0]; // 占位的透明柱子即红色框框区域
const data1 = [originData[0]]; // Income蓝色区域
const data2 = ['-']; // Expenses绿色区域
originData.forEach((item, inx) => {
if (inx !== originData.length -1){
const diffVal = originData[inx + 1] - item;
if (diffVal > 0) {
placeholderData.push(item);
data1.push(diffVal);
data2.push('-');
} else {
placeholderData.push(item + diffVal)
data1.push('-');
data2.push(Math.abs(diffVal));
}
}
})
return {placeholderData, data1, data2}
}
getChartData( [900, 1245, 1638, 1530, 1376, 1511, 1689, 1975, 1856, 1495, 1292])方式二
function getChartData(originData) {
const diffData = [originData[0]]; // 计算出相临周期的差值
originData.forEach((item, inx) => {
if (inx !== originData.length -1){
diffData.push(originData[inx + 1] - item)
}
})
const placeholderData = []; // 占位的透明柱子即红色框框区域
const data1 = []; // Income蓝色区域
const data2 = []; // Expenses绿色区域
diffData.forEach((dItem, dInx) => {
if (dItem > 0){
placeholderData.push(originData[dInx] - dItem);
data1.push(dItem);
data2.push('-');
} else {
placeholderData.push(originData[dInx])
data1.push('-');
data2.push(Math.abs(dItem));
}
})
return {placeholderData, data1, data2}
}
getChartData( [900, 1245, 1638, 1530, 1376, 1511, 1689, 1975, 1856, 1495, 1292])上述返回数据如下